공공 데이터 포탈에서 제공하는 아파트 실거래가 데이터를 활용하여 사용자가 이사를 하고자 하는 동네에서의 아파트 매매 정보 및 주변 편의 시설 정보를 제공하는 부동산 서비스
🔗 '오늘의 부동산' Front-end 저장소로 바로가기 Click ! 👈
새 창 열기 방법 : CTRL+click (on Windows and Linux) | CMD+click (on MacOS)
| HTML5 | CSS3 | SCSS | JavaScript(ES6) |
 |
|
|---|---|
| Vue.js | Vuex |
| Ant Design |
 |
 |
|
|---|---|---|
| Java | Jsoup | Spring boot |
 |
|---|
| JPA |
| MySQL |
| Git | GitHub |
| 기능 | 내용 |
|---|---|
| 지역별 아파트 매매 정보 제공 서비스 | 동 검색을 통한 아파트 매매 정보를 제공합니다. 시 · 구 · 동 옵션 선택을 통한 아파트 매매 정보를 제공합니다. |
| 최저가 · 최고가 아파트 매매 정보 제공 서비스 | 검색한 지역별 아파트 목록에서의 최저가 · 최고가 매매 정보를 제공합니다. |
| 선택한 아파트의 로드뷰 제공 서비스 | 선택한 아파트 주변의 카카오 로드뷰를 제공하여 사용자가 아파트 주변의 환경을 확인할 수 있는 서비스를 제공합니다. |
| 주변 편의시설 정보 제공 서비스 | 은행 · 마트 · 약국 · 주유소 · 카페 · 편의점 정보들을 제공합니다. |
| 관심목록 서비스 | 관심목록 등록을 통해 등록한 아파트 매물을 관심목록 페이지에서 한 번에 확인할 수 있습니다. |
| 추천 매물 서비스 | 랜덤으로 아파트 매물을 추천합니다. (로그인 전) 사용자의 최근 검색어를 바탕으로 아파트 매물을 추천합니다. (로그인 후) |
