ChatGPT Android demonstrates OpenAI's ChatGPT on Android with Stream Chat SDK for Compose.
The purpose of this repository is to demonstrate below:
- Demonstrates ChatGPT's unofficial APIs.
- Implementing entire UI elements with Jetpack Compose.
- Implementation of Android architecture components with Jetpack libraries such as Hilt and AppStartup.
- Performing background tasks with Kotlin Coroutines.
- Integrating chat systems with Stream Chat SDK for real-time event handling.
Go to the Releases to download the latest APK.
Note: This app is using unofficial APIs, so normally it takes 10~15 seconds to get the entire response and the app might not work as your expected anytime.

ChatGPT Android is built with Stream Chat SDK for Compose to implement messaging systems. If you’re interested in adding powerful In-App Messaging to your app, check out the Android Chat Messaging Tutorial!
- Stream Chat SDK for Android on GitHub
- Android Samples for Stream Chat SDK on GitHub
- Stream Chat Compose UI Componenets Guidelines
- Minimum SDK level 21.
- 100% Jetpack Compose based + Coroutines + Flow for asynchronous.
- Compose Chat SDK for Messaging: The Jetpack Compose Chat Messaging SDK is built on a low-level chat client and provides modular, customizable Compose UI components that you can easily drop into your app.
- Jetpack
- Compose: Android’s modern toolkit for building native UI.
- ViewModel: UI related data holder and lifecycle aware.
- App Startup: Provides a straightforward, performant way to initialize components at application startup.
- Navigation: For navigating screens and Hilt Navigation Compose for injecting dependencies.
- Room: Constructs Database by providing an abstraction layer over SQLite to allow fluent database access.
- Hilt: Dependency Injection.
- Landscapist Glide, animation, placeholder: Jetpack Compose image loading library that fetches and displays network images with Glide, Coil, and Fresco.
- Retrofit2 & OkHttp3: Construct the REST APIs and paging network data.
- Sandwich: Construct a lightweight and modern response interface to handle network payload for Android.
- Moshi: A modern JSON library for Kotlin and Java.
- ksp: Kotlin Symbol Processing API.
- StreamLog: A lightweight and extensible logger library for Kotlin and Android.
- Baseline Profiles: To improve app performance by including a list of classes and methods specifications in your APK that can be used by Android Runtime.
- Go to the ChatGPT and login or signin on the website.
- Open the Developer Tools on your Chrome.
- Type anything again, such as "Hi".
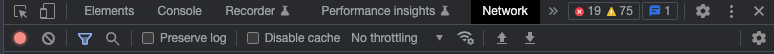
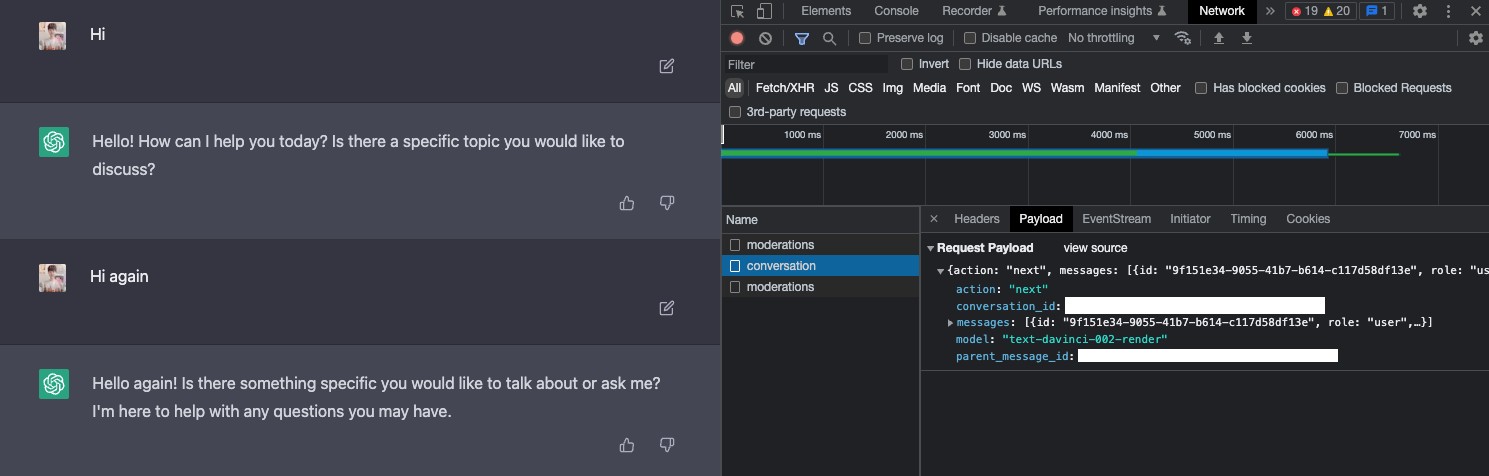
- Click the Network tab on the top menu like the below.
