📈 A web dashboard to inspect Terraform States 🌍
Terraboard is a web dashboard to visualize and query Terraform states. It currently features:
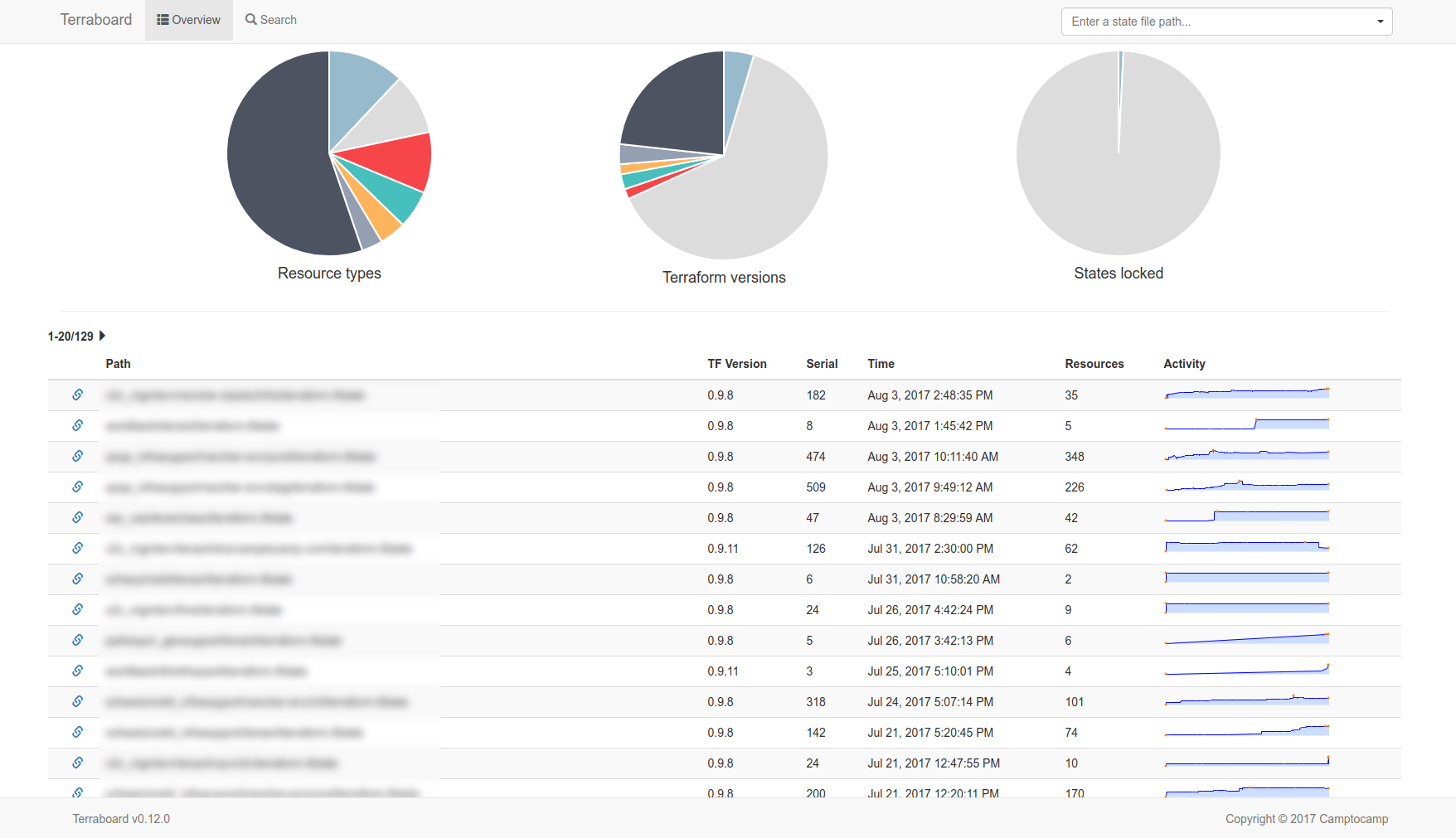