| 1대1 문의하기 서비스 | 고객센터에 1대1 문의를 할 수 있는 서비스입니다. (수정 및 삭제가 가능합니다.) 관리자 아이디로 로그인 시 모든 사용자들의 1대1 문의를 확인할 수 있으며 답글을 남기거나 삭제가 가능합니다. |
| 오늘의 부동산 뉴스 제공 서비스 | 실시간 네이버 부동산 뉴스 페이지 크롤링을 통해 당일 부동산 뉴스를 사용자에게 제공합니다. |
| 회원정보 수정 서비스 | 사용자가 이름 및 닉네임을 변경할 수 있는 회원정보 수정 서비스를 제공합니다. |
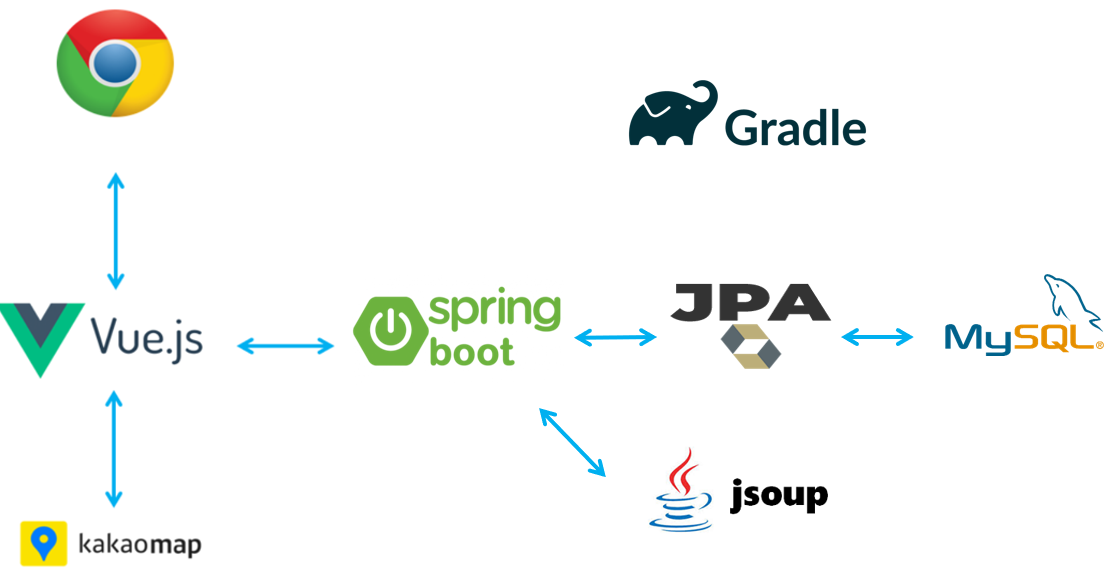
| 아키텍처(Architecture) |
|---|
 |
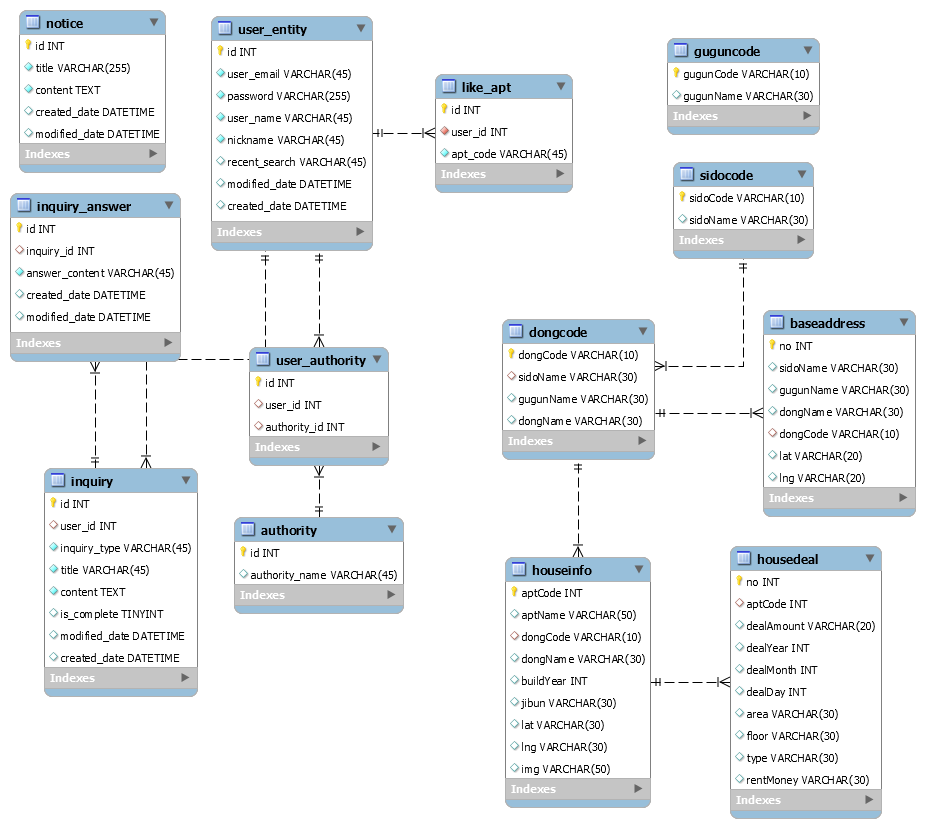
| 개체-관계 모델(ERD) |
|---|
 |
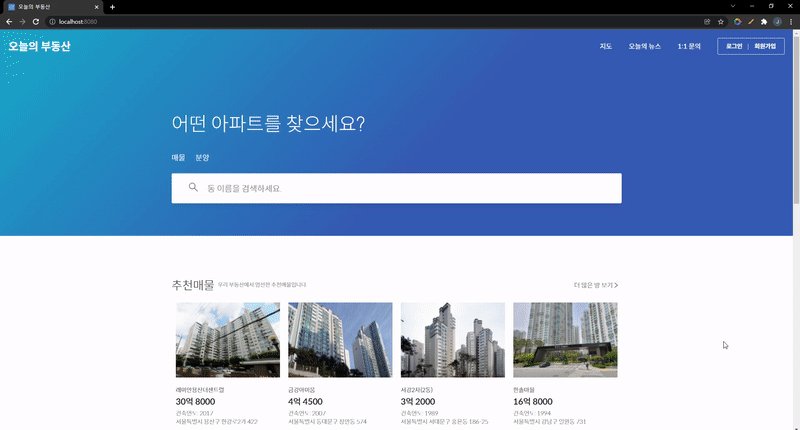
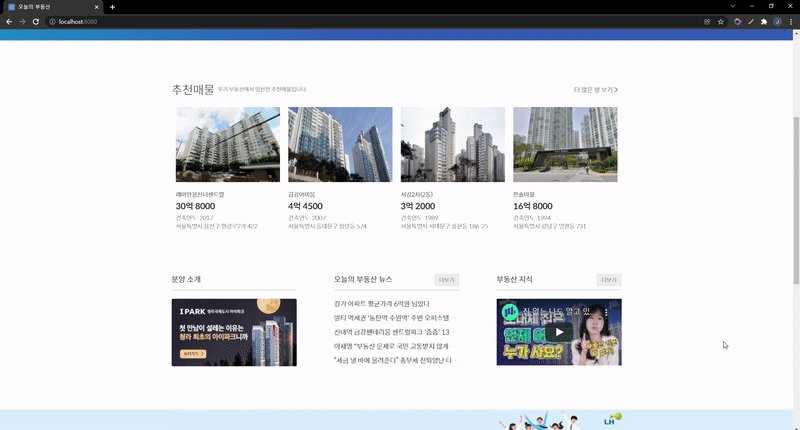
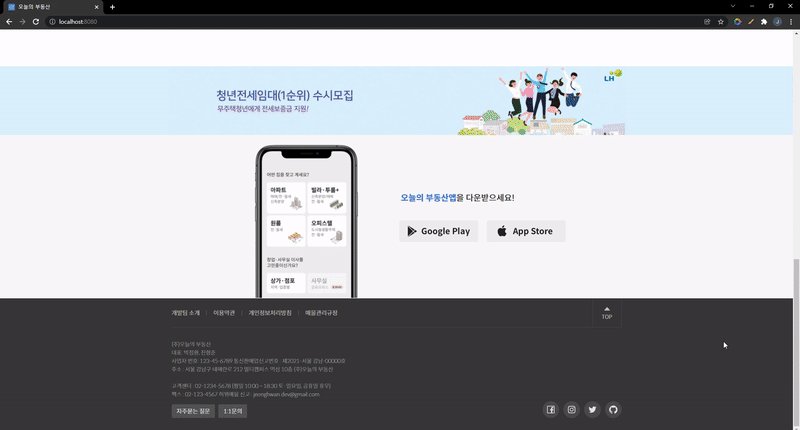
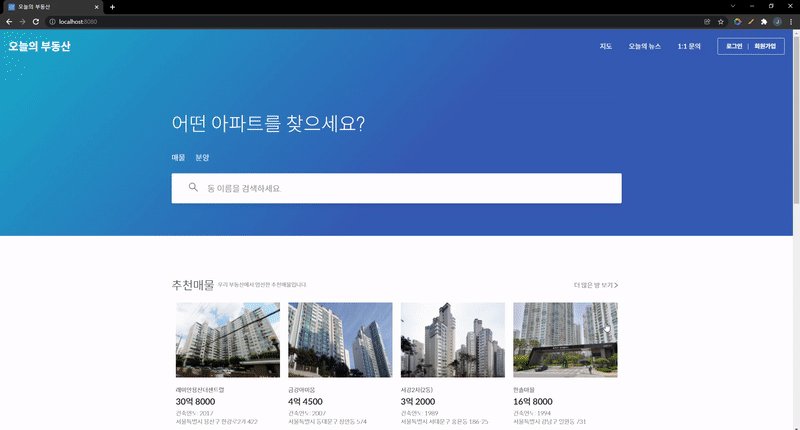
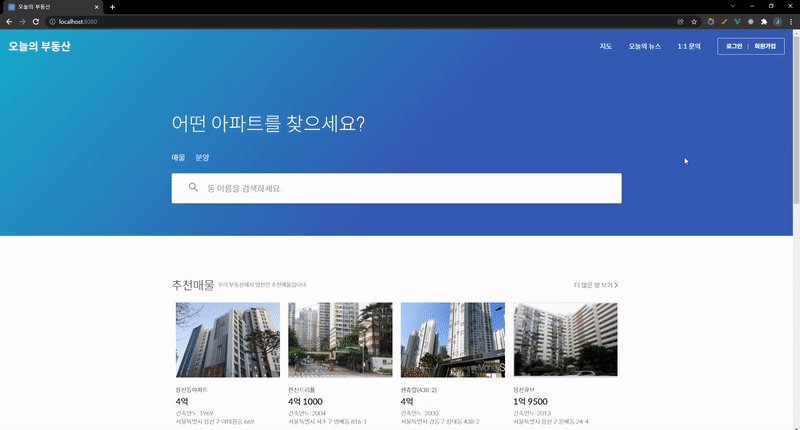
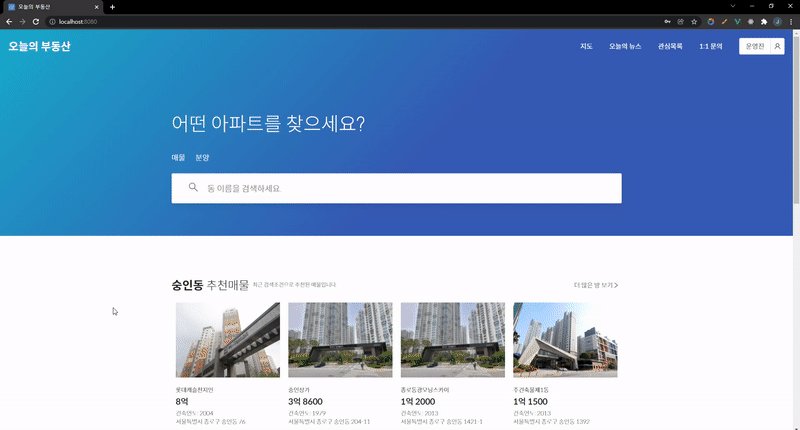
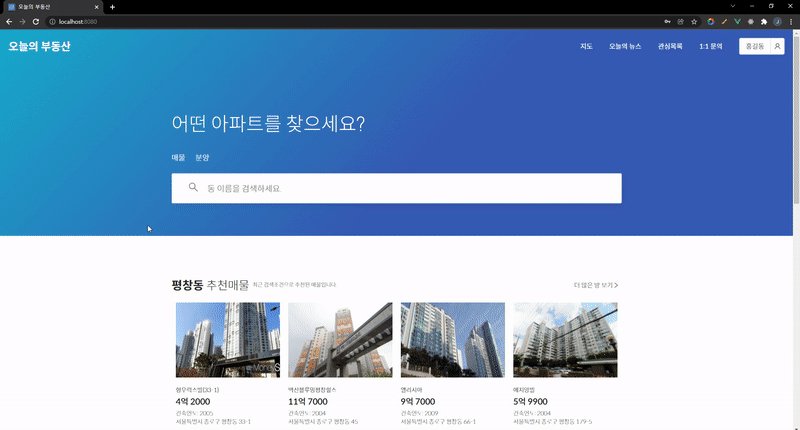
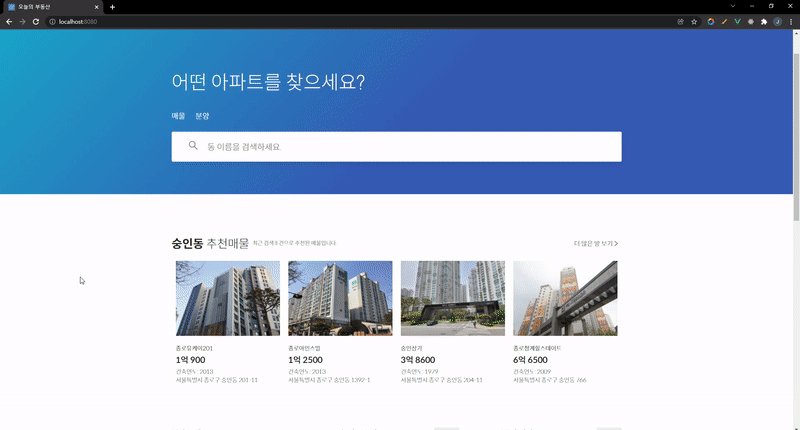
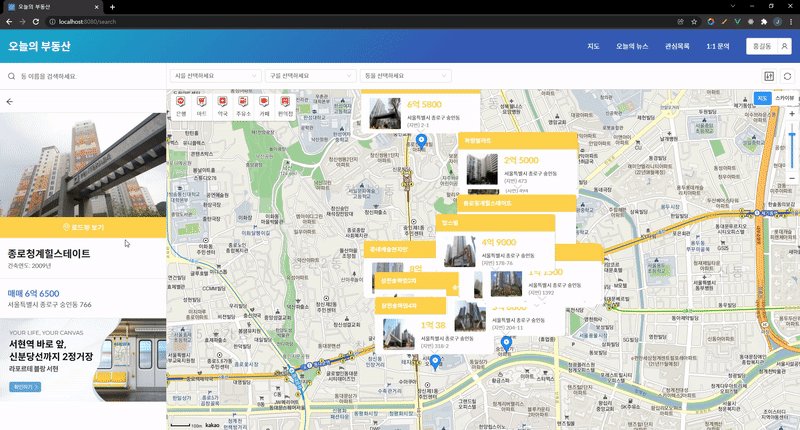
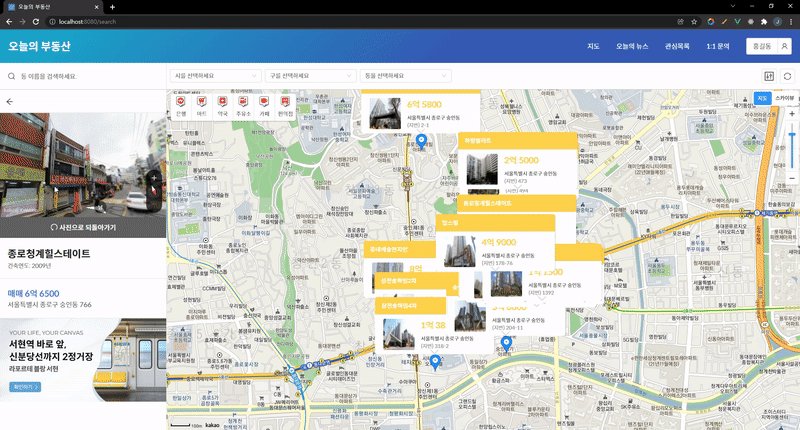
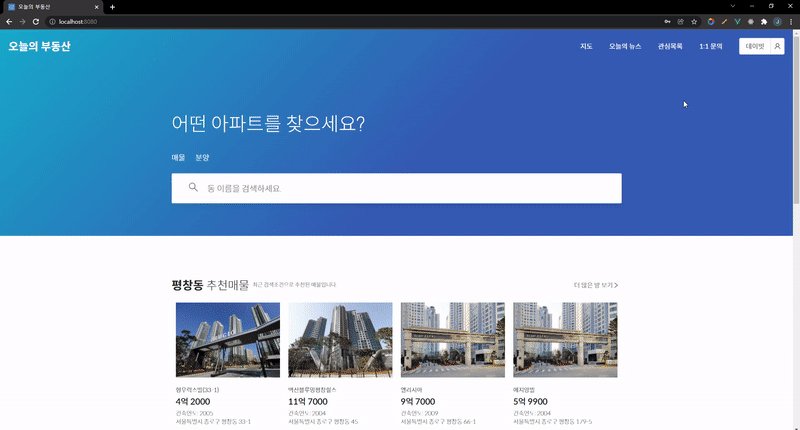
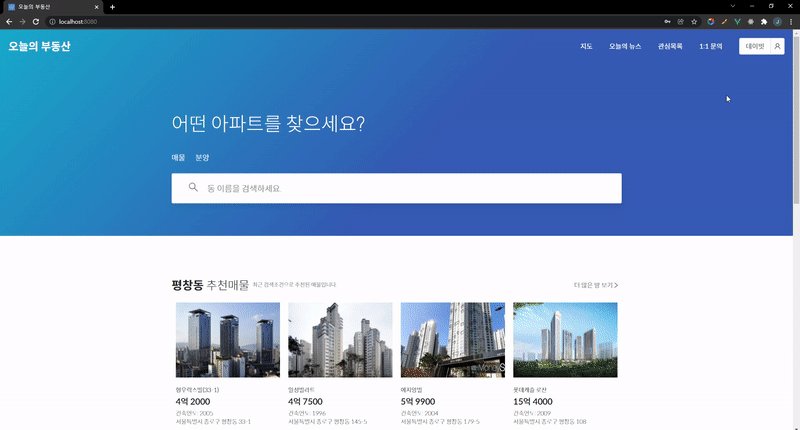
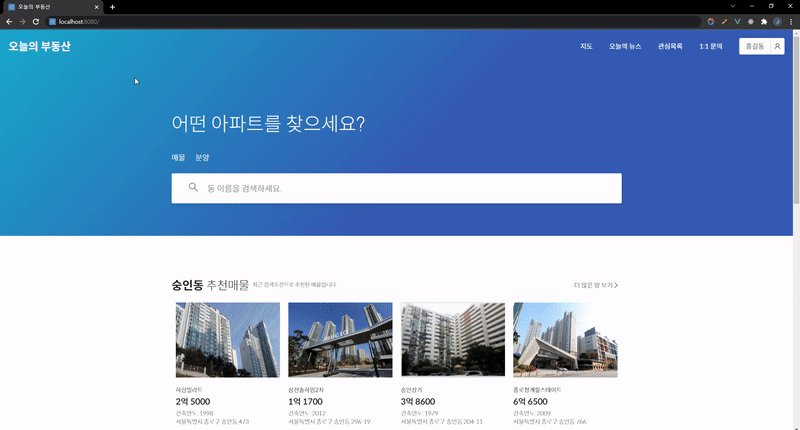
| 메인 페이지 (로그인 전) |
|---|
 |
로그인 전에는 랜덤으로 매물을 추천합니다.
