A small widget for displaying DNA nucleotide sequences in a browser, and converting to binary code and other data formats. HTML and Javascript.
To get started include the minified javascript file rtm.js in your header.
<script src="rtm.js"></script>You need a HTML containing element for each sequence. Make an element <div id="container"></div> and the rituum will nest nicely inside of it.
var rituum = new neodna__Rituum();
rituum.init();
rituum.nest( "container" );Each Rituum is setup with two basic modes, __RTM__NUCLEOTIDE and __RTM__BINARY. Here we set it to nucleotide anyway.
rituum.mode( __RTM__NUCLEOTIDE );We can input our sequence quickly and draw it on the page.
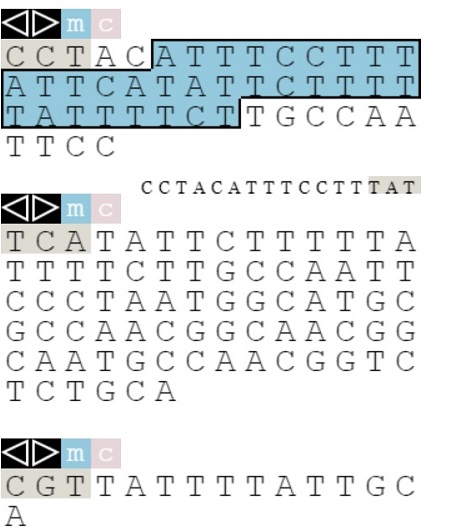
rituum.set( 'CCTACATTTCCTTTATTCATATTCTTTTTATTTTCTTGCCAATTCC' );
rituum.draw( 1 );To get the raw contents of the Rituum.
var str = rituum.blob();To get the contents of the Rituum window
var str = rituum.window();To get the contents of the current selection made with the mouse.
var str = rituum.selection();Note you can set the mode by clicking on the m. This toggles between __RTM__NUCLEOTIDE and __RTM__BINARY.
Although the Rituum is drawn on canvas, you can still copy and paste using a selection you make with the mouse,
or by clicking on the c button. This will copy the contents of any specific Rituum onto the clipboard.
The power of the widget is being able to change the words used. Here you can add your own base language, ie. the default is ACGT and would be set like this
rituum.words( 2, 'ACGT' );so when we click m we toggle through the modes we have added also.
rituum.words( 2, 'CGTA' );
rituum.words( 3, 'ABCDEFGH' );
rituum.words( 4, 'ABCDEFGHIJKLMNOP' );We can change the width of the widget
rituum.width( 28 );And the total length of the widget's main window
rituum.length( 64 );And we can select a range on the widget which allows us to use selected()
rituum.range( 5, 35 );A work in progress. Thanks for taking a look.