- Click any conversation and the Payload tap like the below.
- You will see the conversation_id and parent_message_id, and copy them.
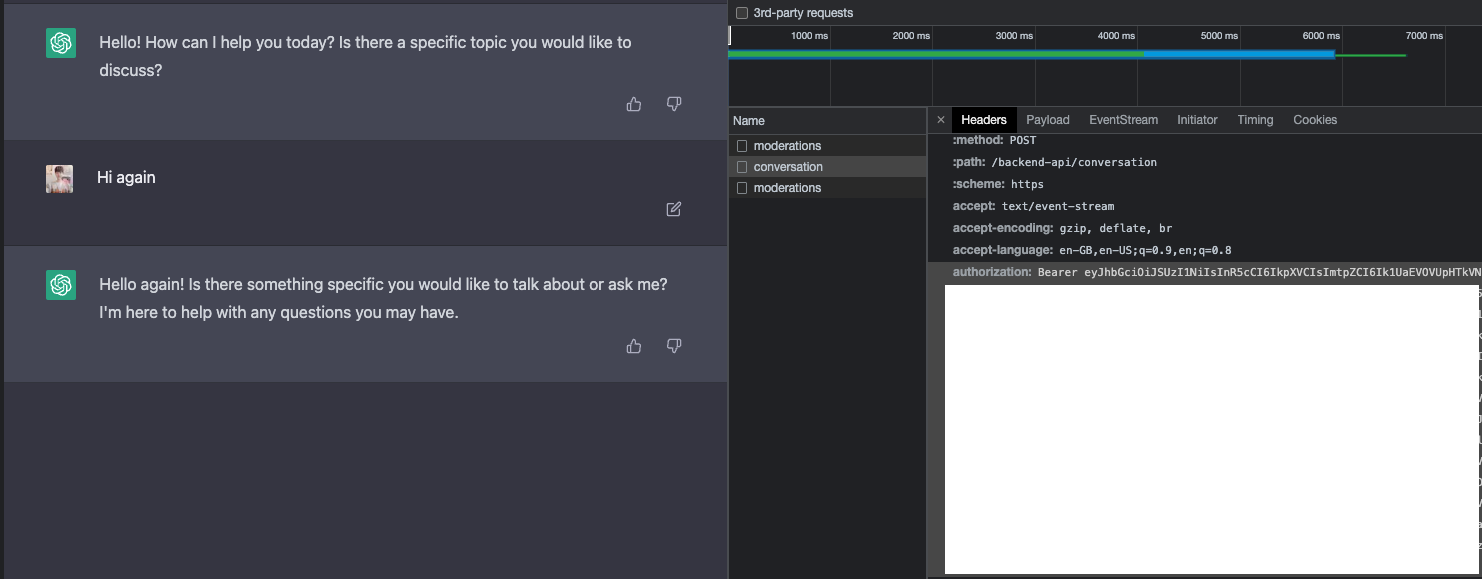
- Click the Headers tap next to the Payload tap like the below.
- Then you will see the authorization field and copy them without the "Bearer" string.
- Go to the
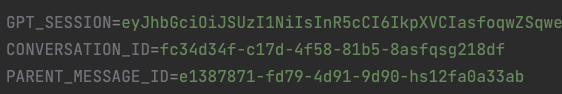
local.propertiesfile and add the properties like the below.
GPT_SESSION=..
CONVERSATION_ID=..
PARENT_MESSAGE_ID=..- Build the project.
