RentX
RentX provides a localized platform for users to buy, rent, or sell items, offering affordable options during financial hardships, convenience for newcomers in a city, a comprehensive commerce solution, and an eco-friendly approach to reduce e-waste, while also catering to trend-conscious consumers.
Table of Contents
Overview
This repository contains two folder, ui and server which stores respective code.
RentX - Backend Setup
Libraries Used
List the libraries and their versions used in the project.
- Spring Boot:
v3.1.4 - Spring Framework:
v3.1.4 - Spring Cloud GCP:
v4.1.1 - Spring Cloud:
v2022.0.1 - Spring Boot Starter Data JPA:
v3.1.4 - java-jwt:
v4.4.0 - Spring Boot Starter Web:
v3.1.4 - Spring Boot DevTools:
v3.1.4 - MySQL Connector/J:
v8.0.33 - Spring Boot Starter Test:
v3.1.4 - Lombok:
v1.18.20.0 - Spring Security Core:
v6.1.4 - MapStruct:
v1.5.5.Final - Spring Security Config:
v6.0.3 - Spring Security Web:
v6.0.3 - Jakarta Validation API:
v3.0.2 - Spring Security OAuth2 Client:
v6.1.4 - Spring Boot Starter Mail:
v3.1.4 - Apache Velocity:
v1.7 - Mockito Core:
v5.6.0 - JUnit:
v4.13.2 - TestNG:
v7.8.0 - Spring Cloud GCP Starter Storage:
v4.1.1
Prerequisites
- Java
v19.0.2 - JDK
v17 - Maven
v3.9.5
Getting Started
Follow these steps to set up and run the project locally.
1. Clone the Repository
git clone git@git.cs.dal.ca:courses/2023-fall/csci-5308/Group08.git
OR
git clone https://git.cs.dal.ca/courses/2023-fall/csci-5308/Group08.git2. Navigate to the project directory
cd Group08/server3. Build the project
mvn clean install4. Deploy the application
mvn package 5. Run the application
mvn spring-boot:runThe application will be accessible at http://localhost:8080.
References of technologies used:
- Spring Boot
- Spring Framework
- Spring Cloud GCP
- Spring Cloud
- Spring Boot Data JPA
- Java JWT
- Spring Boot Web
- Spring Boot DevTools
- MySQL Connector/J
- Spring Boot Testing
- Project Lombok
- Spring Security Core
- MapStruct
- Spring Security Config
- Spring Security Web
- Jakarta Validation
- Spring Security OAuth
- Spring Boot Mail
- Apache Velocity
- Mockito
- JUnit
- TestNG
- Spring Cloud GCP Storage
RentX - UI
Prerequisites
- NodeJS
v20.x
you can use nvm to manage node versions
- pnpm
v8.x
check if exists
node --version
pnpm --versionGetting Started
Follow these steps to set up and run the project locally.
1. Clone the Repository
git clone git@git.cs.dal.ca:courses/2023-fall/csci-5308/Group08.git
OR
git clone https://git.cs.dal.ca/courses/2023-fall/csci-5308/Group08.git2. Navigate to the project directory
cd Group08/uiCommands
| title | command | description |
|---|---|---|
| development |
|
starts development server |
| build |
|
generates bundle files in build directory |
| preview build |
|
preview of generated bundle by build command |
| lint |
|
find the code formatting errors and enforce consistent code style |
| fix lint |
|
automatically fix most lint errors |
| test |
|
run unit tests |
| watch test |
|
run unit tests in watch mode |
Reference of technologies used
Opinionated Dev Environment
- Use
Visual Studio Code - v1.82.2. - Install extensions
- create file at
.vscode/settings.jsonfrom root of this repository and add the below snippet
{
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.workingDirectories": [
{
"directory": "./ui",
"changeProcessCWd": true
}
]
}This will automatically fix lint errors and apply code format defined in eslint and prettier on save file event.
