Awesome ToolTips
A custom made light weight HTML web component made using vanilla javascript which allows you to insert short tooltips in between your text with a single line of code.
Installation
Run this in your project directory
npm install awesome-tooltips
or
yarn add awesome-tooltipsUsage
In the file you want to use this in import the script using
<script src="node_modules/awesome-tooltips/src/index.js"></script>and use the tool-tip tag using
<tool-tip></tool-tip>Documentation
| Attribute Name | Description | Default |
|---|---|---|
| circle_background | Sets the background color of the circle. | blue |
| circle_icon | Sets the icon of the circle. It can be a String or a word but a single character is recommended | ! |
| circle_icon_size | Sets the size of the icon. | Inherits from the parent |
| circle_radius | Sets the radius of the circle. | Inherits from the parent |
| tip_background | Sets the background color of the tip. | white |
| tip_color | Sets the color of the tip. | black |
| tip_position | Sets the position of the tip to one of the predefined positions. top, bottom, left, right, top-right, top-left, bottom-right, bottom-left. | none |
| custom_tip_position | Sets the position of the tip to a custom location set by the user. This need to be passed as an object in which the top, left, right, bottom attributes need to be assigned. | none |
| tip_height | Sets the height of the tip. | auto |
| tip_width | Sets the width of the tip. | 200px |
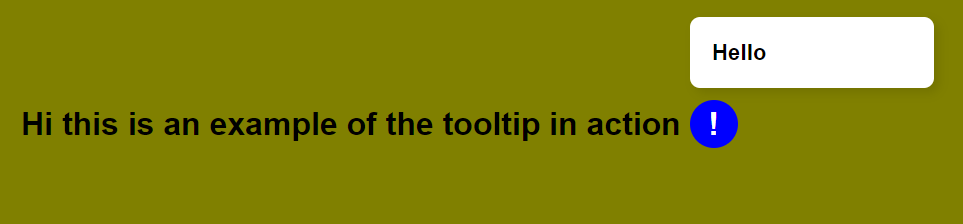
Default Tooltip
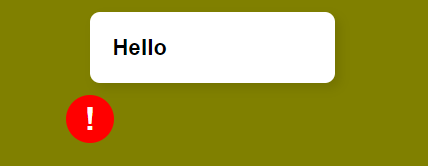
<tool-tip></tool-tip>Tooltip with red colored circle and top-right tip position
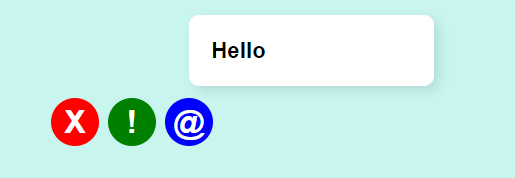
<tool-tip circle_background="red" tip_position="top-right">Hello</tool-tip>Multiple Tooltips at once
<tool-tip circle_background="red" tip_position="bottom-right" circle_icon="X">Hello</tool-tip>
<tool-tip circle_background="green" tip_position="top-left">Hello</tool-tip>
<tool-tip tip_position="top-right" circle_icon="@">Hello</tool-tip>