Another awesome starter for your app
🏠 Homepage
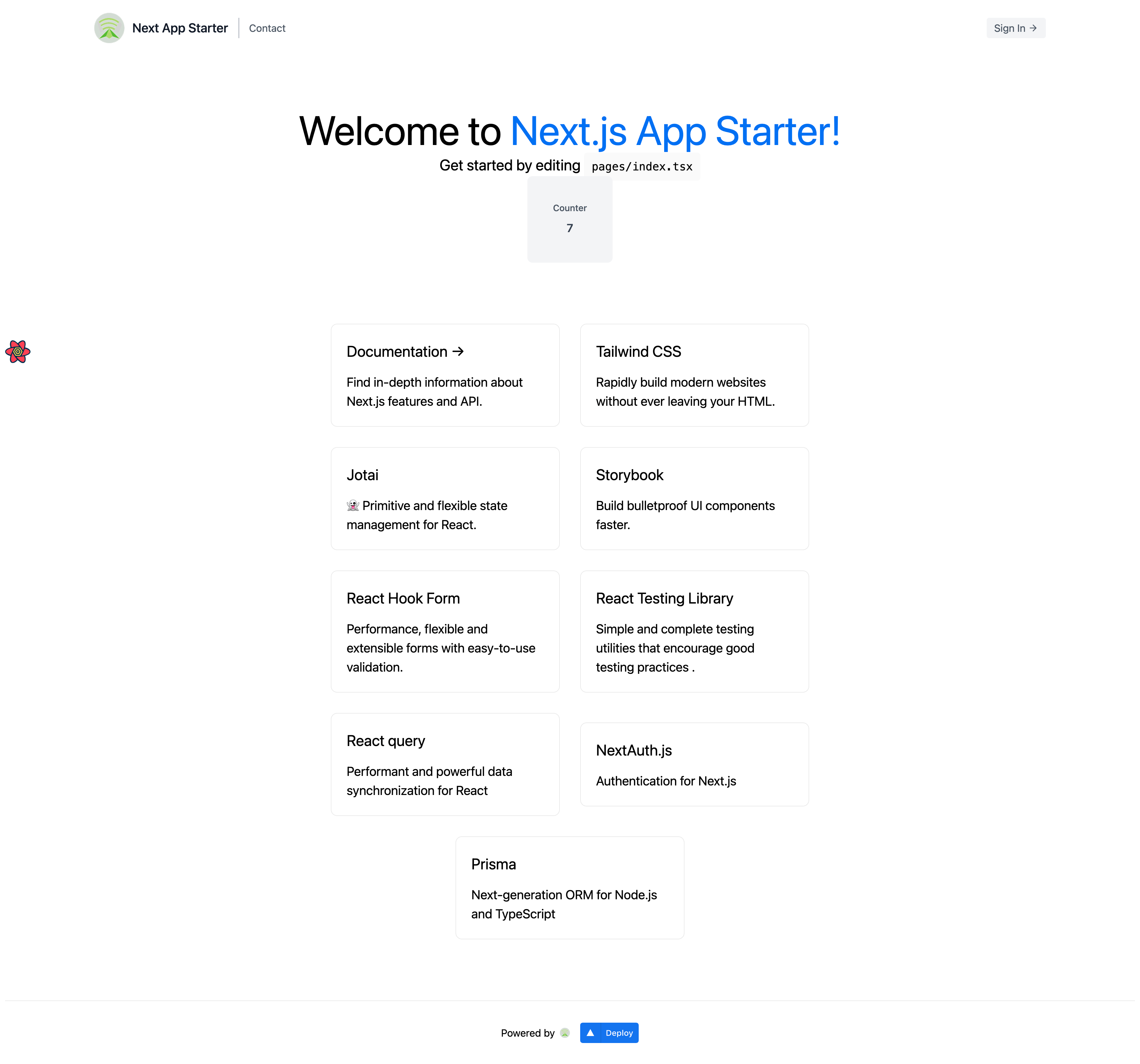
✨ Demo
- NextJS: the React Framework for Production
- Tailwindcss: rapidly build modern websites without ever leaving your HTML
- shadcn/ui: Beautifully designed components built with Radix UI and Tailwind CSS.
- Jotai: primitive and flexible state management for React.
- Prisma: next-generation ORM for Node.js and TypeScrip
- NextAuth.js: Authentication for Next.js
- next-validations: NextJS API Validations, support Yup, Fastest-Validator, Joi, and more
- zod: TypeScript-first schema validation with static type inference
- consola: Elegant Console Logger for Node.js and Browser 🐨
- Storybook: build bulletproof UI components faster
- React-hook-form: performance, flexible and extensible forms with easy-to-use validation
- react-testing: simple and complete testing utilities that encourage good testing practices
- React-query: performant and powerful data synchronization for React
- And other standard tools as Eslint, Prettier, nano-staged
- app: Main application logic and entry point.
- components: Reusable UI components.
- pages: Individual pages/views of the application.
- prisma: Database ORM and migration scripts.
- public: Static assets accessible to the public.
- store: State management for the application.
- tests: Unit and integration tests.
- types: Custom TypeScript types and interfaces.
- storybook: Component library and documentation.
- .github/workflows: CI/CD workflows for GitHub Actions.
bun installCreate .env file base on .env.example then run below command
bun run devbun run testbun run storybookThis project is licensed under the MIT License - see the MIT License file for details.
- Website: https://productsway.com/
- Twitter: @jellydn
- Github: @jellydn
Give a ⭐️ if this project helped you!
Thanks goes to these wonderful people (emoji key):
Dung Duc Huynh (Kaka) 💻 📖 |
Mike Hoang 💻 |
Salman Sheriff 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!