基于 React + Umijs + Nest 全栈开发的后台系统
-
🍁 前端技术栈: React、Ant Design、Umi、TypeScript
-
🍂 线上预览: https://react.baiwumm.com/
-
🍃 用户名:admin,密码:abc123456
-
❤️ Star:如果可以的话,请顺手给个star,表示对作者的鼓励,万分感谢!
- 动态国际化语言配置
- 记录登录用户的
CURD操作日志 - 用户和角色权限的一对一映射,根据角色关联的菜单权限生成动态路由菜单
- 登录用户发布消息公告,后端使用
SSE推送,可登录多个用户查看效果 - 前端常见的一些实用的业务功能或者一些有趣的效果
推荐本项目使用 pnpm 包管理工具
- 安装 Mysql 并导入
/mysql/xmw_admin.sql文件,修改/Xmw_server/.development.env文件中的数据库配置,这一步要保证成功,不然后端服务起不来
# ------- Mysql 配置相关 ---------------------
# 数据库 host
DATABASE_HOST = 127.0.0.1
# 端口号
DATABASE_PORT = 3306
# 用户名
DATABASE_NAME = root
# 密码
DATABASE_PWD = 123456
# 数据库
DATABASE_LIB = react-admin- 拉取项目代码
git clone https://github.com/baiwumm/react-admin.git
cd react-admin
// 进入前端
cd Xmw_web
// 进入后端
cd Xmw_server
- 安装依赖
npm install -g pnpm
pnpm install
- 开发模式运行
// 前端开发模式启动
pnpm dev
// 后端开发模式启动
