Unit test Angularjs code using Cypress.io test runner
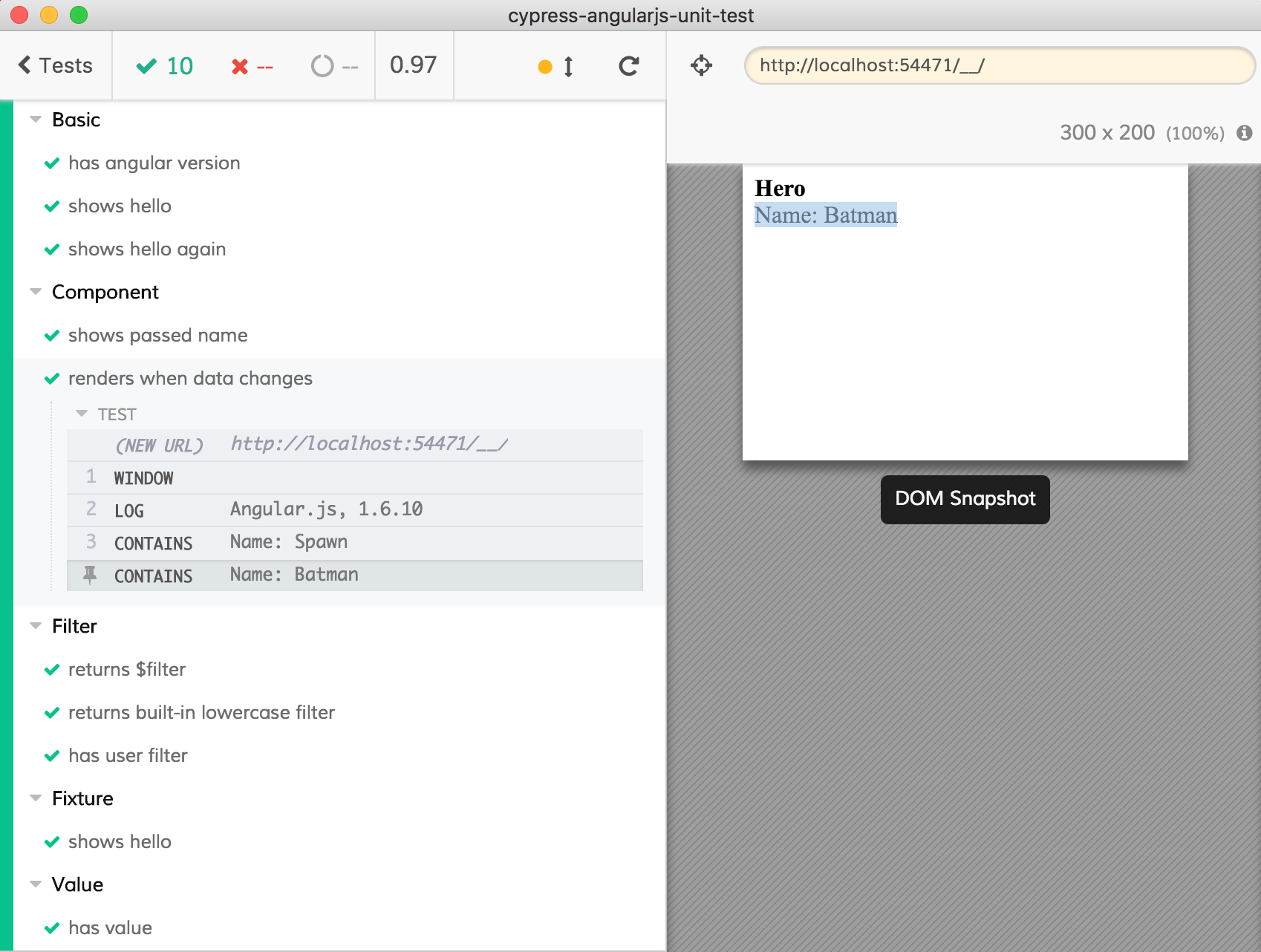
You can use Cypress.io to end-to-end test any application, but what if you want to test your Angular.js values, services, controllers and components individually? This adaptor allows you to do this very quickly. See each test run as a mini app inside a real browser, go back in time using DOM snapshot, etc - all the good things available in E2E tests are working in unit tests.
Requires Node version 6 or above.
npm install --save cypress-angularjs-unit-test cypressRequires angular peer dependency
import {mount} from 'cypress-angularjs-unit-test'
// or const mount = require('cypress-angularjs-unit-test').mount
import angular from 'angular'
// prepare app
it('works', () => {
const template = '... HTML template ... '
const modules = ['module1', 'module2', '...']
mount(template, modules)
})See cypress/integration/basic-spec.js
import {mount} from 'cypress-angularjs-unit-test'
import angular from 'angular'
angular.module('demo', [])
.controller('WelcomeController', function($scope) {
$scope.greeting = 'Welcome!';
$scope.version = angular.version.full
});
beforeEach(() => {
// let's mount our "demo" module and its controller
// in a "mini app" before each test
const template = `
<div ng-controller="WelcomeController">
{{greeting}}
ng {{version}}
</div>
`
mount(template, ['demo'])
})
it('shows hello', () => {
// "WelcomeController" should have replaced template
// expression {{greeting}} with actual text
cy.contains('div', 'Welcome!').should('be.visible')
})- Testing a value in value-spec.js
- filter and filter-spec.js
- component and component-spec.js
- Loading test HTML template from a fixture in fixture-spec.js
npm run cyopens Cypress end-to-end test runner in GUI modenpm testruns Cypress in headless modemountusesangular.bootstrapto mount code inside the test iframe.
Cypress can do everything you can do from DevTools console when dealing with Angular.js application.
- cypress-vue-unit-test
- cypress-react-unit-test
- cypress-cycle-unit-test
- cypress-svelte-unit-test
- cypress-angular-unit-test
- cypress-hyperapp-unit-test
- cypress-angularjs-unit-test
Author: Gleb Bahmutov <gleb.bahmutov@gmail.com> © 2018
License: MIT - do anything with the code, but don't blame me if it does not work.
Support: if you find any problems with this module, email / tweet / open issue on Github
Copyright (c) 2018 Gleb Bahmutov <gleb.bahmutov@gmail.com>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.