- 更纯粹的栅格系统
- 实现24格灵活布局
- 类Bootstrap语法
引入css
<link href="css/less-grid.css" rel="stylesheet">使用预定义class
col-xs-13 col-xs-offset-1(超小屏幕)
col-sm-13 col-sm-offset-1(小屏)
col-md-13 col-md-offset-1(中等)
col-lg-13 col-lg-offset-1(超大屏幕)系统分为24格,布局有更多选择,若需更改,请将@columns改为12 or 自定义,其他并不需要更改
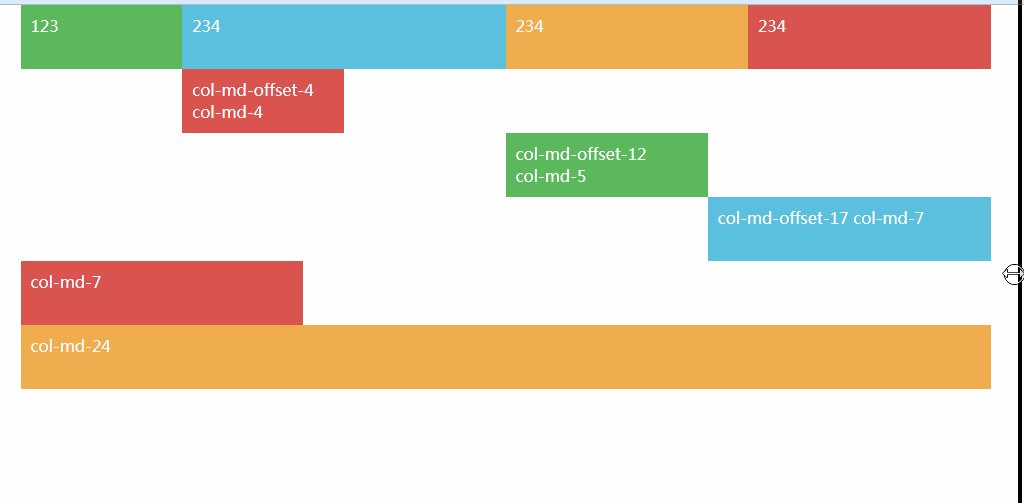
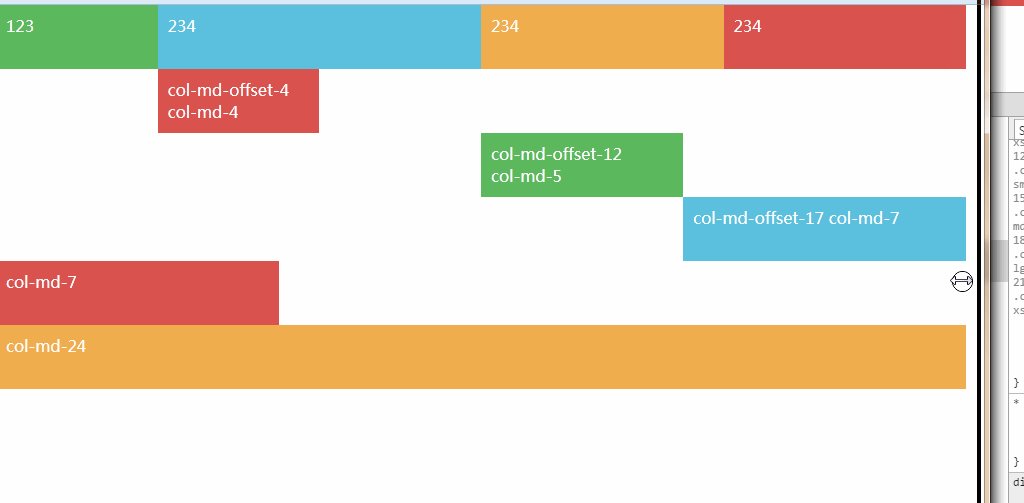
