React/Material-ui
[Live Version](https://serene-mestorf-79f912.netlify.app/)
Explore the docs »
·
Report Bug
·
Request Feature
- About the Project
- Play
- Screenshots
- Prerequisites Installations
- Technology used
- Usage/Getting Started
- Live Version
- Roadmap
- License
- Authors
This project is a Hamburger Maze App built with only React framework [using hooks]. It is a game that is intended for anyone who enjoys solving puzzles and gaming.
In this project, the complete feature of the app renders the following:
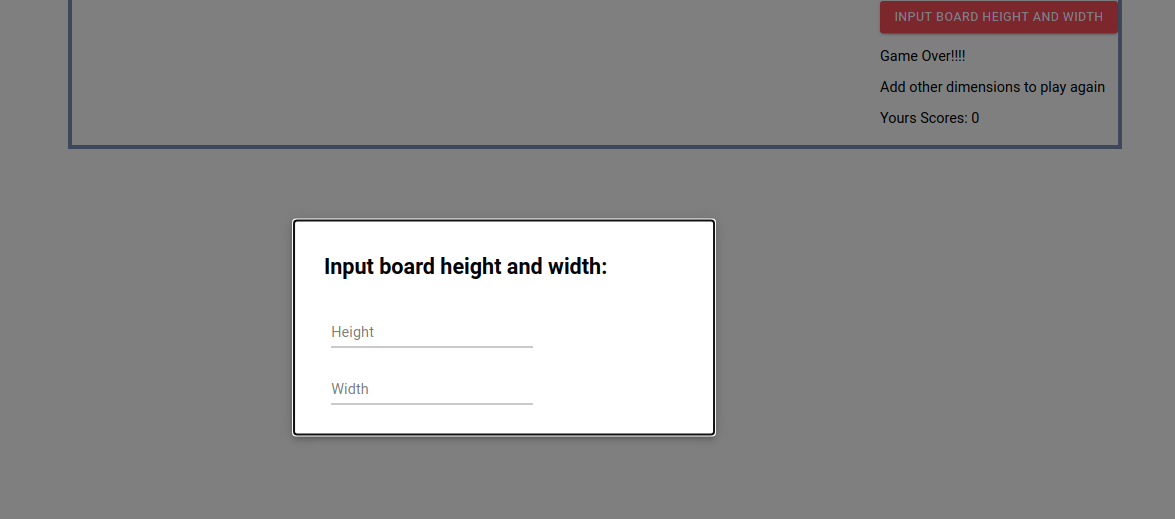
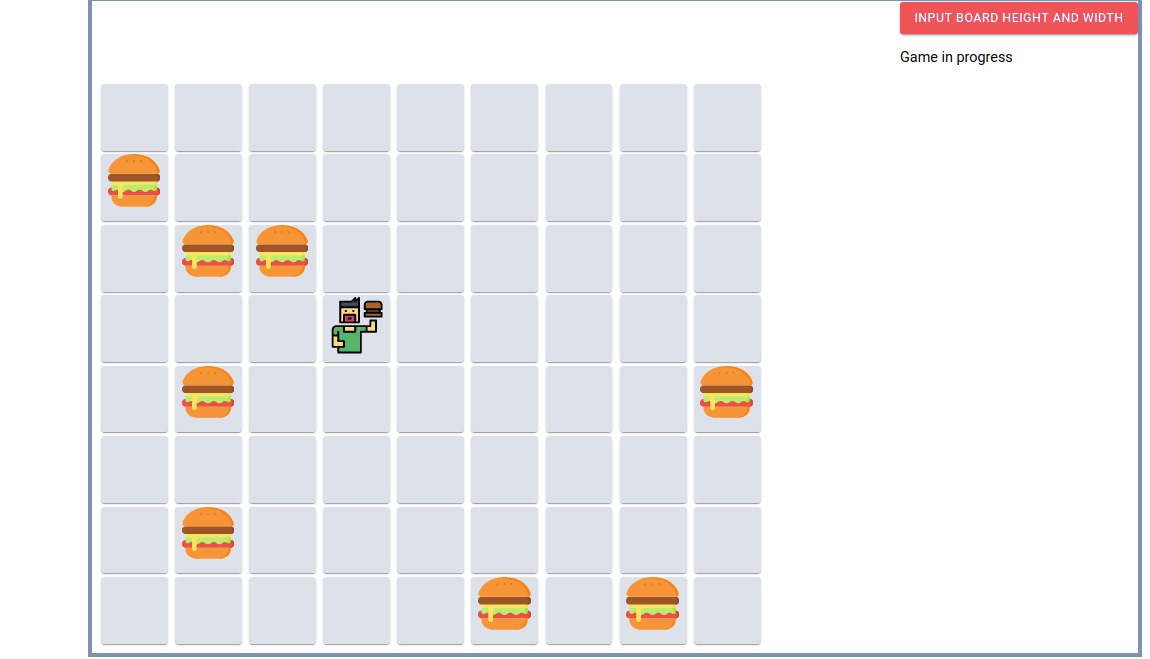
- Render the board in the number of squares given by the user
- Place your player roughly in the center of the board.
- Generate the Hamburger Sprites randomly on the board.
- Count the steps it takes for the player to eat all the Hamburger sprites on the board.
To play use the arrow keys.
If you want a copy of this project running on your machine you have to install:
- Node.js
- React
- Material-ui
- yarn
- CSS
- ES6
- Lodash
Once you have installed the required package shown on the Prerequisites Installations, proceed with the following steps
Clone the Repository,
your@pc:~$ git clone https://github.com/bafiam/maze.gitMove into the cloned folder
your@pc:~$ cd mazeGet the dependencies needed for the app
your@pc:~$ yarn installStart the server and use the app
your@pc:~$ yarn startThis is the link to the live preview. Feel free to visit.
Hamburger Maze
See the open issues for a list of proposed features (and known issues).
Stephen Gumba