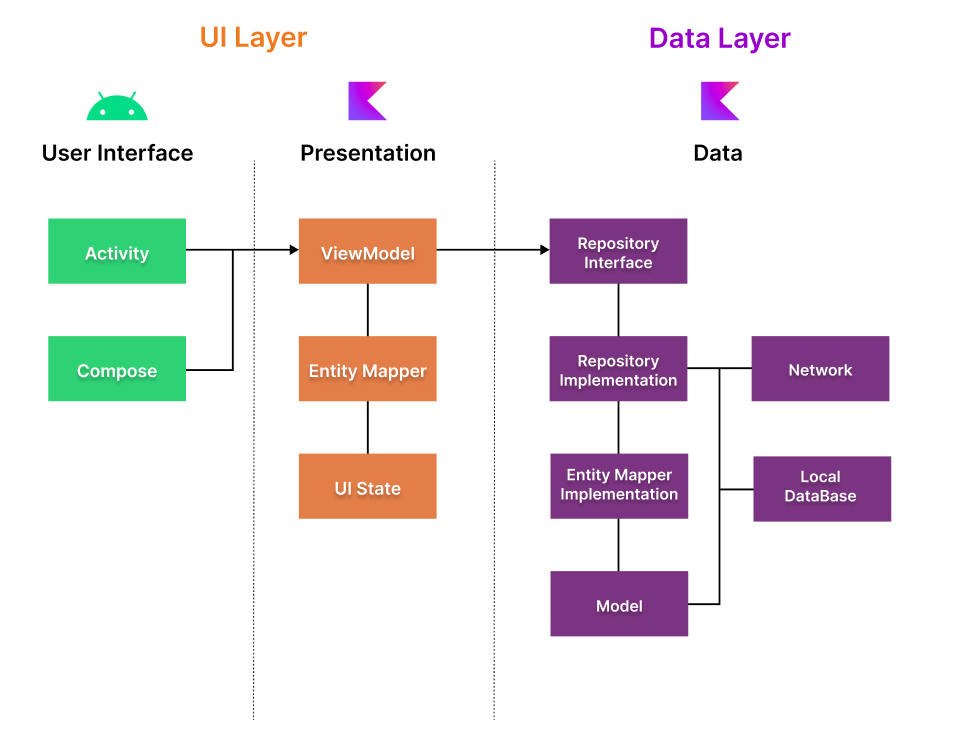
ChatGPT Android follows the Google's official architecture guidance.
ChatGPT Android was built with Guide to app architecture, so it would be a great sample to show how the architecture works in real-world projects.
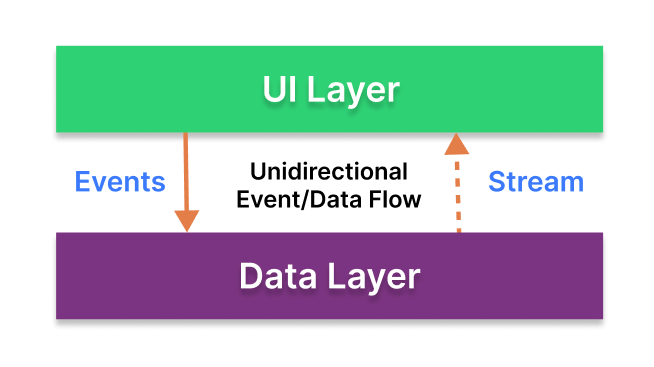
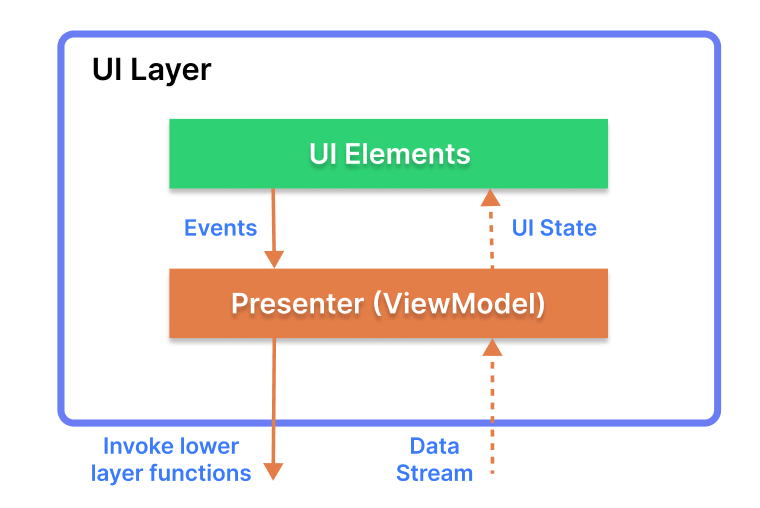
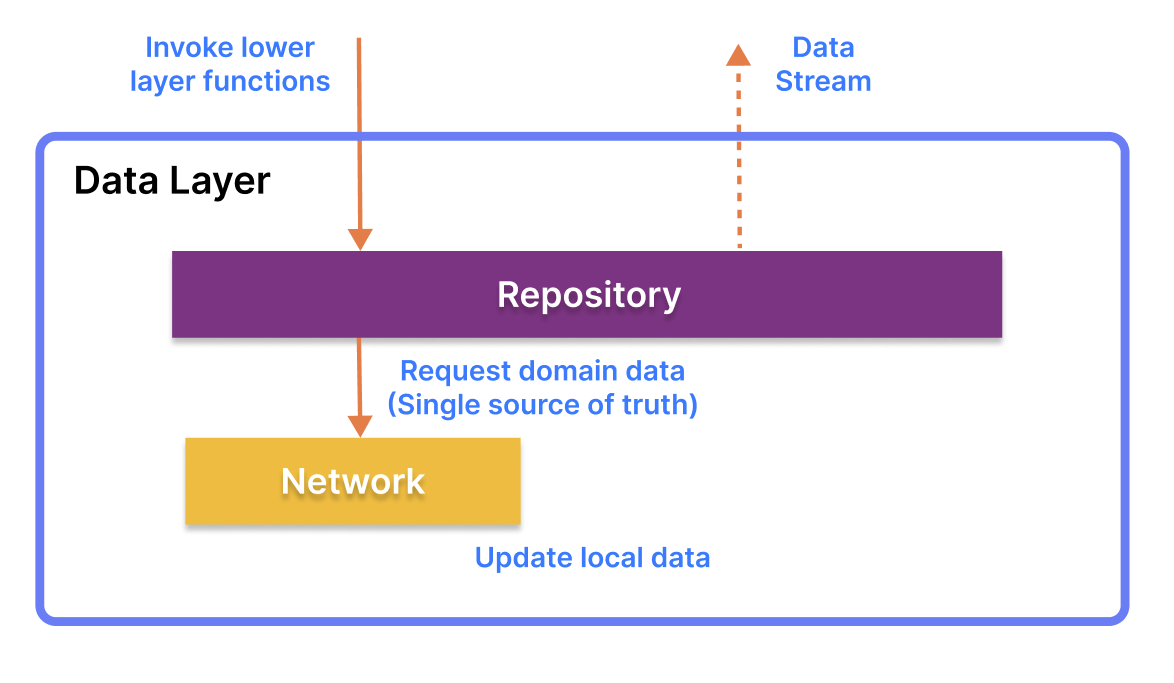
The overall architecture is composed of two layers; UI Layer and the data layer. Each layer has dedicated components and they each have different responsibilities. The arrow means the component has a dependency on the target component following its direction.
Each layer has different responsibilities below. Basically, they follow unidirectional event/data flow.
The UI Layer consists of UI elements like buttons, menus, tabs that could interact with users and ViewModel that holds app states and restores data when configuration changes.
The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the single source of truth principle.
