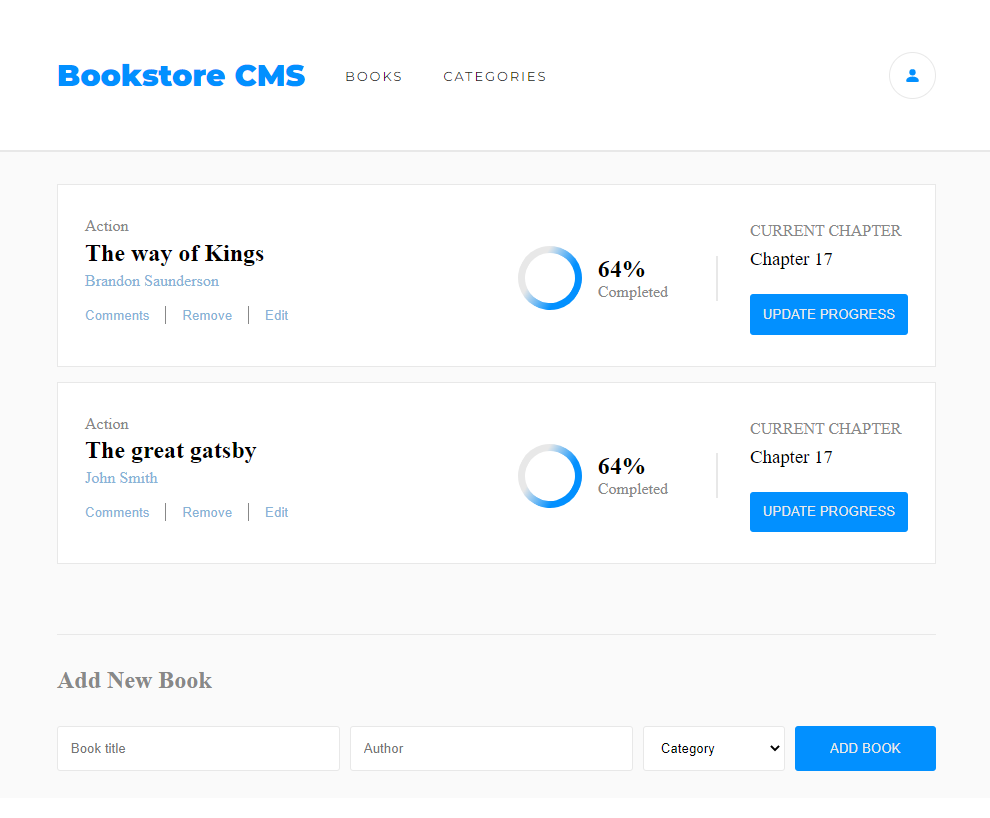
The Bookstore is a website designed using React & Redux which allows you to perform the following.
- Display a list of books.
- Add a book.
- Remove a selected book.
The list of books are saved in the bookstore API.
React & redux
Please do the following to setup project locally
You need the following installed -Install node.js version ^12.*
You need to setup node.js version 12.0 or above, and download the project from the github.
Download the project from github and unzip the file or You can clone the project using the github link [https://github.com/bamsi/sneak-peak.git] Open the terminal, git bash is recommended and the navigate to the directory of the project Run the following command
npm install
You can add book to the list by filling title and author, also to start the application use the following command:
npm start
The website has been tested using css, html and javascript linters. You can run the following command to test the code:
npx eslint .web hint to test javascriptnpx stylelint "**/*.{css,scss}for style
You can deploy the website to any web server of your choice
👤 Haji Bamsi
- Hat tip to Microverse and all the staff
- Book Store notion Notion
- Zeplin
- Thanks to My coding Partners
- Thanks to My Morning-session-group and Standup-team Partners and
- Thanks to Code Reviewers
This project is MIT licensed.