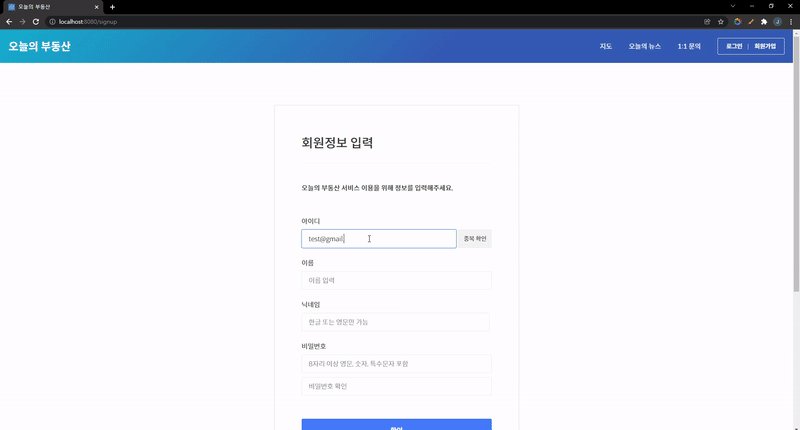
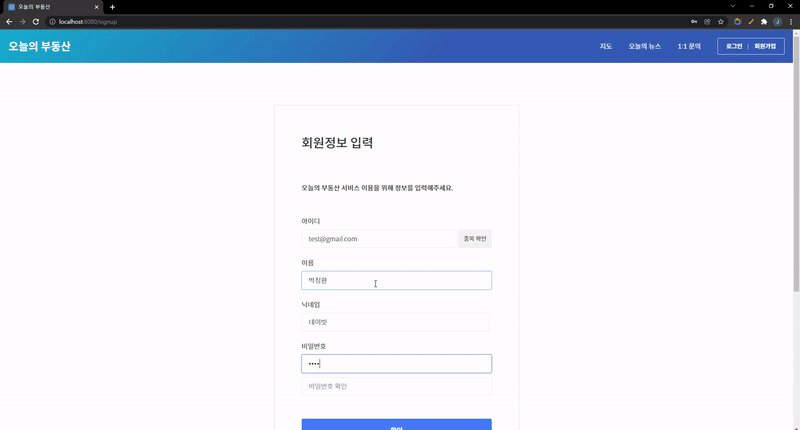
| 회원가입 |
|---|
 |
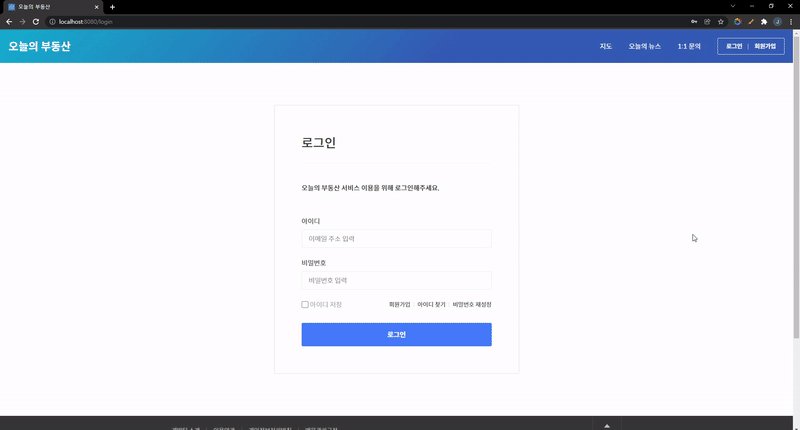
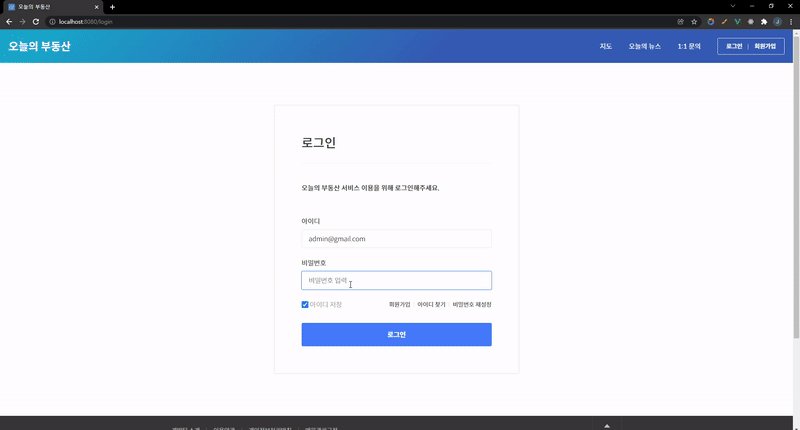
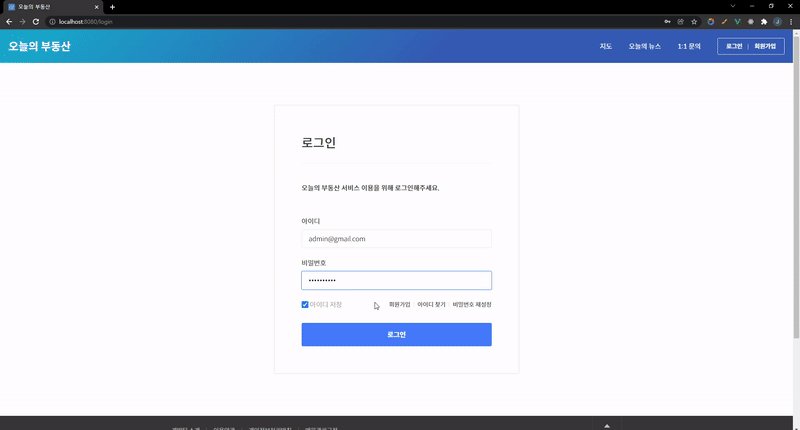
| 로그인 |
|---|
 |
아이디 저장 기능을 제공합니다.