pnpm start:dev
- 编译项目
pnpm build
- 在
Xmw_web/src/pages目录下新建文件夹/index.tsx文件 - 在
Xmw_web/config/router文件中加入路由配置(系统只做了动态菜单,没有做动态路由,没有找到可行的办法) - 在
Xmw_web/src/utils/enums/index文件中加入ROUTES枚举映射 - 在
Xmw_web/src/utils/const/index文件中加入MenuRemixIconMap图标映射 - 在菜单
系统管理-国际化-menu中添加路由配置 - 在菜单
系统管理-菜单管理中按照规则添加菜单,可打开多个标签页参考,路由配置参考:路由 - 在菜单
系统管理-角色管理中编辑状态中勾选相应的菜单,保存刷新页面,即可看到路由菜单生效
- 登录 / 注销
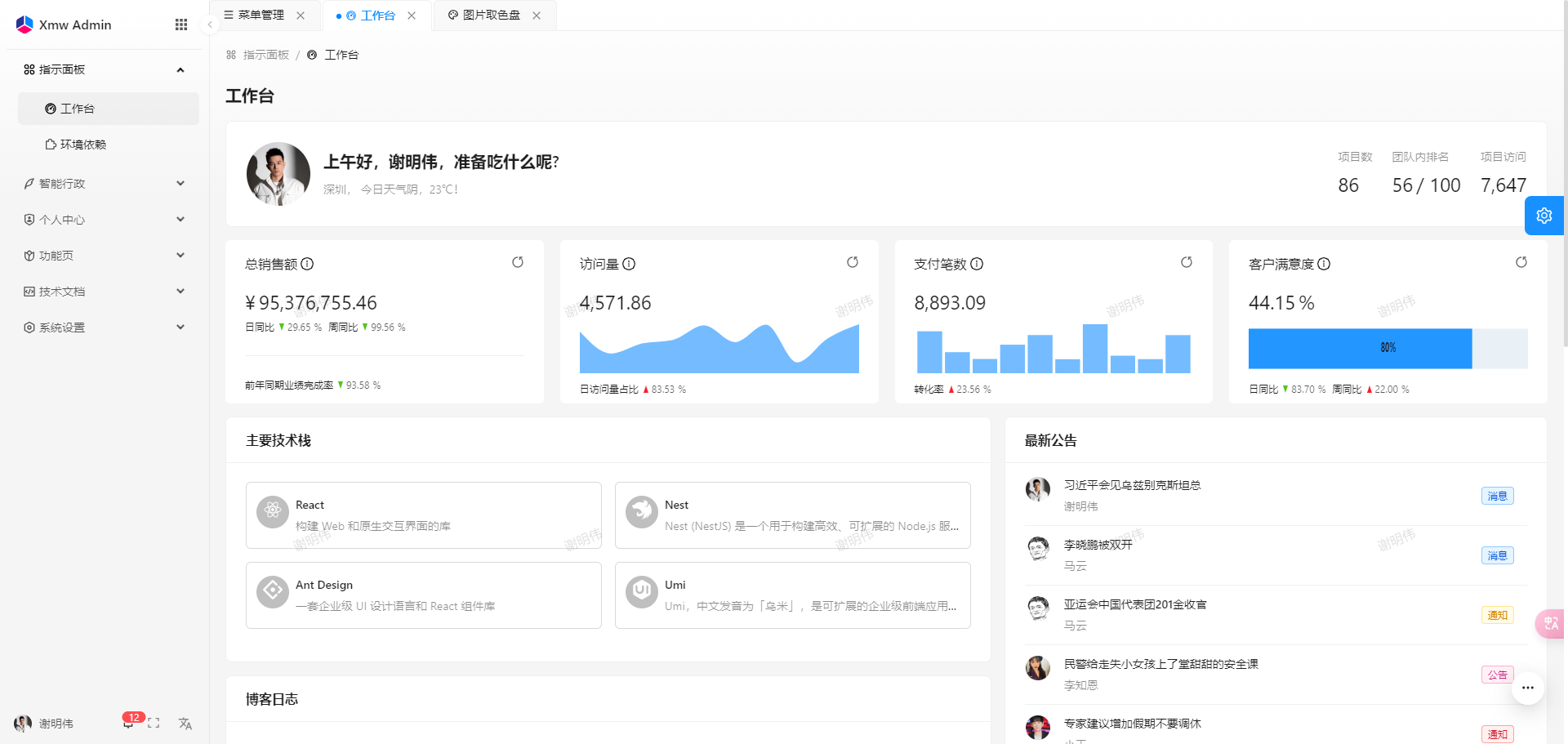
- 指示面板
