Devtools to write stunning widget test in Flutter.
Made by Theodo Apps ❤️💙💛.
Use this package in your tests to:
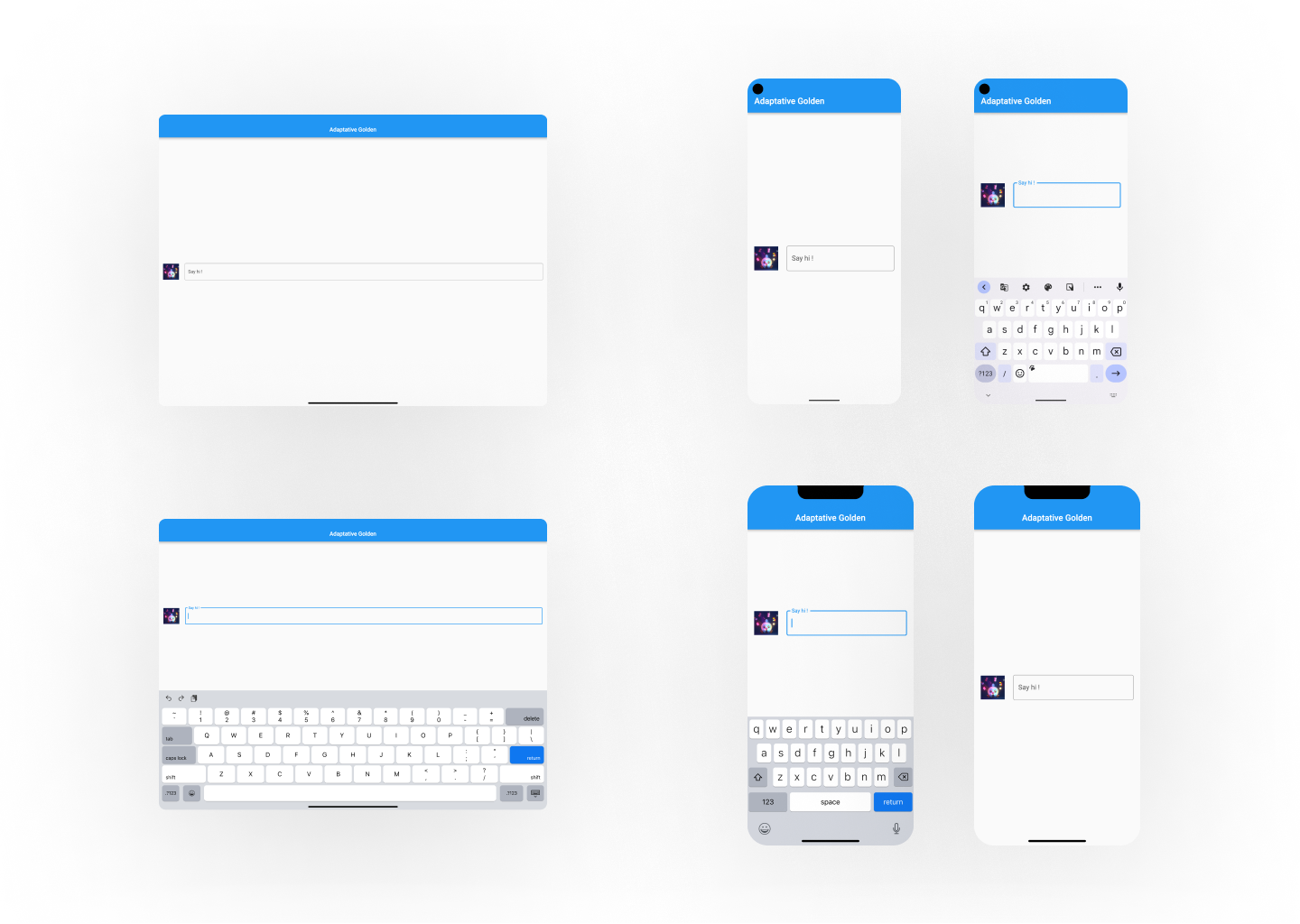
- Generate golden files for different devices during tests
- Load fonts
- Set window sizes and pixel density
- Await image rendering
- Render physical and system UI layers
- Render a keyboard during tests
- Set a preferred OS for running tests
- Configure a difference tolerance threshold for file comparison
-
Add
adaptive_testto your dev dependencies. -
Create a
flutter_test_config.dartfile at the root of yourtestfolder with atestExecutablefunction:
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
await testMain();
}For more information, see the official Flutter documentation.