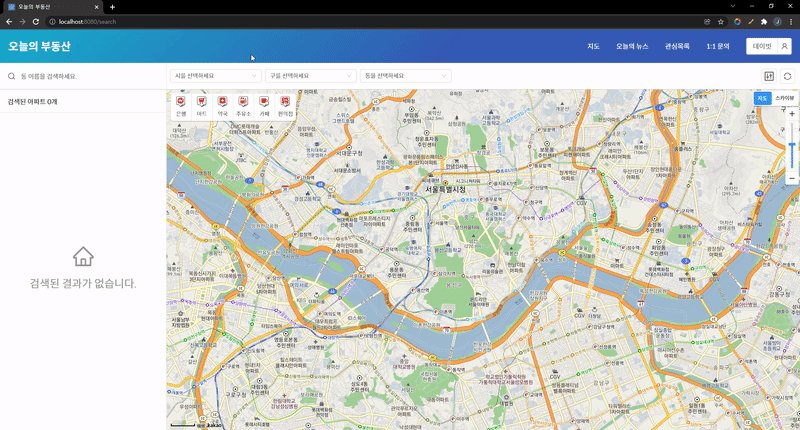
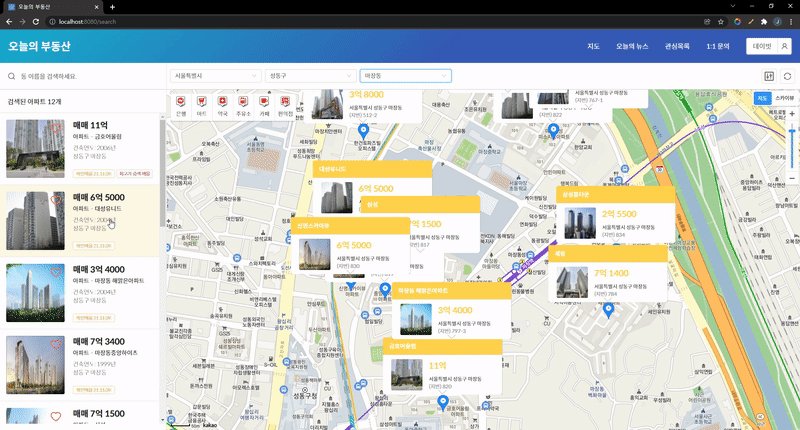
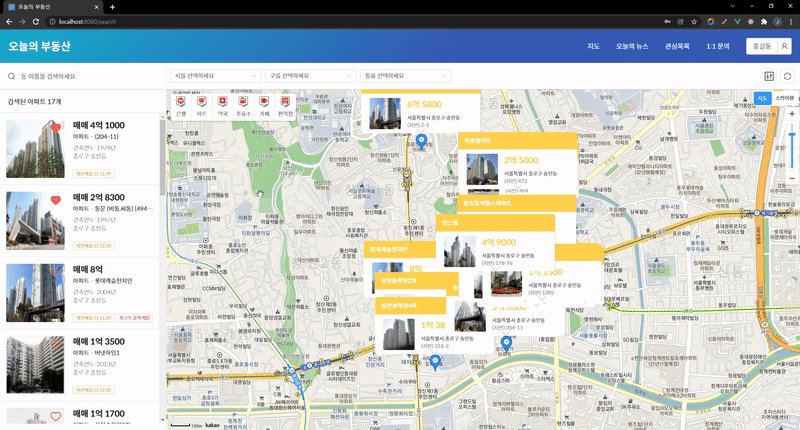
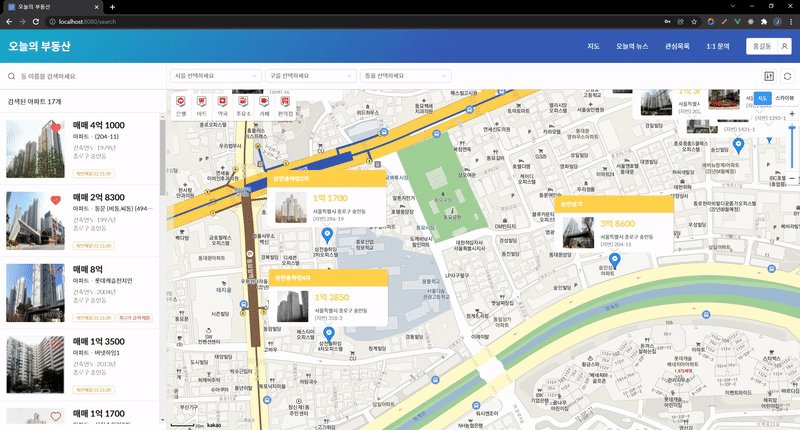
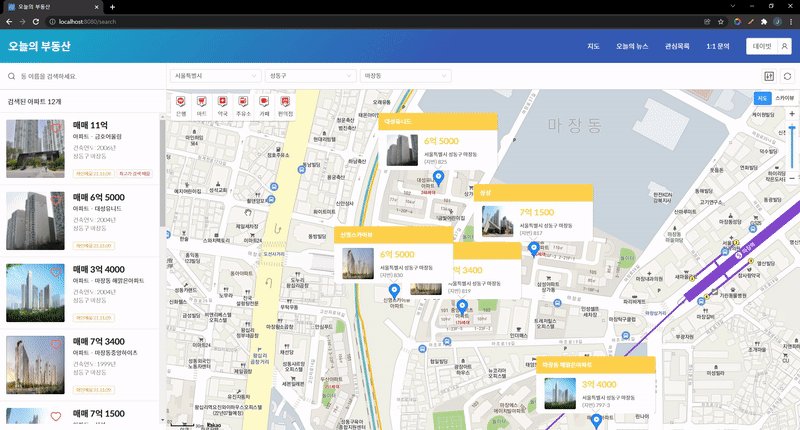
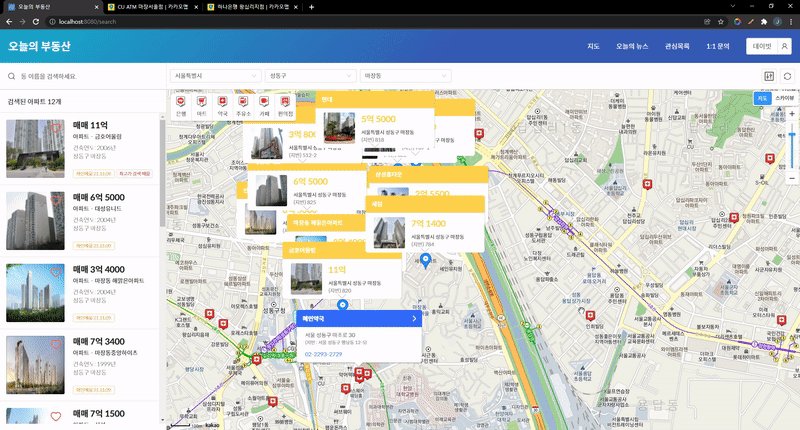
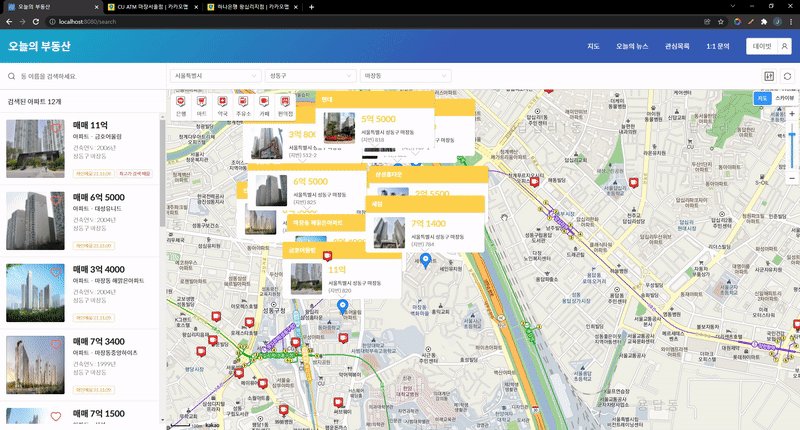
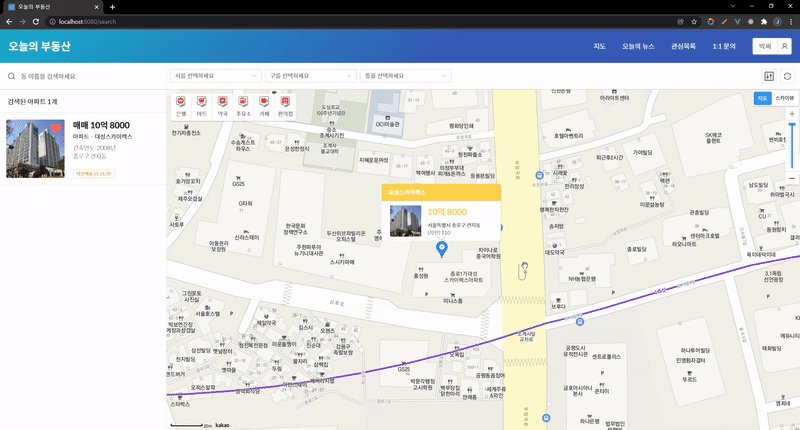
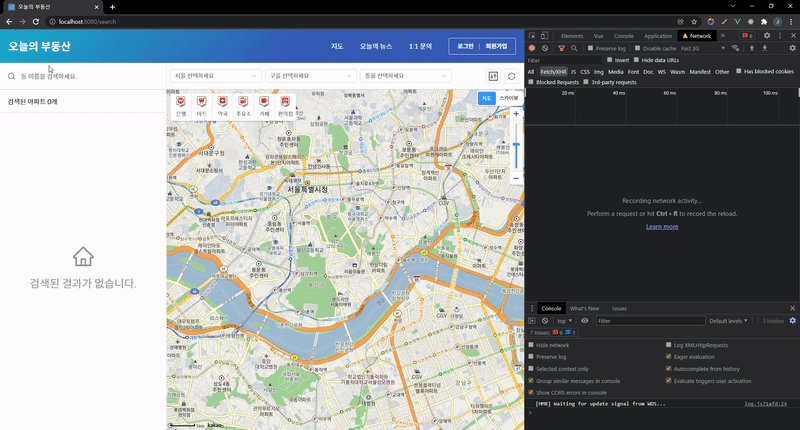
| 시 · 구 · 동 옵션 선택을 통한 아파트 매매 정보 검색 |
|---|
 |
검색된 목록에서 최저가 · 최고가 매물을 뱃지로 표시합니다.
상세 정보에서 아파트 주변의 로드뷰 기능을 제공합니다.