For more information about the overall architecture, check out Build a Real-Time WhatsApp Clone With Jetpack Compose.
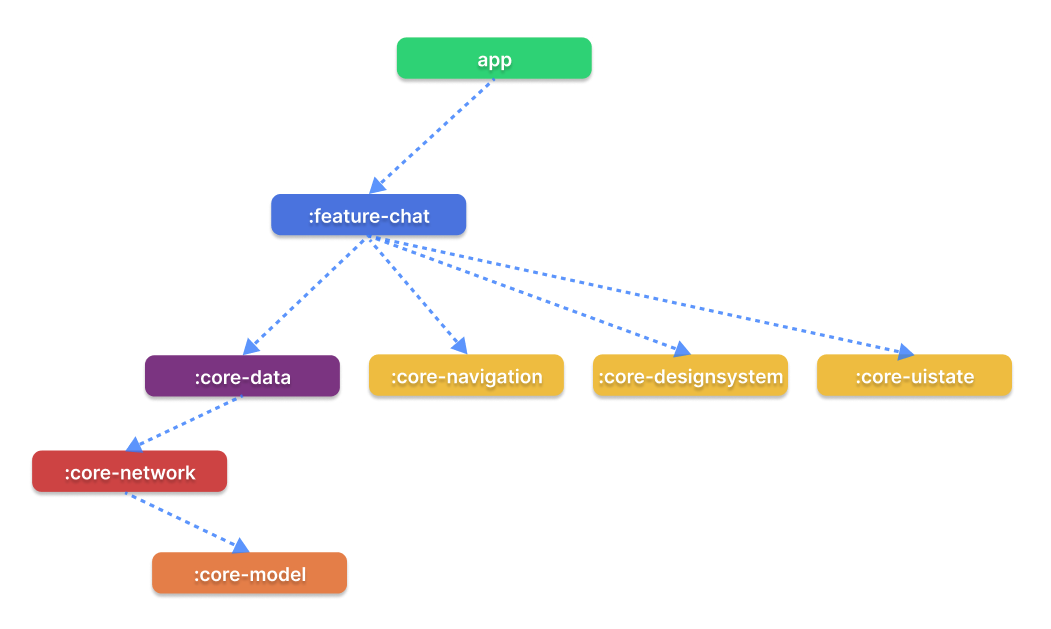
ChatGPT Android adopted modularization strategies below:
-
Reusability: Modulizing reusable codes properly enable opportunities for code sharing and limits code accessibility in other modules at the same time.
-
Parallel Building: Each module can be run in parallel and it reduces the build time.
-
Decentralized focusing: Each developer team can assign their dedicated module and they can focus on their own modules.
Most of the features are not completed except the chat feature, so anyone can contribute and improve this project following the Contributing Guideline.
Support it by joining stargazers for this repository. ⭐
Also, follow maintainers on GitHub for our next creations! 🤩
Designed and developed by 2022 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.