Credits
- Illustrations - https://undraw.co/illustrations
Features
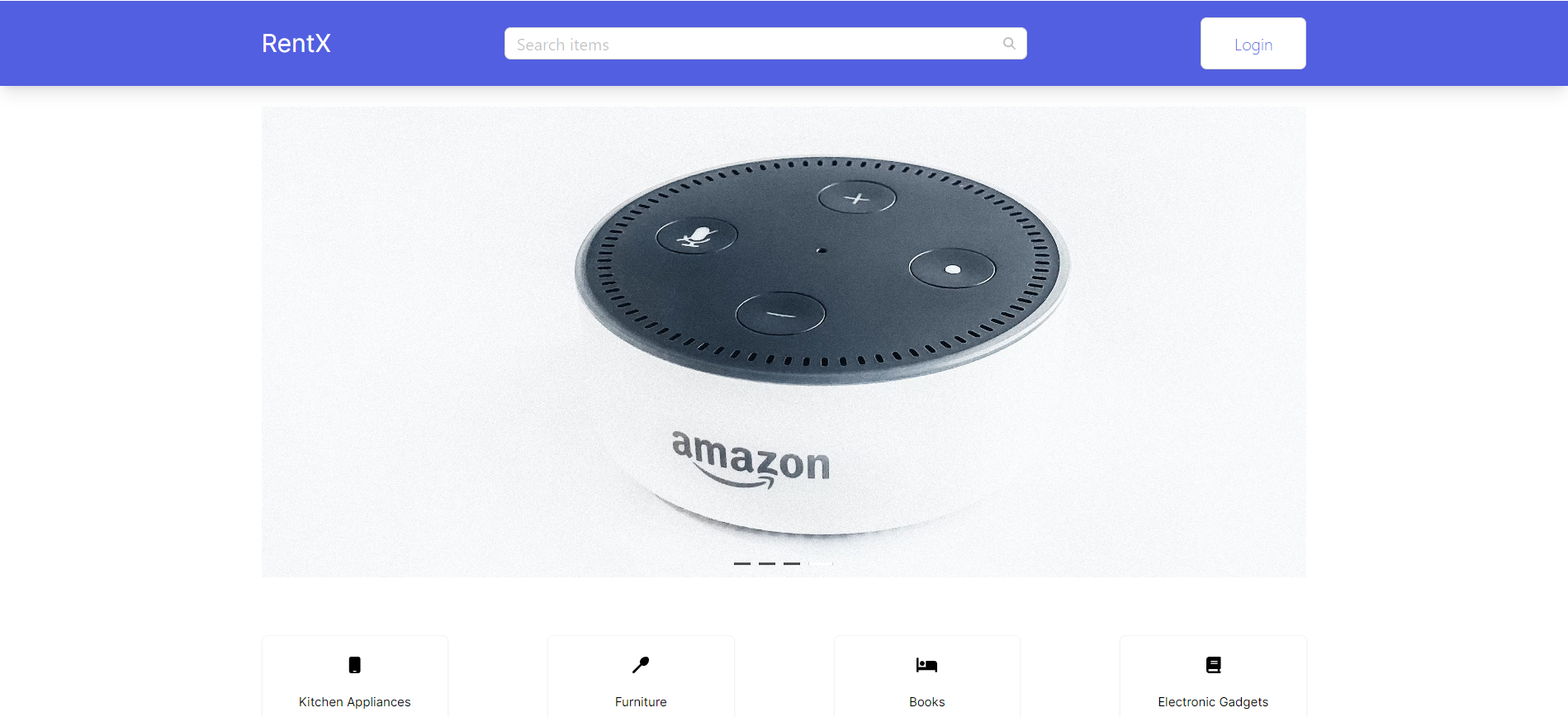
Homepage
Once the user enter the website they will firstly engage with the homepage. For the RentX user can browse homepage and see which products are on sale. And, how many categories are there that they can use.
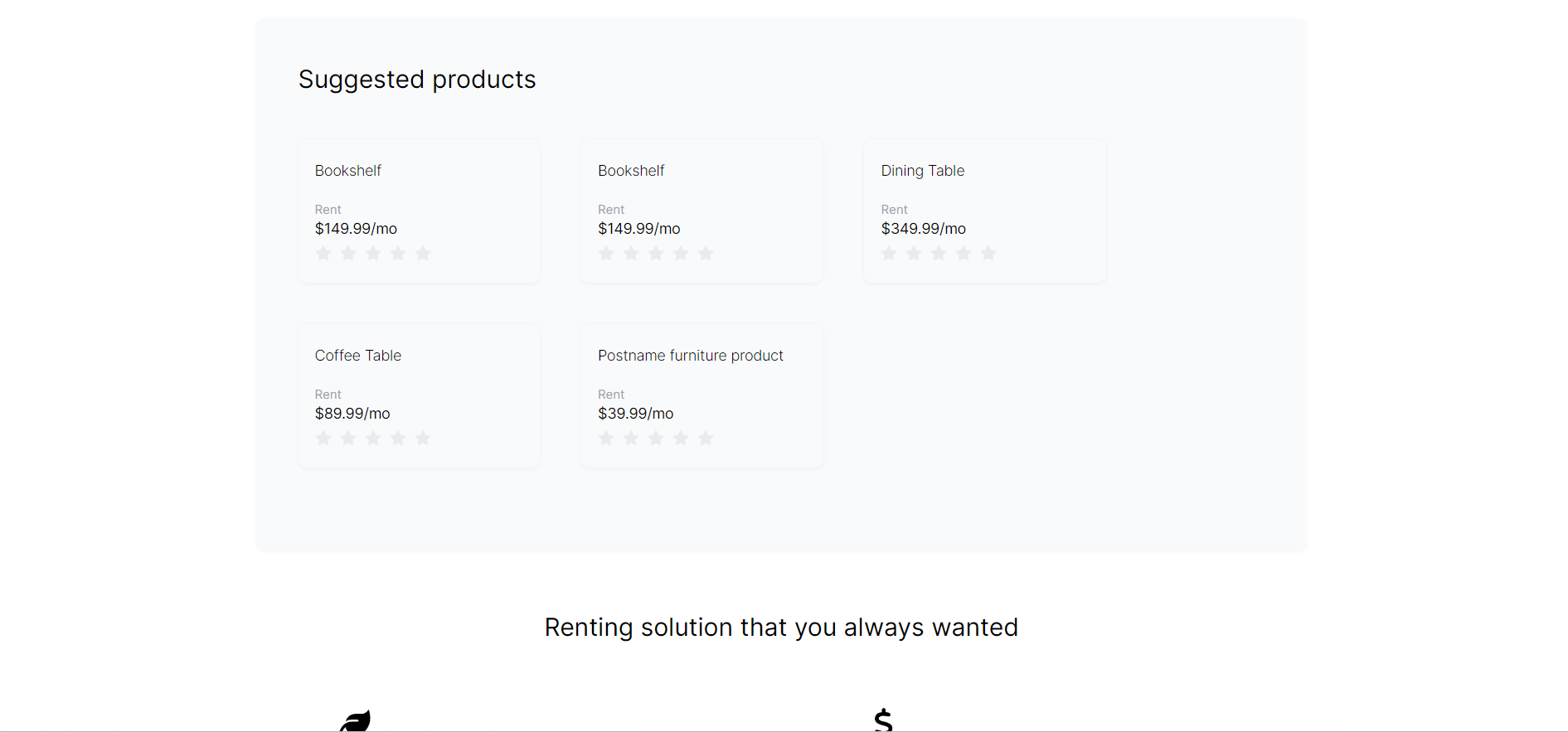
On the homepage they will get a suggested product section where they can browse suggested products and check which suits them best via advertisement.