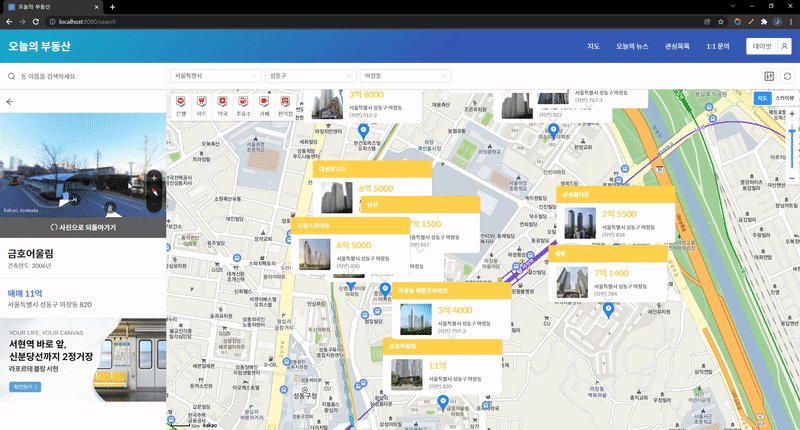
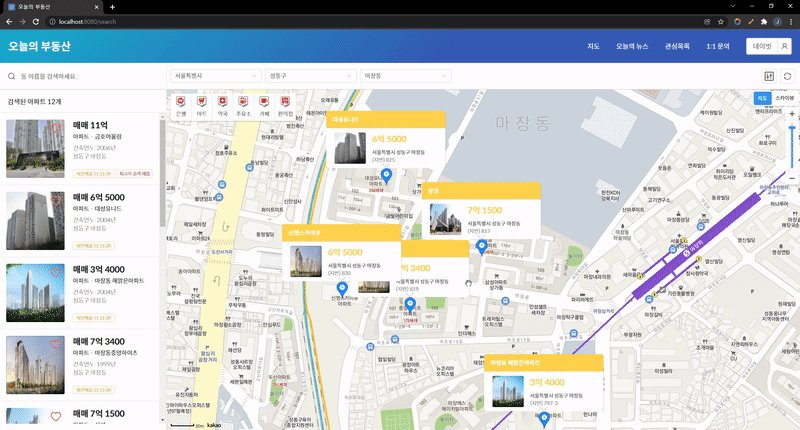
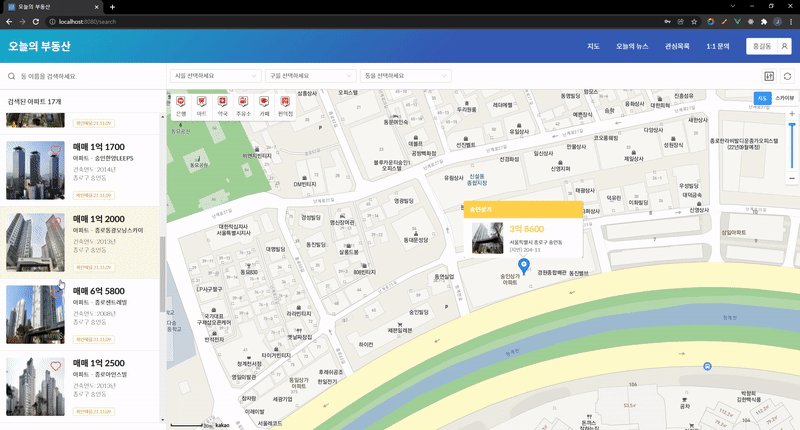
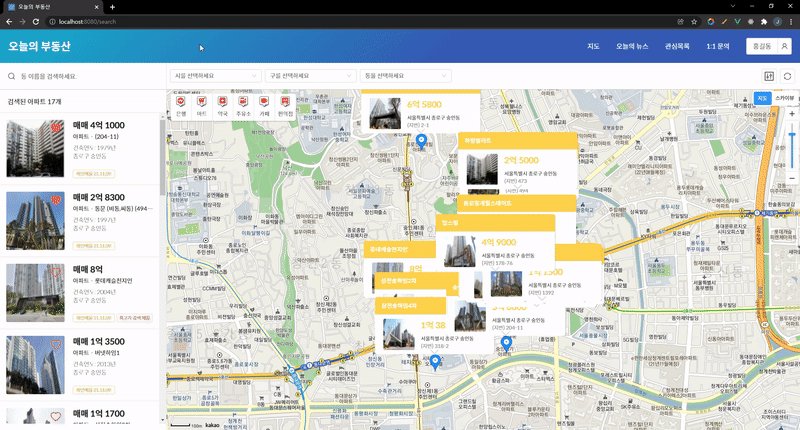
| 동 이름을 통한 아파트 매매 정보 검색 |
|---|
 |
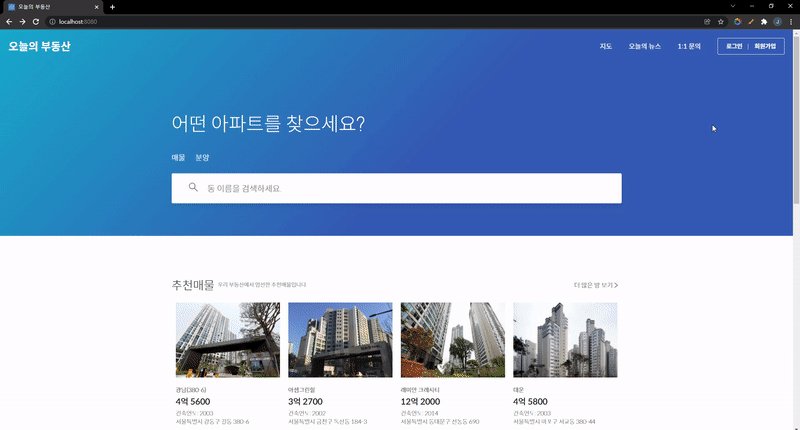
| 최근 검색어를 기반으로 추천매물 서비스 |
|---|
 |
| 주변 편의시설 정보 제공 서비스 |
|---|
 |
은행, 마트, 약국, 주유소, 카페, 편의점 정보를 제공하고 카카오 맵 상세 정보 페이지로도 링크를 제공합니다.
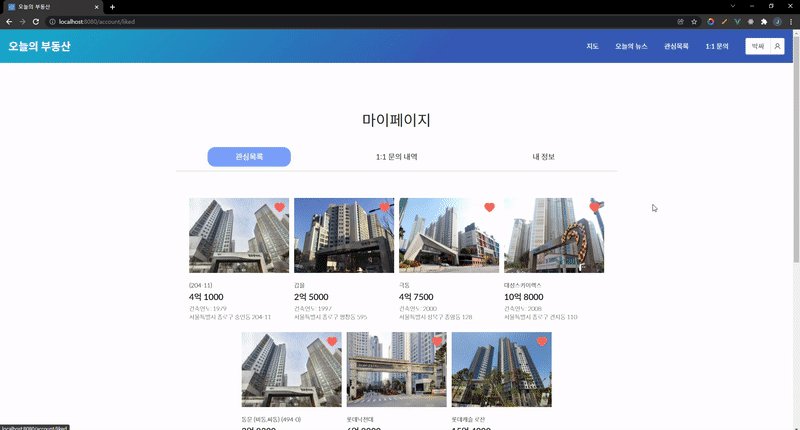
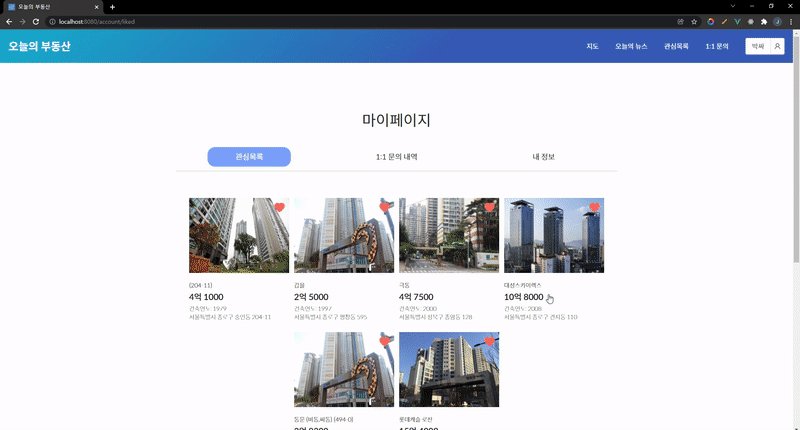
| 관심목록 서비스 |
|---|
 |
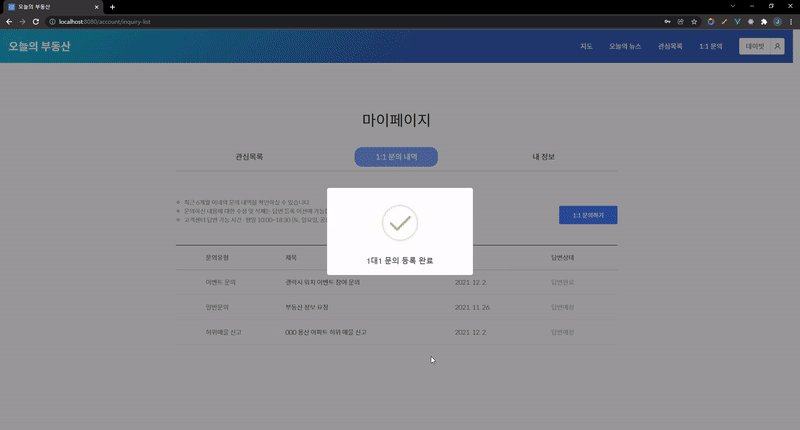
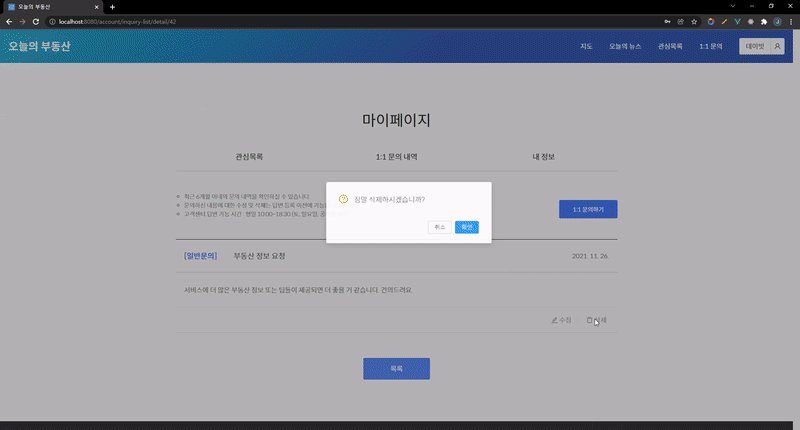
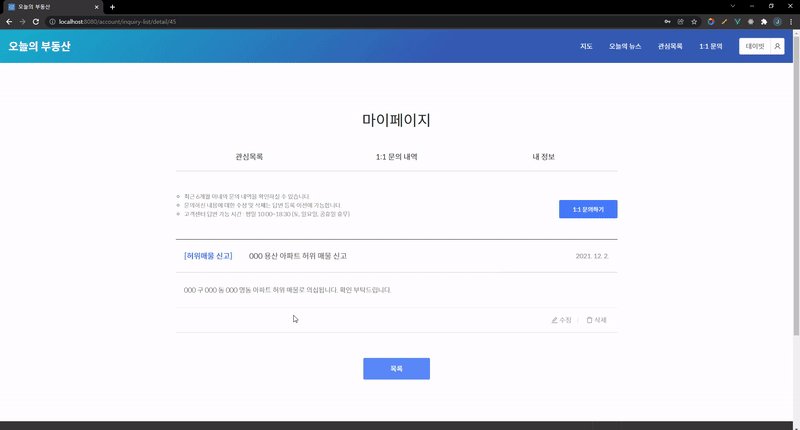
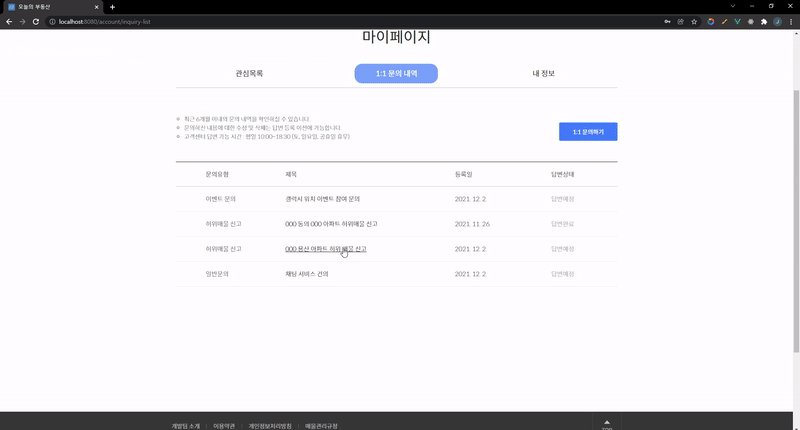
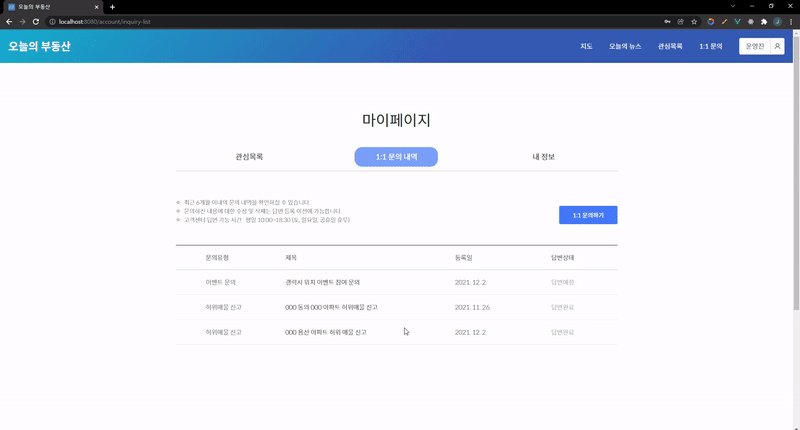
| 1대1 문의 서비스 (등록, 조회, 수정, 삭제) |
|---|
 |
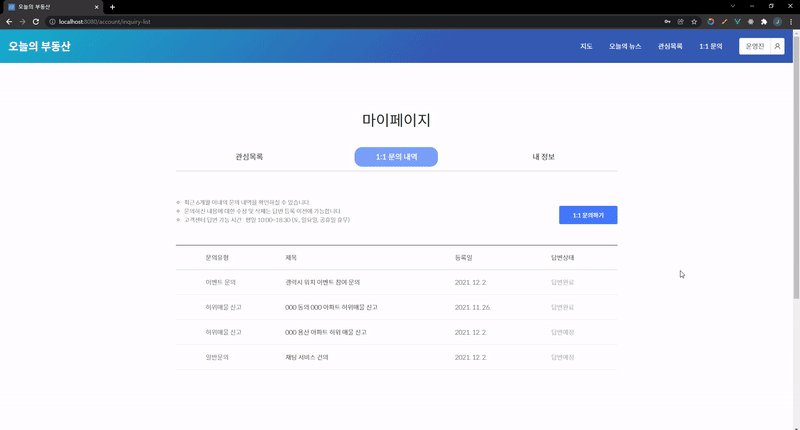
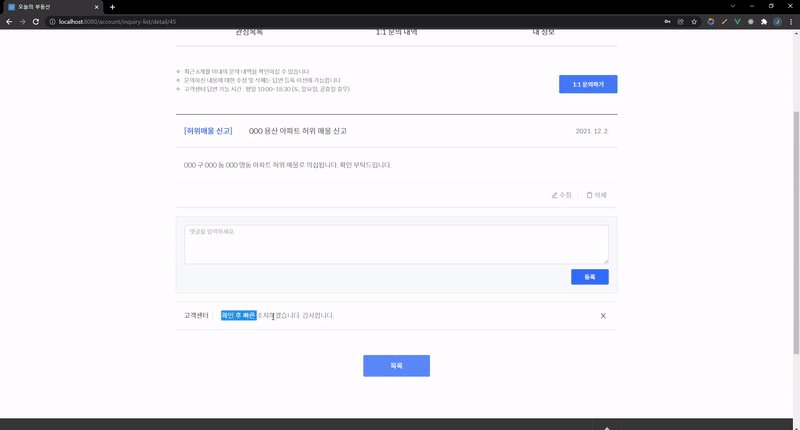
| 운영진 1대1 문의 관리 서비스 |
|---|
 |
운영진 계정으로 로그인 시 모든 사용자들이 남긴 1대1 문의들을 확인할 수 있고 답변을 등록하거나 삭제할 수 있습니다.
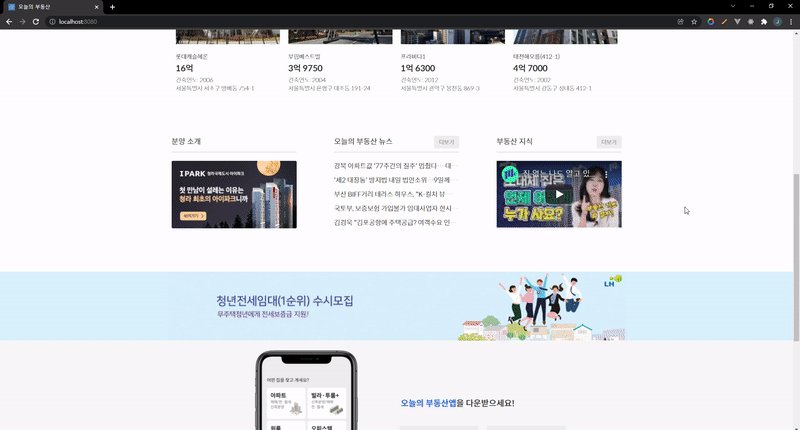
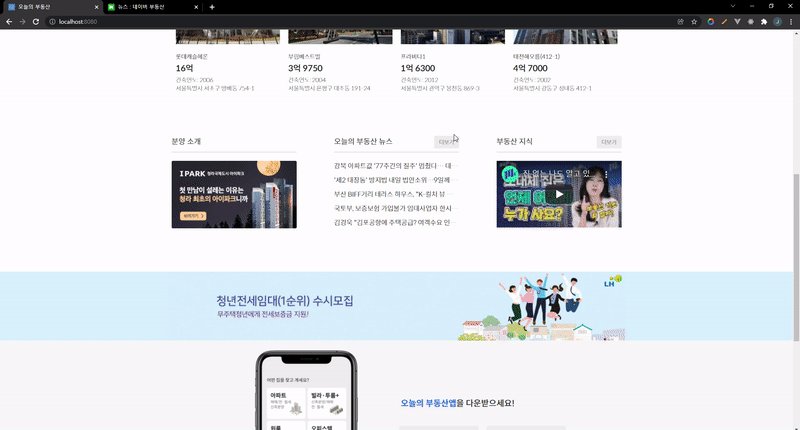
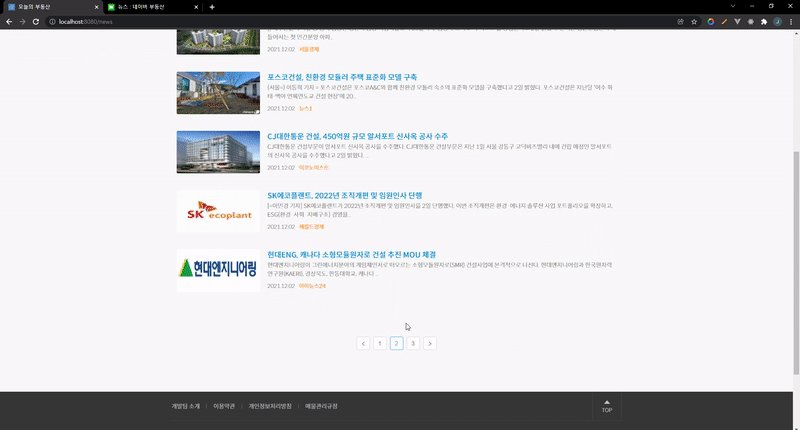
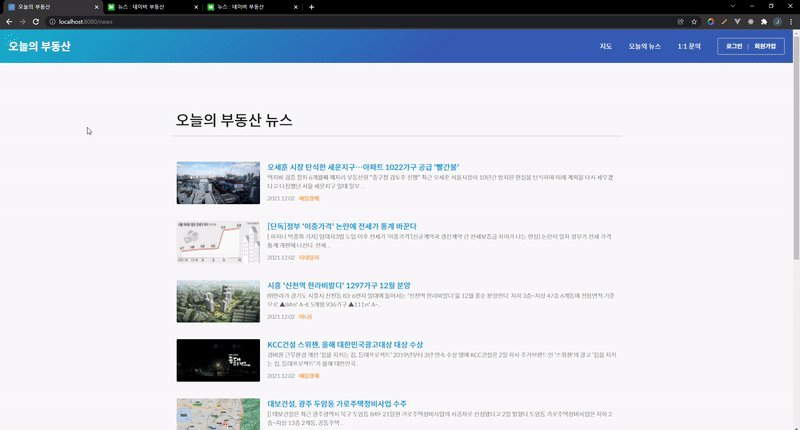
| 오늘의 부동산 뉴스 제공 서비스 |
|---|
 |
네이버 부동산 뉴스 페이지 실시간 크롤링을 통해 부동산 뉴스 정보와 링크를 제공합니다.
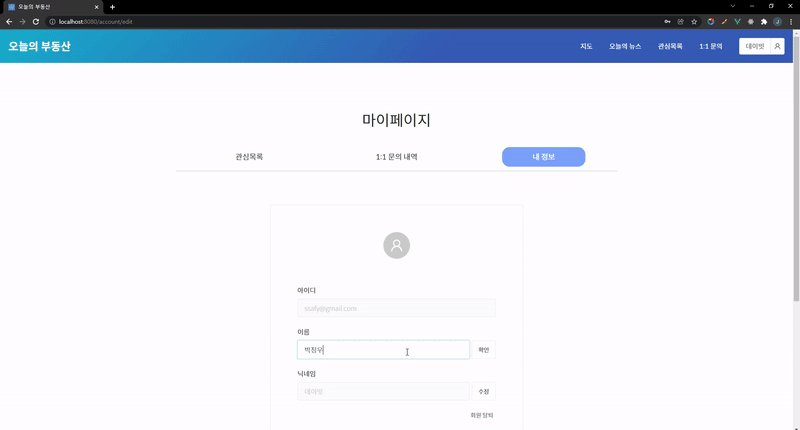
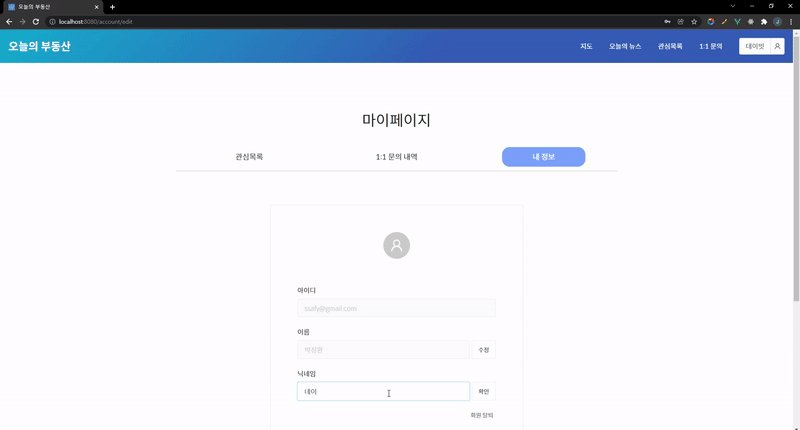
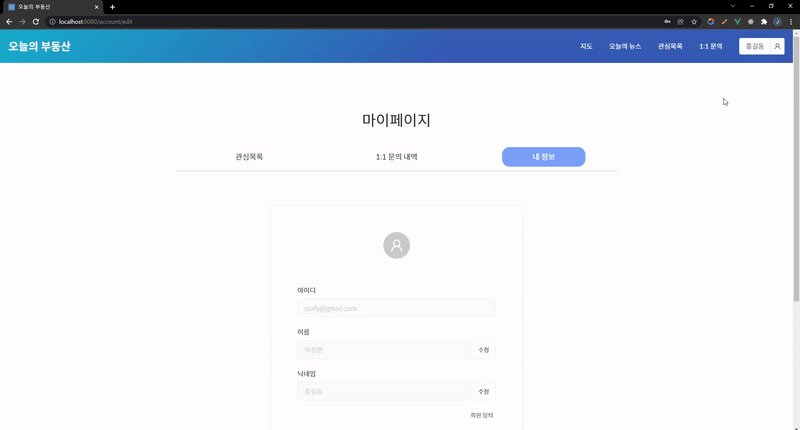
| 회원정보 수정 서비스 |
|---|
 |
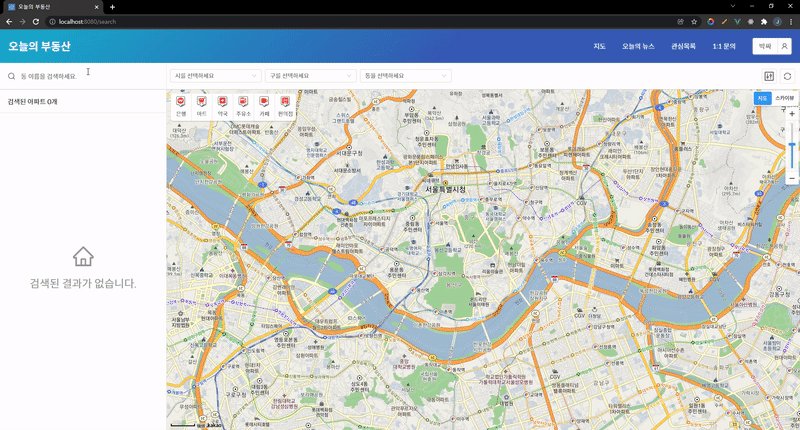
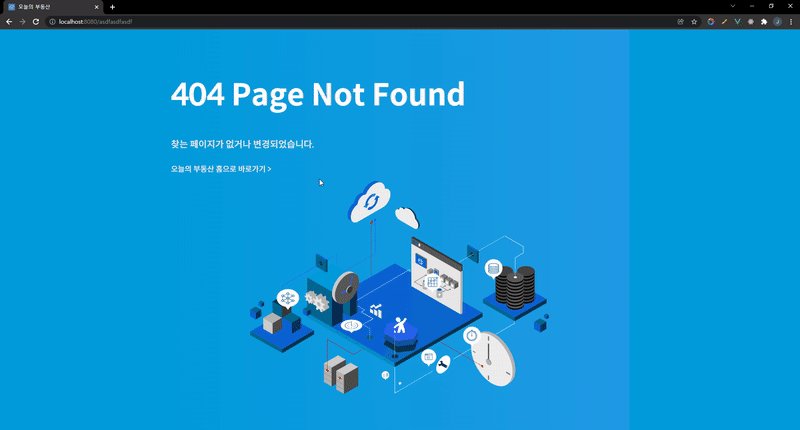
| 404 Not Found 페이지 |
|---|
 |
사용자가 URL을 직접 조작하여 잘못된 페이지로 이동하지 않도록 404 Not Found 페이지를 구현하였습니다.
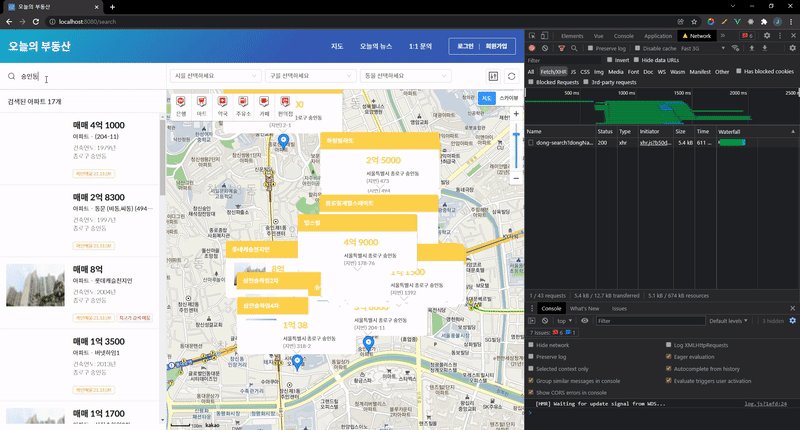
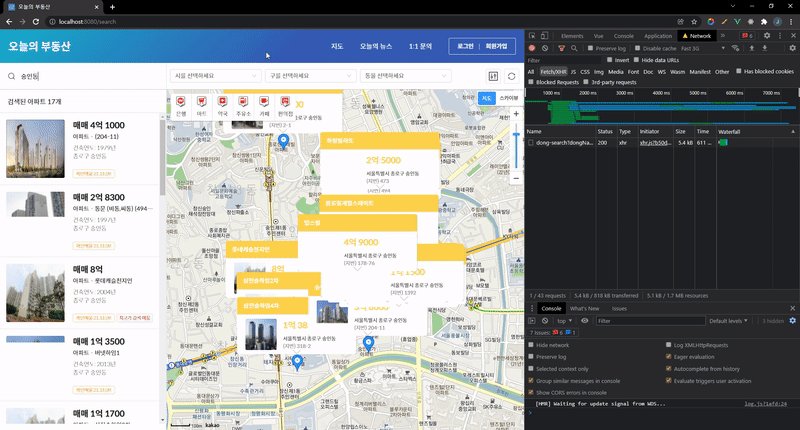
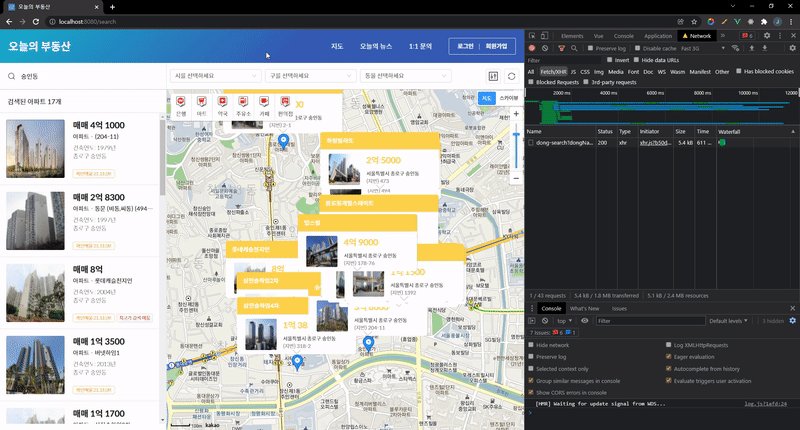
| 스켈레톤 UI와 로딩 스핀 적용 |
|---|
 |
 |
더 나은 UX를 사용자에게 제공하기 위해 스켈레톤 UI와 로딩 스핀을 사용하여 단순히 빈 흰색 화면을 보여주지 않고 컨텐츠가 렌더링 되고 있음을 인지시킵니다.
