Quantum Game - play with photons, superposition and entanglement. In your browser! With true quantum mechanics underneath!
- Official address: http://quantumgame.io (initial beta released on 3 Jun 2016, http://play.quantumgame.io)
- Social media: Facebook: Quantum Game with Photons, Twitter: @quantumgameio
- Authors: Piotr Migdał, Patryk Hes, Michał Krupiński.
- Supported by: eNgage III/2014 grant.
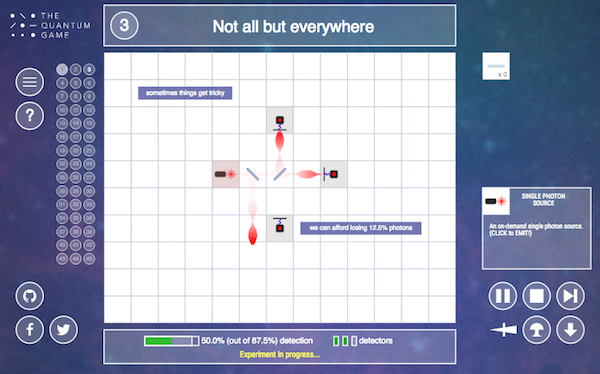
- A recent screenshot:
Open for collaboration! For more details, see here.
It's JavaScript, ES6. To build it you need Node.JS and jspm.io package manager.
It's open for collaboration - from level creation, through interface (re)design and adding additional effects (two-photon interference, interactions with an electron). Interested? Mail pmigdal@gmail.com.
After installing Node.js and jspm.io, and cloning this repository:
First, install global packages:
npm install --global karma-cliThen install local packages.
npm install
jspm installAdditionally, for development we use eslint with eslint-plugin-lodash.
Start local HTTP server in the quantum game directory (e.g. by http-server).
karma startBundle it (and minify, if you want):
jspm bundle-sfx --minify appIt creates a build.js file. To run it we need a modified index.html (it is a manually-modified file, stored in bundled/index.html).
On the server, the structure of files should look as follows:
css\
favicon.ico
build.js
index.htmlAlternatively, you can install dependencies using Docker.
- You can build this image by running the following command in the root of this repository:
docker build . - You can also pass in a valid JSPM_GITHUB_AUTH_TOKEN by building like this:
docker build --build-arg JSPM_GITHUB_AUTH_TOKEN="a_jspm_encrypted_github_token" .- For more information see: https://stackoverflow.com/questions/30995040/jspm-saying-github-rate-limit-reached-how-to-fix
- If your build completes sucessfully there will be a new image ID printed at the end of the build, which you can then use to to run it:
docker run -d -p 80:8080 ${IMAGE_ID_FROM_BUILD} - or for a community built image try this:
docker run -d -p 80:8080 spkane/quantum-game:latest
and then open up a web browser and point it to port 80 on your Docker host.