And at the end users will get to know about how RentX is different than any other site. And what will they get if they choose RentX and rent or sell items from the seller.Apart from that we have Testimonials section where we post reviews from our customer.
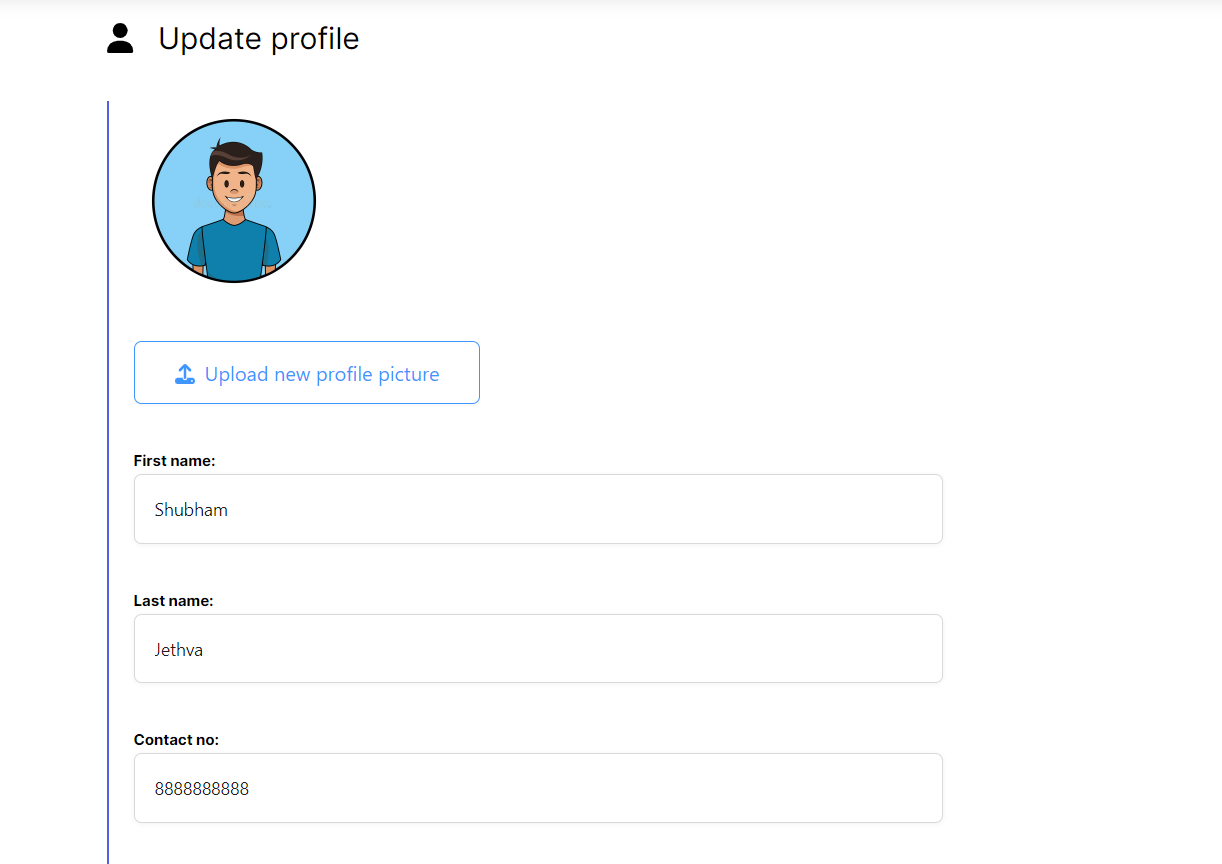
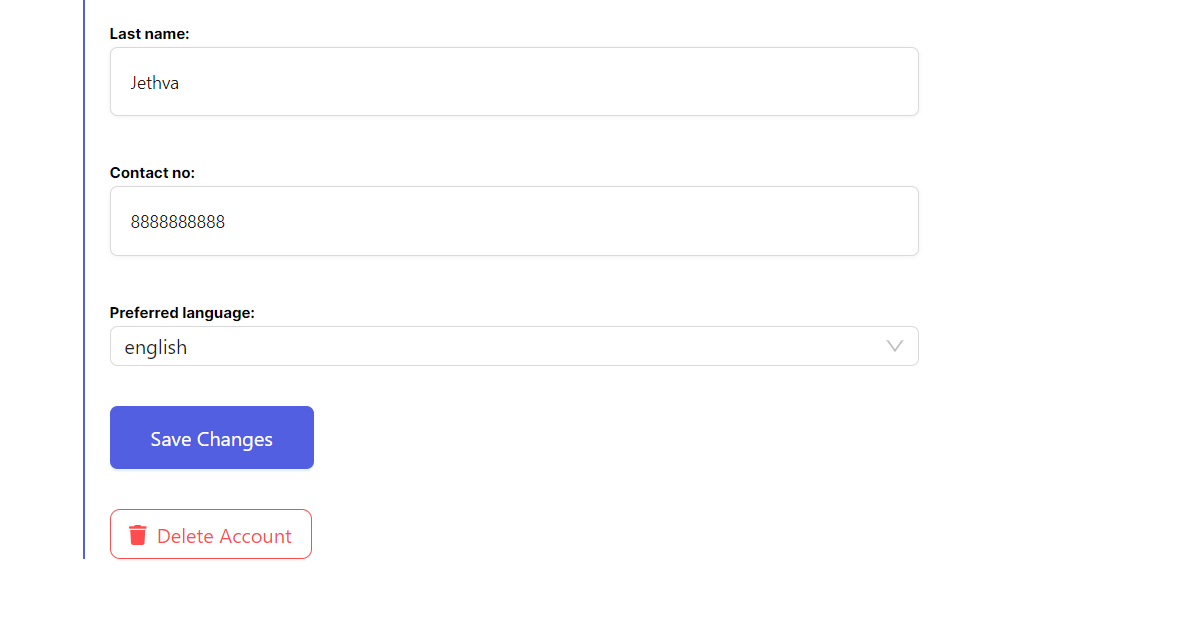
User Setting Page
Once the user register their account with the RentX they can add some datails in their user account. And update their details in the account.
In the user setting they can upload their profile image there and not only upload they can change it as many times they want.
Also, they can add/change their first name and last name in the setting itself. Other than that they can change their contact number as well.
Not only that but if a customer wants to delete their user profile they can do that as well without any difficulties.
Once the user updated their profile they will receive a message on the website that states "Profile Updated Successfully" , that confirms that changes have been added and user will be able to see the updated profile.
Authentication
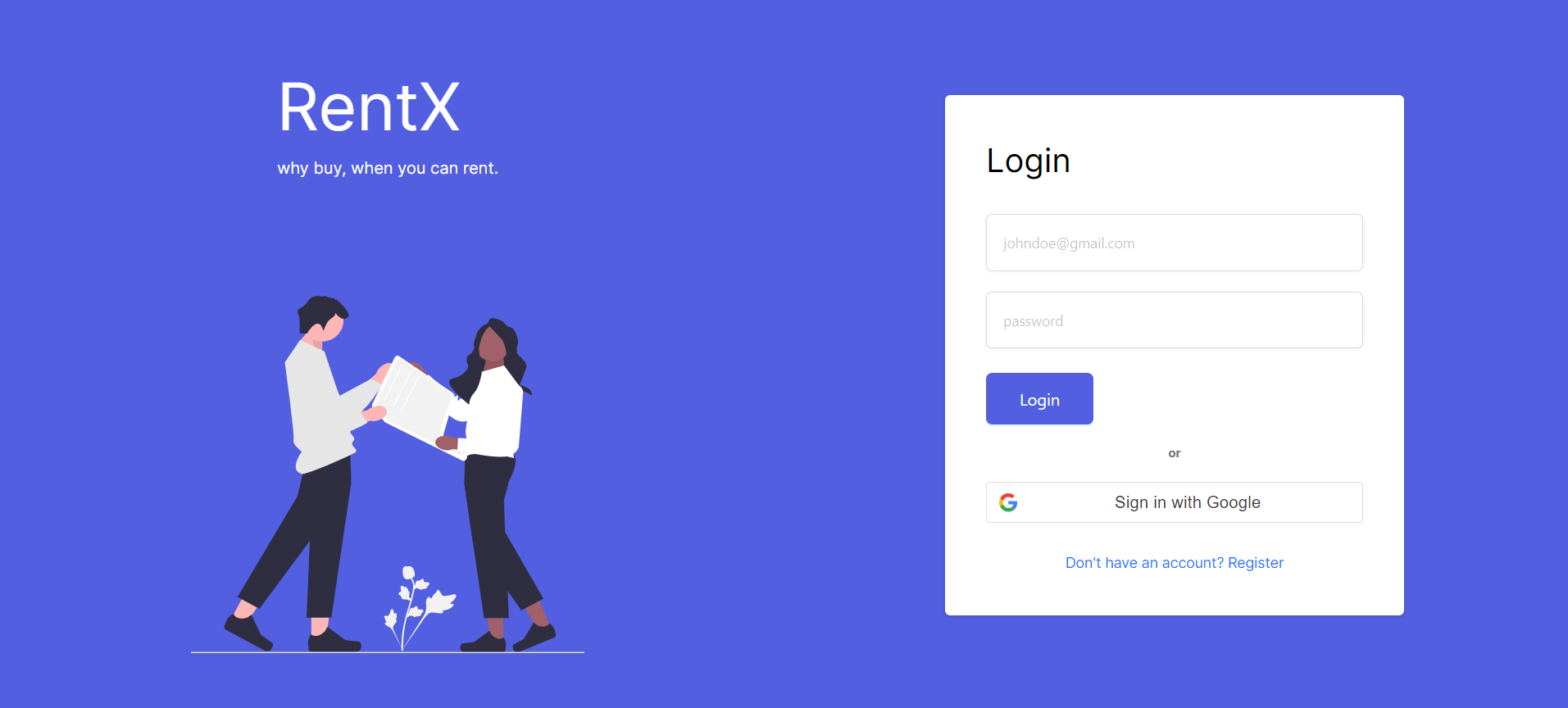
login
If a user who has registered and already have a account on the RentX site they can login via login button on the homepage. There they need to enter the email they have used while the registration and password they have created at that time. And they will able to login with those details
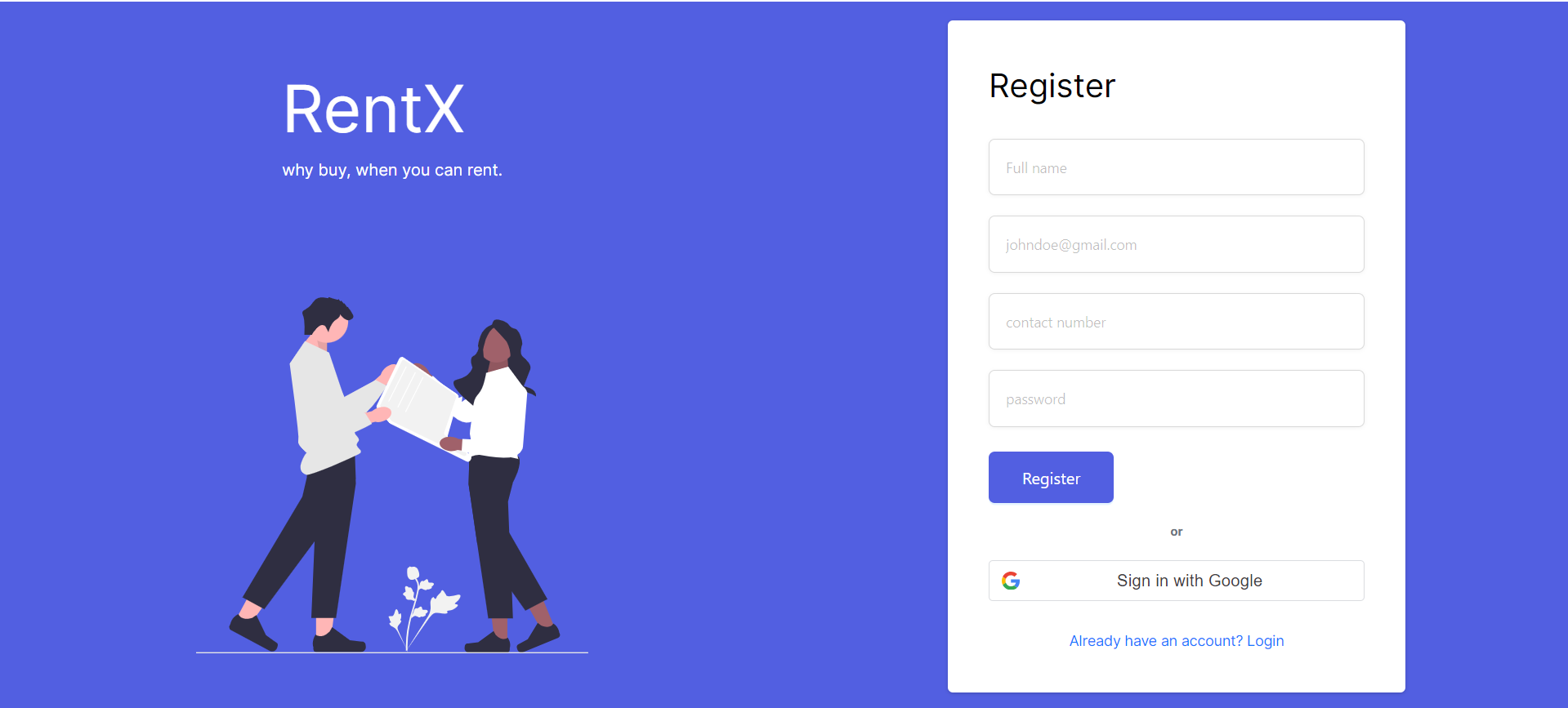
Registration
Also, if a user is new to the site they can use the "Don't have an account? Register" tag and, it will take users to the registration page and there they can be able to create new account for them.
Seller
User can become seller. There is option in navigation to become seller. Users are shown the benefits of being seller. When user becomes seller, they can upload verification document additionally (We have put this as dummy feature). User must need to become seller in order to sell the product.
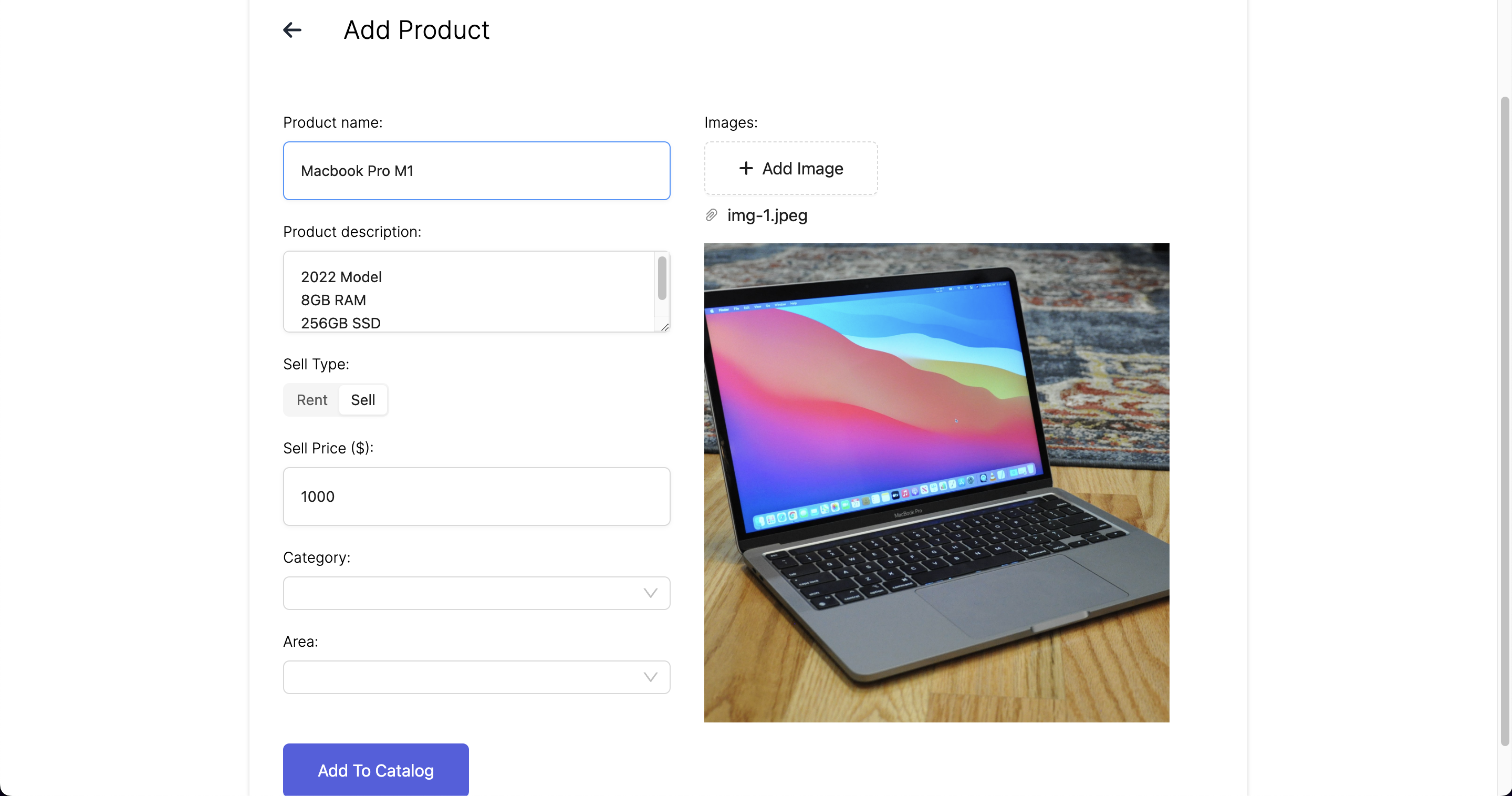
After being seller, users can add product with details like images, name, description and option to either sell or rent. As they add product, it will show up in the search.
After adding product for sell. User can edit or delete the product.
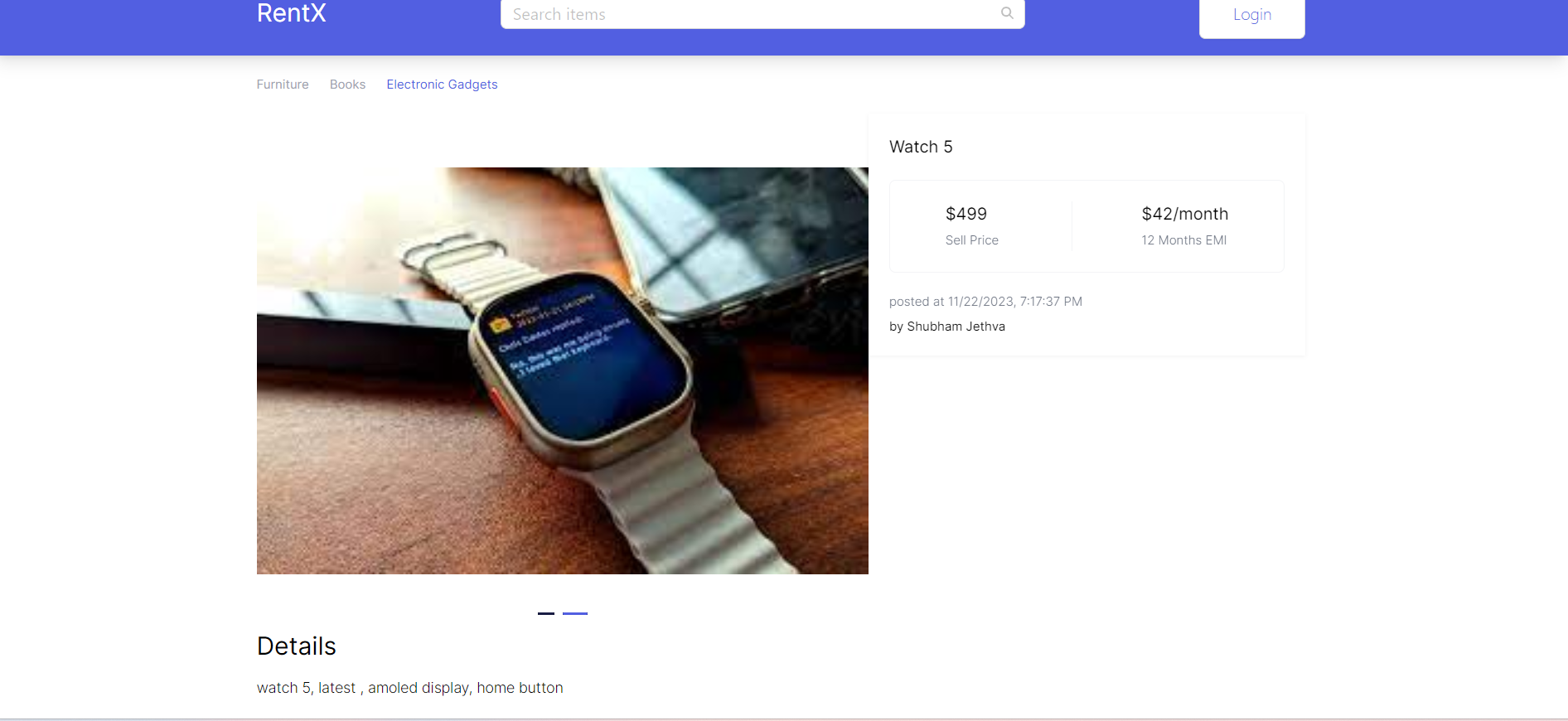
product details page
User can nevigate to the product details whichever product they are interested in and in details page there are bunch of information about the product. like product image if the seller has uploaded more that one image of product then there will be a carousel of the product image.
Also, user can check what will be price of the product for sell and EMI, they can also check which product is uploaded by whome and when.
Apart from this , they can check product details under the product image. To confirm the extra features and full detail and functionality.
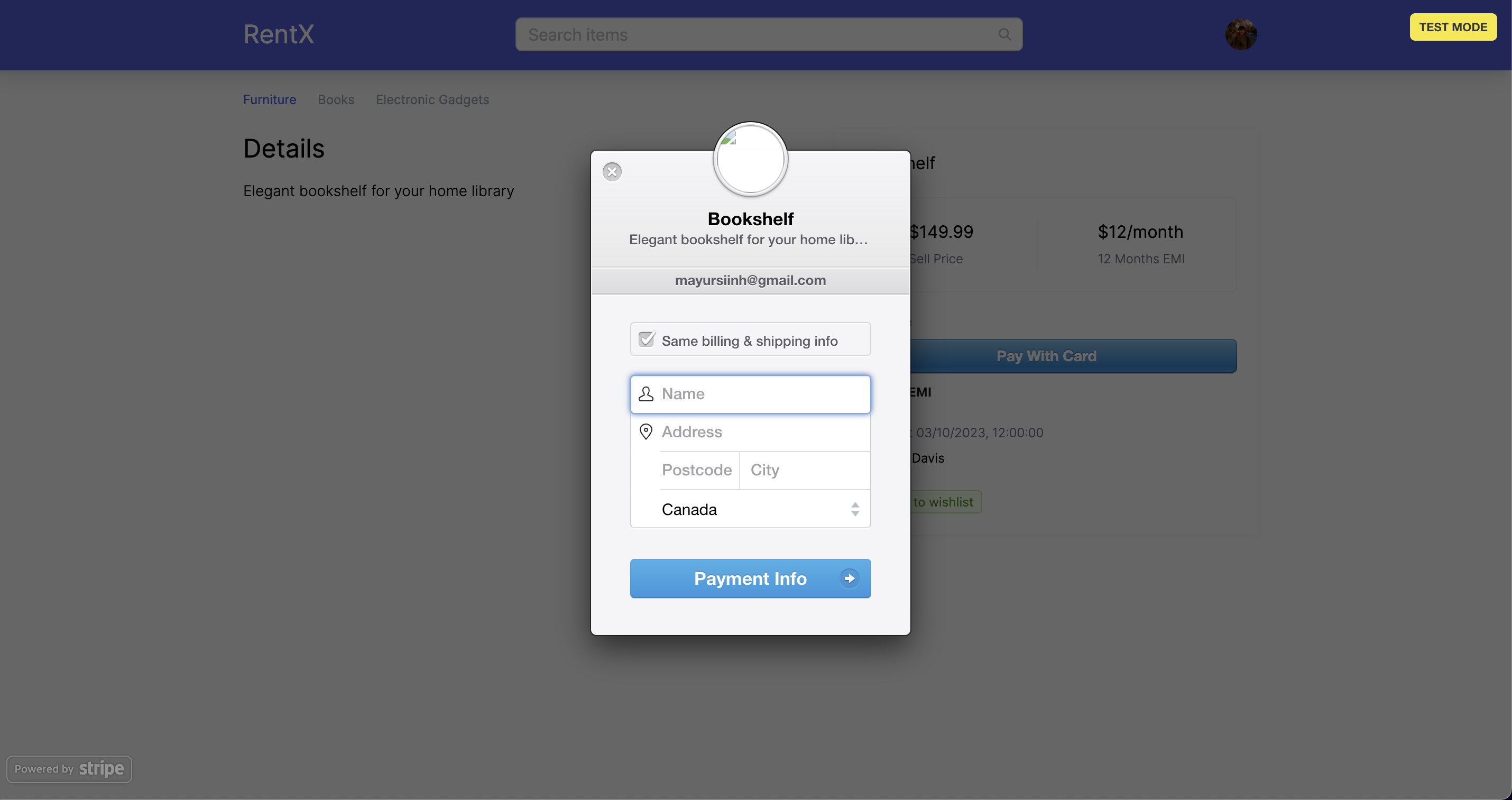
Product Checkout, EMI
Users have an option to purchase the product from product page. User can click on pay and provide card details. Checkout depends on product sell type (rent or sell) and how user want to perform payments (EMI or full). On successful payment, product is purchased by User and shown in order details.
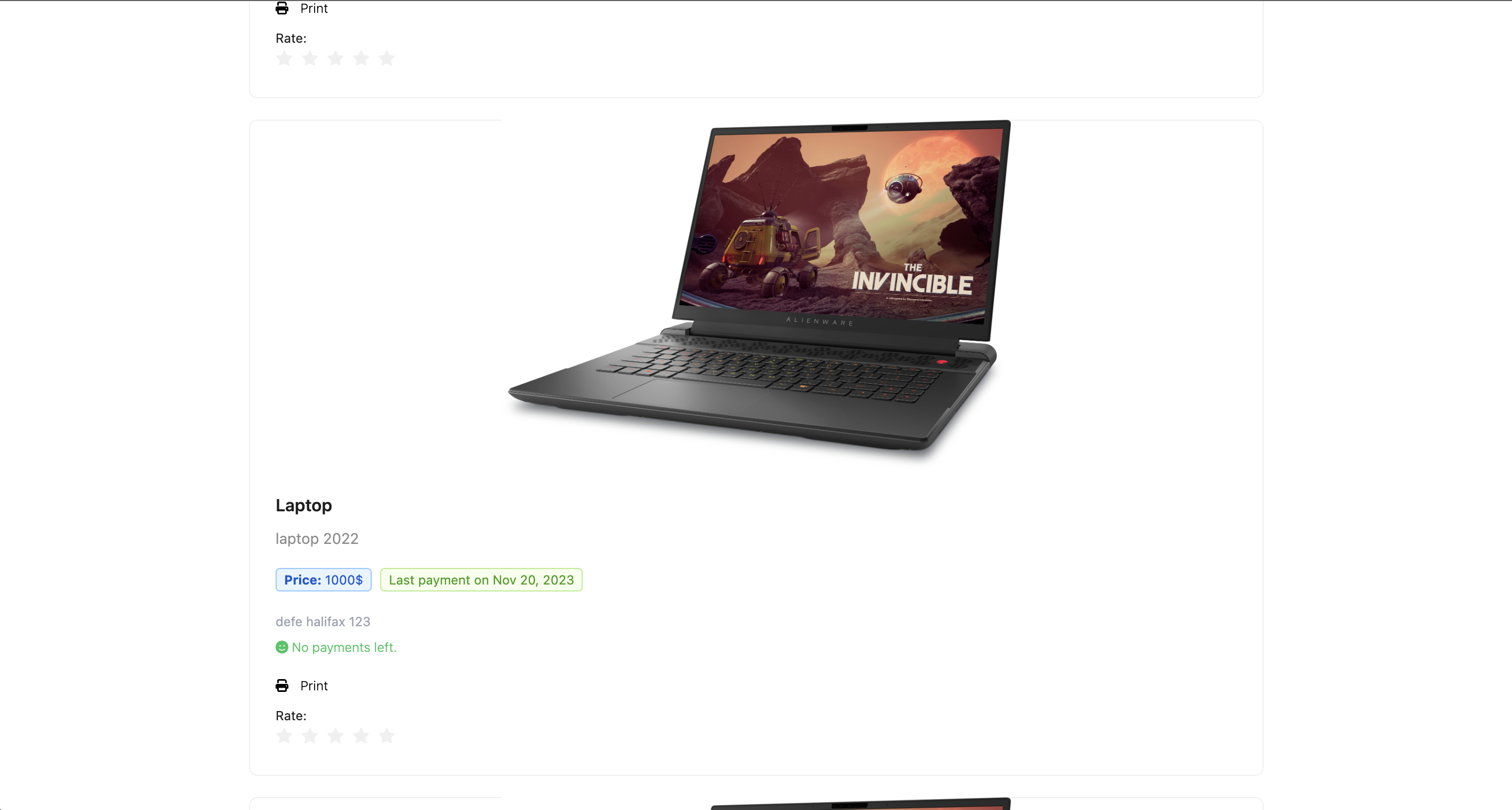
Order details
Users can see the purchased products on orders page. It contains order image, name, description. It also contains payment details and reminder if rent or installment is due. And how much is already paid for that product and how much is left. User can also generate invoice of payments. User can also review the product.
License
This project is licensed under the MIT License - see the LICENSE.md file for details.