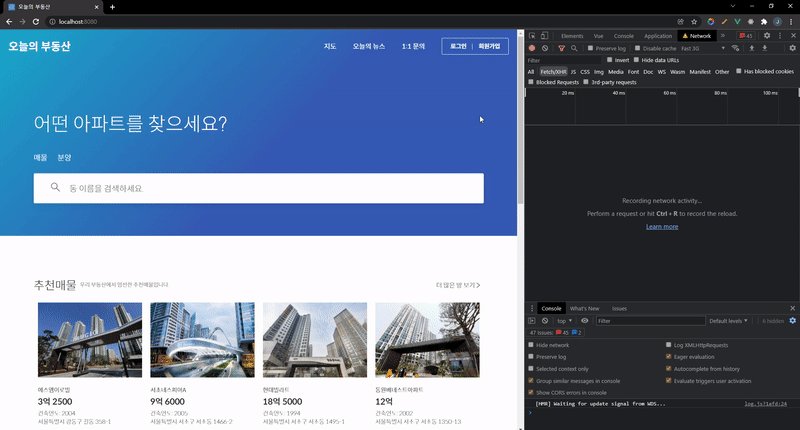
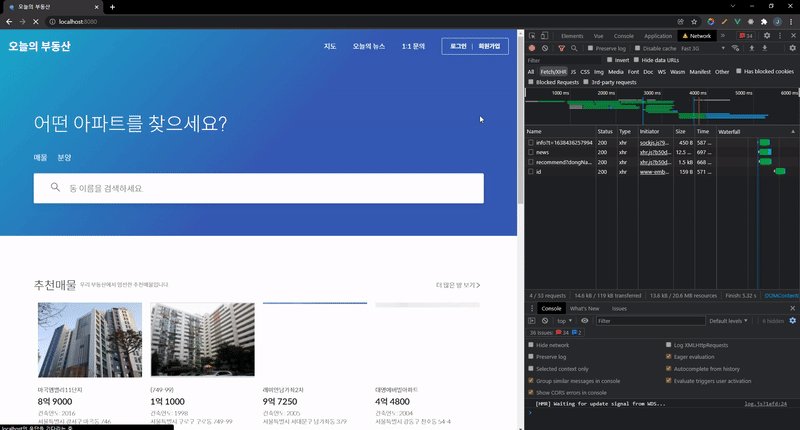
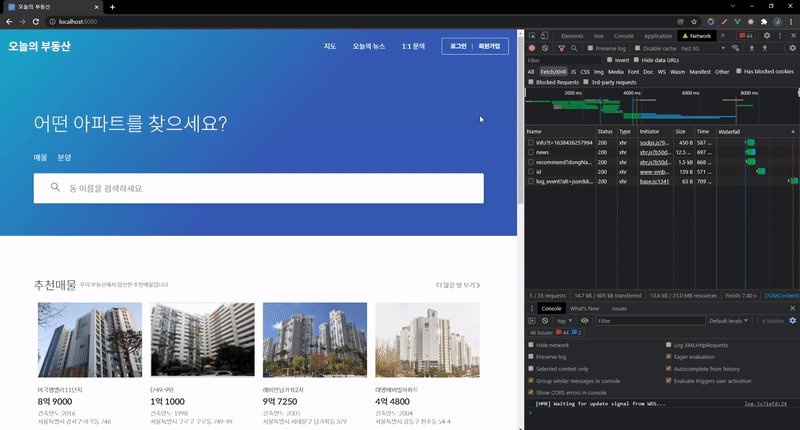
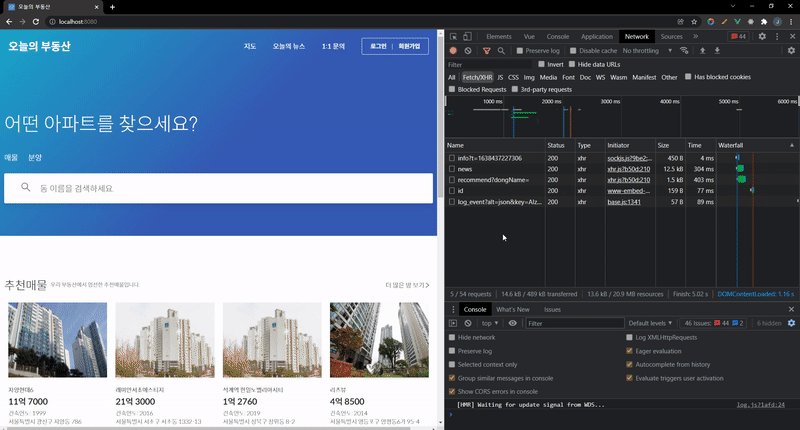
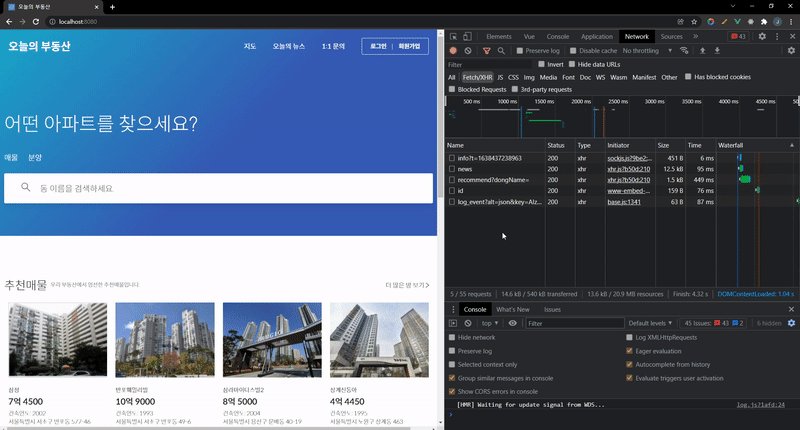
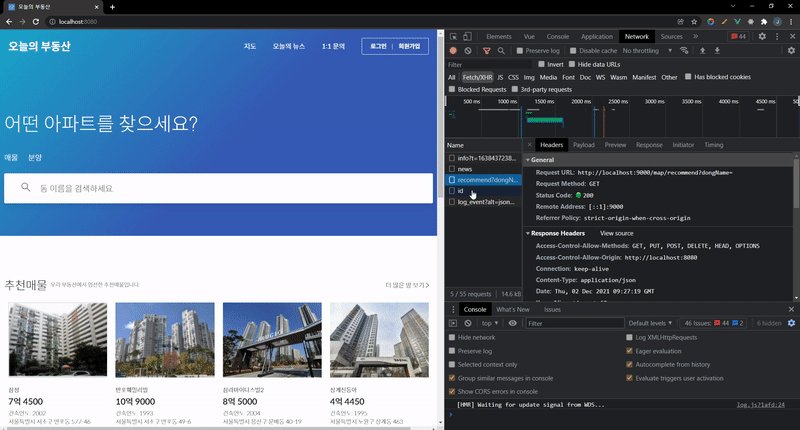
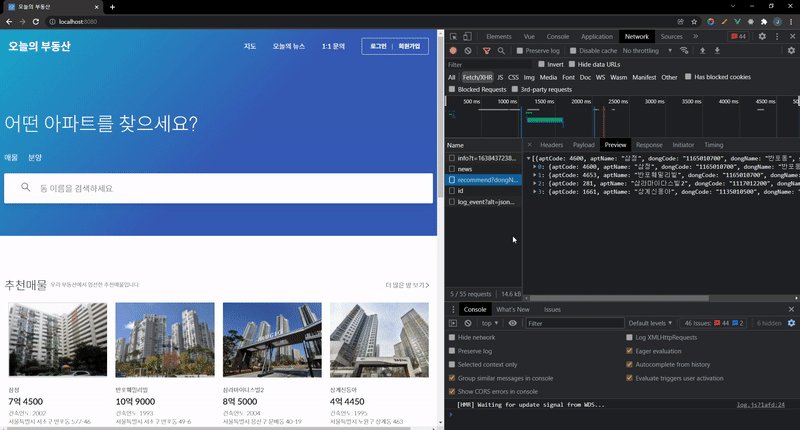
| 첫 페이지 렌더링 속도 측정 (약 3초 이내) |
|---|
 |
싱글 페이지 애플리케이션의 단점인 초기 구동 속도가 느린 것을 보완하기 위해 첫 페이지에서 크롬의 동시 HTTP 요청 최대 건수 6건 이하로 HTTP 요청을 설계를 하여 첫 페이지 렌더링 속도를 약 3초 이하로 개발하였습니다.
첫 페이지 렌더링 속도가 5초가 넘어가게 되면 많은 사용자가 이탈한다는 통계 보고서를 참고하였습니다.
|
|
|
|
박정환 (Front-end) |
진형준 (Back-end) |
| 이름 | 역할 | 개발 내용 |
|---|---|---|
| 박정환 | Front-end | 지역별 아파트 매매 정보 검색 서비스 개발 아파트 상세 정보 제공 서비스 개발 최저가 · 최고가 정보 제공 서비스 개발 주변 편의시설 정보 제공 서비스 개발 추천 매물 서비스 개발 관심목록 서비스 개발 1대1 문의하기 서비스 오늘의 부동산 뉴스 제공 서비스 개발 로그인 및 회원가입 서비스 개발 회원정보 수정 서비스 개발 |
| 진형준 | Back-end | 지역별 아파트 매매 정보 검색 서비스 도메인 개발 추천 매물 서비스 도메인 개발 관심목록 서비스 도메인 개발 1대1 문의 서비스 도메인 개발 회원 관련 도메인 개발 관심목록 서비스 도메인 개발 오늘의 부동산 뉴스 크롤링 DB 설계 |
21.11.16. ~ 21.11.26. (11일)
- 원격 저장소 복제
$ git clone https://github.com/today-real-estate/today-real-estate_front-end.git- 프로젝트 폴더로 이동
$ cd today-real-estate_front-end- 필요한 node_modules 설치
$ npm install- 개발 서버 실행
$ npm run serve- 원격 저장소 복제
$ git clone https://github.com/today-real-estate/today-real-estate_back-end.git- 프로젝트 폴더로 이동
$ cd today-real-estate_back-end- main 메서드 실행하기