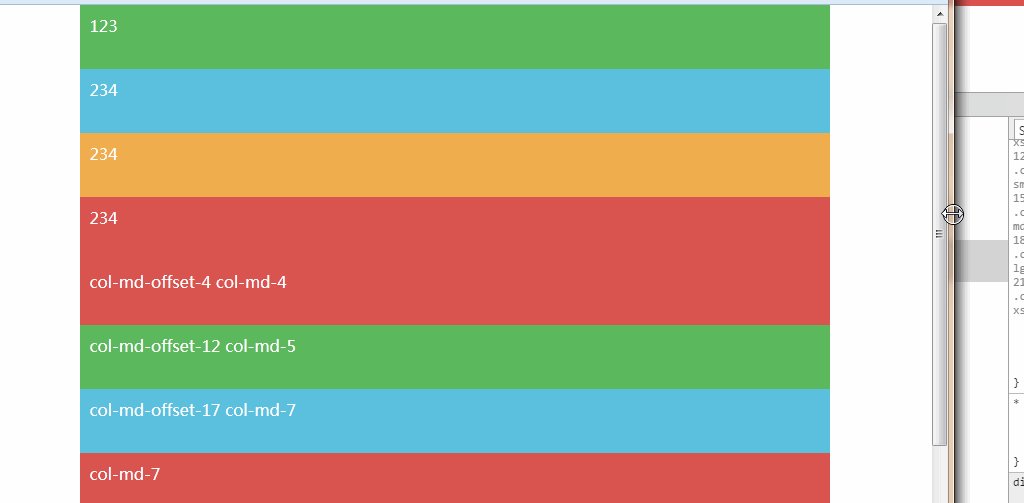
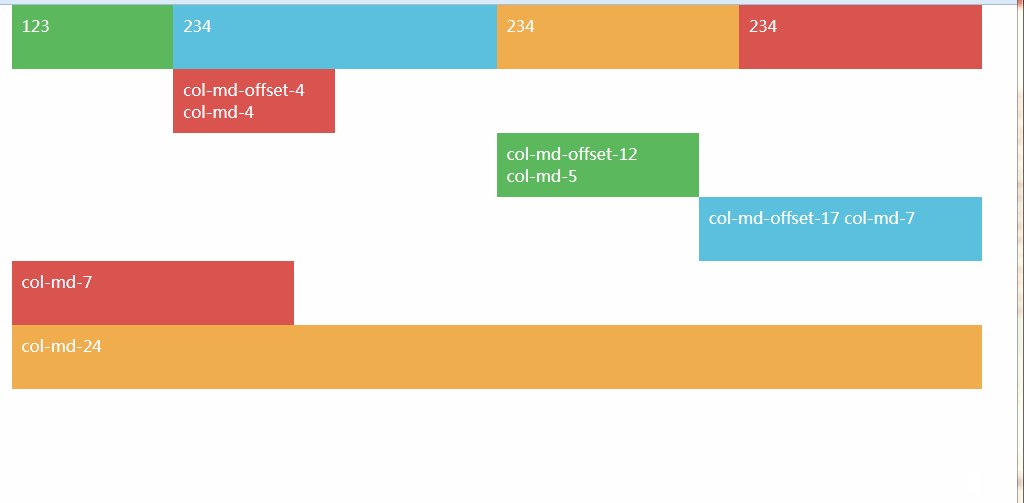
栅格系统是Bootstrap的核心,其中精妙的**将网页划分为12列,再按屏幕大小,分为xs(超小屏幕480px), sm(超小屏幕768px), md(中等屏幕992px), lg(超大屏1200px+)。通过形如col-md-x及col-md-offset-x组合使用,让布局不再复杂。
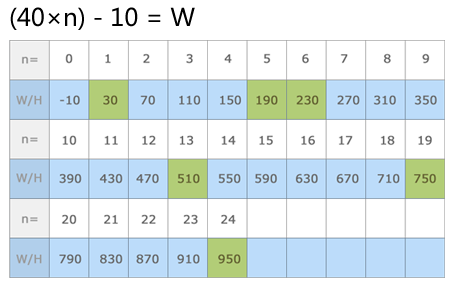
950px/960px栅格标准
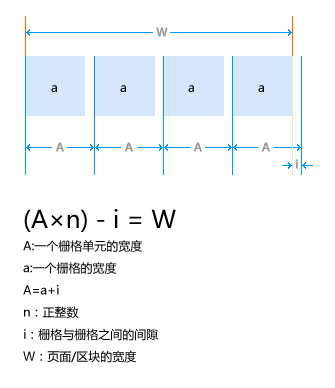
栅格计算原理(有用)
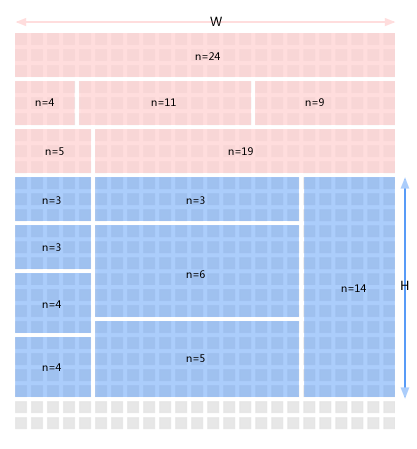
常用布局参考(24列)