- Add your fonts to your app assets folders.
- Add your fonts to your Flutter assets in
pubspec.yaml:
flutter:
fonts:
- family: Roboto
fonts:
- asset: fonts/Roboto-Black.ttf- In your
flutter_test_config.dart, callloadFonts():
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
TestWidgetsFlutterBinding.ensureInitialized();
await loadFonts();
await testMain();
}ℹ️
loadFonts()loads fonts frompubspec.yamland from every separate package dependency as well.
- Define a set of device variants:
final defaultDeviceConfigs = {
iPhone16,
pixel9,
};- Use the
AdaptiveTestConfigurationsingleton to set variants:
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
TestWidgetsFlutterBinding.ensureInitialized();
AdaptiveTestConfiguration.instance
..setDeviceVariants(defaultDeviceConfigs);
await loadFonts();
await testMain();
}To allow for small pixel differences between processors, add setupFileComparatorWithThreshold() to your flutter_test_config.dart:
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
TestWidgetsFlutterBinding.ensureInitialized();
AdaptiveTestConfiguration.instance
..setDeviceVariants(defaultDeviceConfigs);
await loadFonts();
setupFileComparatorWithThreshold();
await testMain();
}Configure AdaptiveTestConfiguration to enforce a specific test platform:
Future<void> testExecutable(FutureOr<void> Function() testMain) async {
TestWidgetsFlutterBinding.ensureInitialized();
AdaptiveTestConfiguration.instance
..setEnforcedTestPlatform(TargetPlatform.macOS)
..setDeviceVariants(defaultDeviceConfigs);
await loadFonts();
setupFileComparatorWithThreshold();
await testMain();
}To skip tests instead of throwing an error on unintended platforms:
AdaptiveTestConfiguration.instance
..setEnforcedTestPlatform(TargetPlatform.macOS)
..setFailTestOnWrongPlatform(false)
..setDeviceVariants(defaultDeviceConfigs);Use the testAdaptiveWidgets function:
void main() {
testAdaptiveWidgets(
'Test description',
(tester, variant) async {
await tester.pumpWidget(
AdaptiveWrapper(
windowConfig: variant,
tester: tester,
child: const App(),
),
);
await tester.expectGolden<App>(variant);
},
);
}Migrating to version 0.7.x
Version 0.7.0 introduces several breaking changes and new features:-
Breaking Change:
loadFonts()no longer accepts apackagesargument.loadFontsFromPackage()was removed.- Update your
flutter_test_config.dart:// Old await loadFonts('my_package'); // or await loadFontsFromPackage( package: Package( name: 'my_package', relativePath: '../package', ), ); // New await loadFonts();
loadFonts()now supports custom icon fonts like material_symbols_icons.
- Update your
-
Breaking Change:
WindowConfigDatanow includes akeyboardNameproperty.- Update your custom device configurations to include this new property.
Migrating to version 0.5.x
Version 0.5.0 introduces a new default file name for goldens that's compatible with Windows file systems. To rename your existing golden files, use the following script:
#!/bin/bash
rename_files_in_preview() {
find . -type d -name "preview" | while read -r dir; do
echo "Processing directory: $dir"
find "$dir" -type f | while read -r file; do
new_name=$(echo "$file" | sed 's/:/-/g')
if [ "$file" != "$new_name" ]; then
mv "$file" "$new_name"
echo "Renamed $file to $new_name"
fi
done
done
}
rename_files_in_previewSave this script as a .sh file and run it from your project root directory.
We welcome feedback, issues, contributions, and suggestions! Feel free to contribute to the development of this package.
👉 About Theodo Apps
We are a 130 people company developing and designing universal applications with React Native and Flutter using the Lean & Agile methodology. To get more information on the solutions that would suit your needs, feel free to get in touch by email or through or contact form!
We will always answer you with pleasure 😁