- 工作台
- 环境依赖
- 智能行政
- 活动公告
- 组织管理
- 岗位管理
- 组织架构
- 个人中心
- 个人信息
- 个人设置
- 功能页
- 验证码
- 甘特图
- 图片预览
- 懒加载
- 图片取色盘
- 系统级取色器
- 流程图
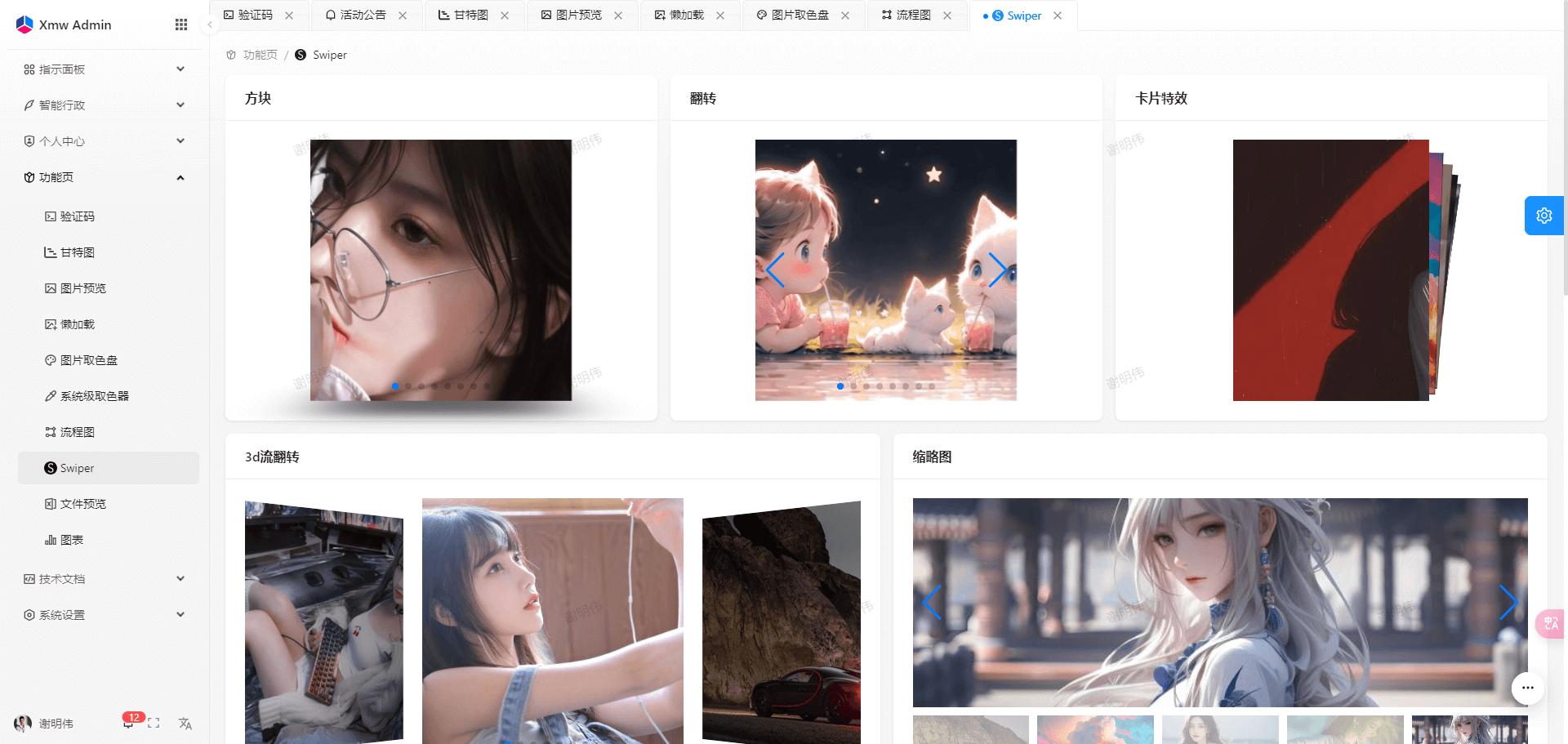
- Swiper
- 文件预览
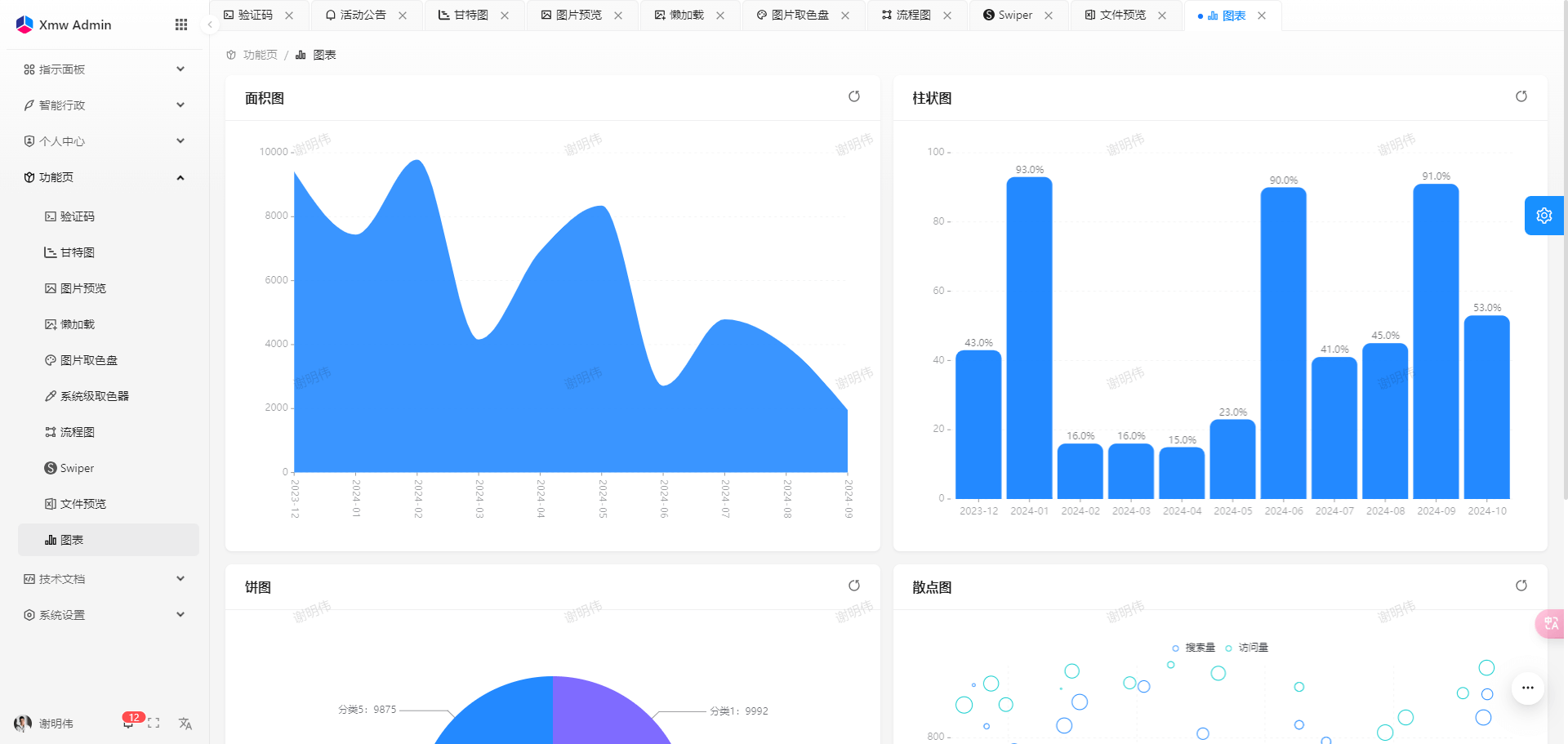
- 图表
- 技术文档
- React文档
- Nest文档
- And-design文档
- Umi文档
- 系统设置
- 用户管理
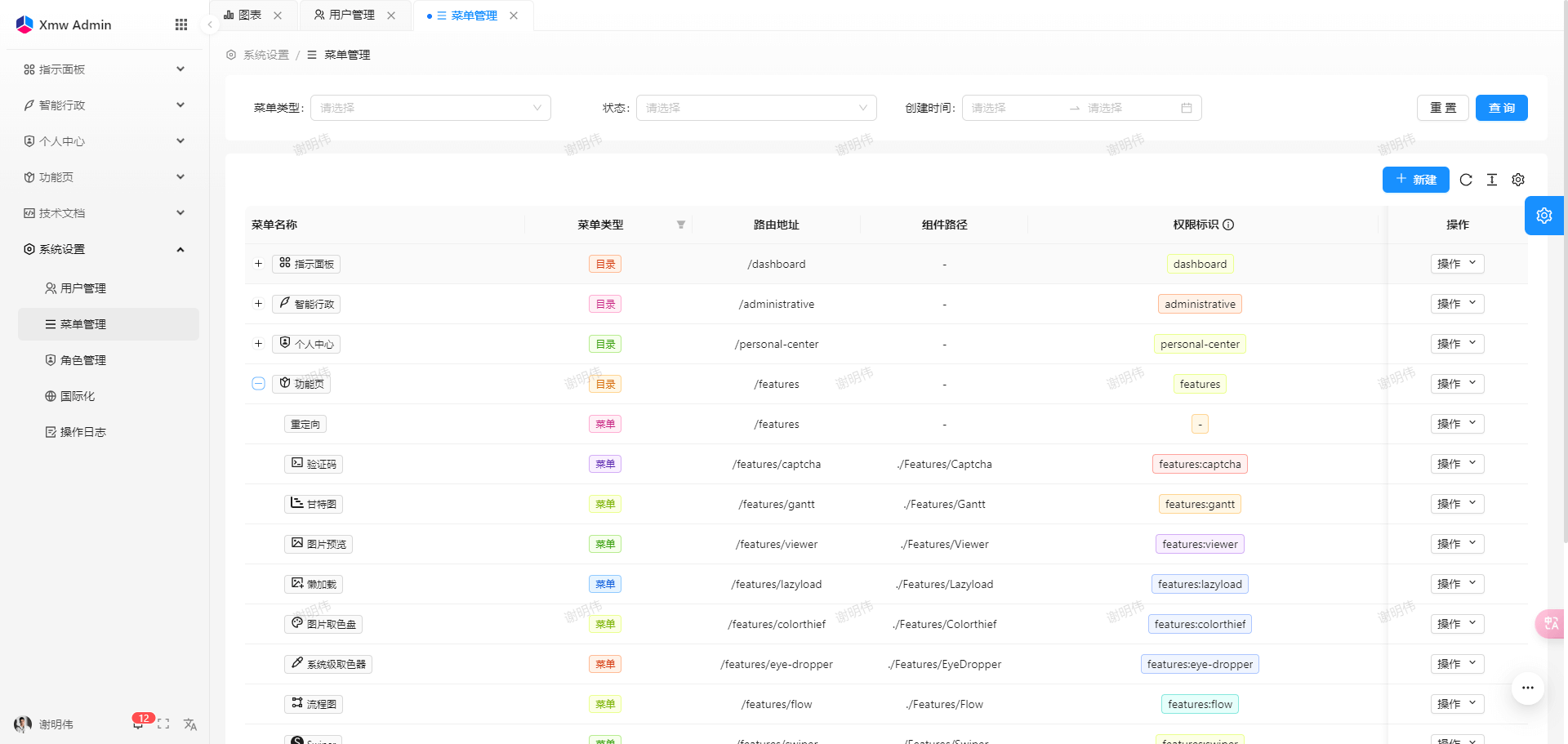
- 菜单管理
- 角色管理
- 国际化
- 操作日志
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |