Simple react hierarchy tree - any React children accepted for nodes
npm install --save react-organizational-chartimport React from 'react';
import { Tree, TreeNode } from 'react-organizational-chart';
const ExampleTree = () => (
<Tree label={<div>Root</div>}>
<TreeNode label={<div>Child 1</div>}>
<TreeNode label={<div>Grand Child</div>} />
</TreeNode>
</Tree>
);const StyledNode = styled.div`
padding: 5px;
border-radius: 8px;
display: inline-block;
border: 1px solid red;
`;
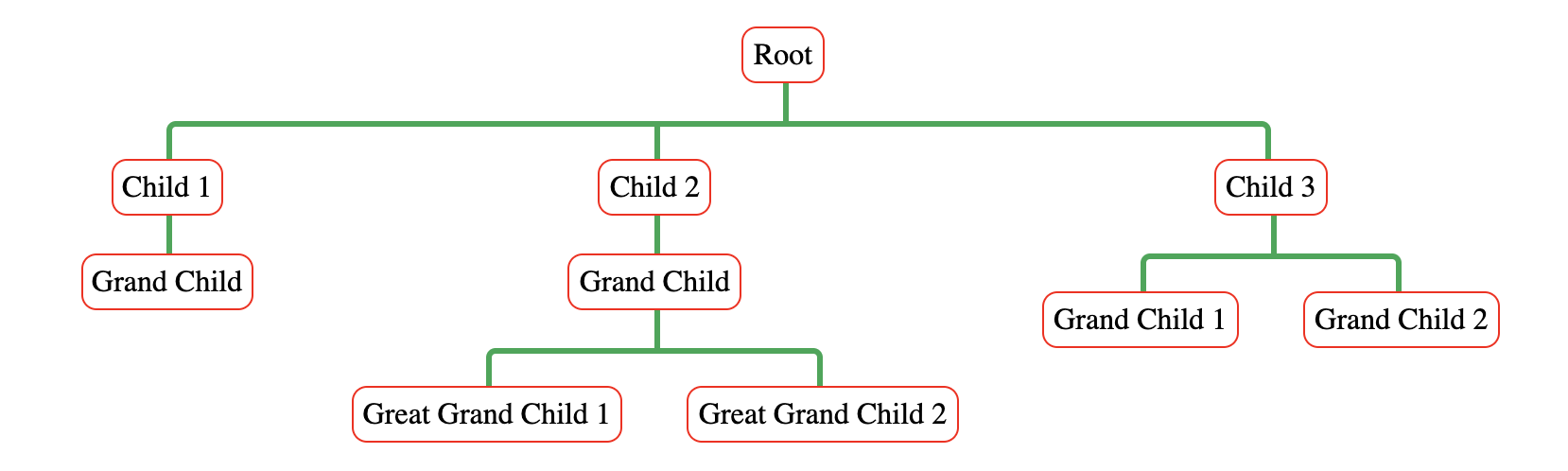
const StyledTreeExample = () => (
<Tree
lineWidth={'2px'}
lineColor={'green'}
lineBorderRadius={'10px'}
label={<StyledNode>Root</StyledNode>}
>
<TreeNode label={<StyledNode>Child 1</StyledNode>}>
<TreeNode label={<StyledNode>Grand Child</StyledNode>} />
</TreeNode>
<TreeNode label={<StyledNode>Child 2</StyledNode>}>
<TreeNode label={<StyledNode>Grand Child</StyledNode>}>
<TreeNode label={<StyledNode>Great Grand Child 1</StyledNode>} />
<TreeNode label={<StyledNode>Great Grand Child 2</StyledNode>} />
</TreeNode>
</TreeNode>
<TreeNode label={<StyledNode>Child 3</StyledNode>}>
<TreeNode label={<StyledNode>Grand Child 1</StyledNode>} />
<TreeNode label={<StyledNode>Grand Child 2</StyledNode>} />
</TreeNode>
</Tree>
);Interactive examples can be found here
Accepts the following props:
- label: (required) Any react
Node - children: (required) Any number of
<TreeNode> - lineHeight: (default 20px) The height of the Path as a css length
- lineWidth: (default 1px) The width of the Path as a css length
- lineColor: (default black) The color of the Path as a css color
- lineBorderRadius: (default 5px) The color of the Path as a css border-radius
- nodePadding: (default 5px) The left and right padding of every
<TreeNode>as a css length
- label: (required) Any react
Node - children: (required) Any number of
<TreeNode>
I created react-organizational-chart because i could not find any other react organizational chart that supports react components as nodes.
- org-chart is highly customizable but can't render React components as nodes.
MIT © daniel-hauser