- an overview page listing the most recently updated state files with their activity
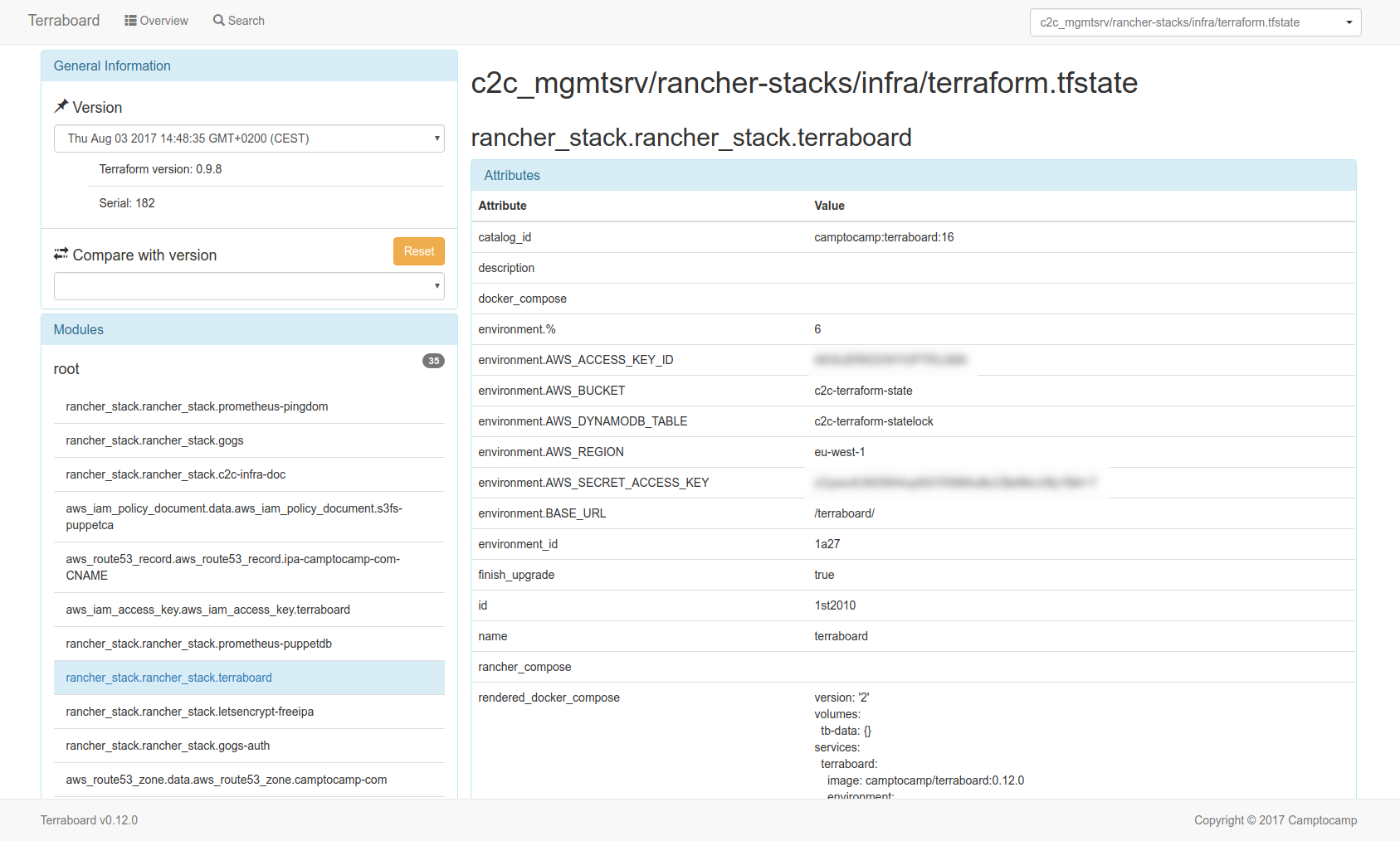
- a state page with state file details, including versions and resource attributes
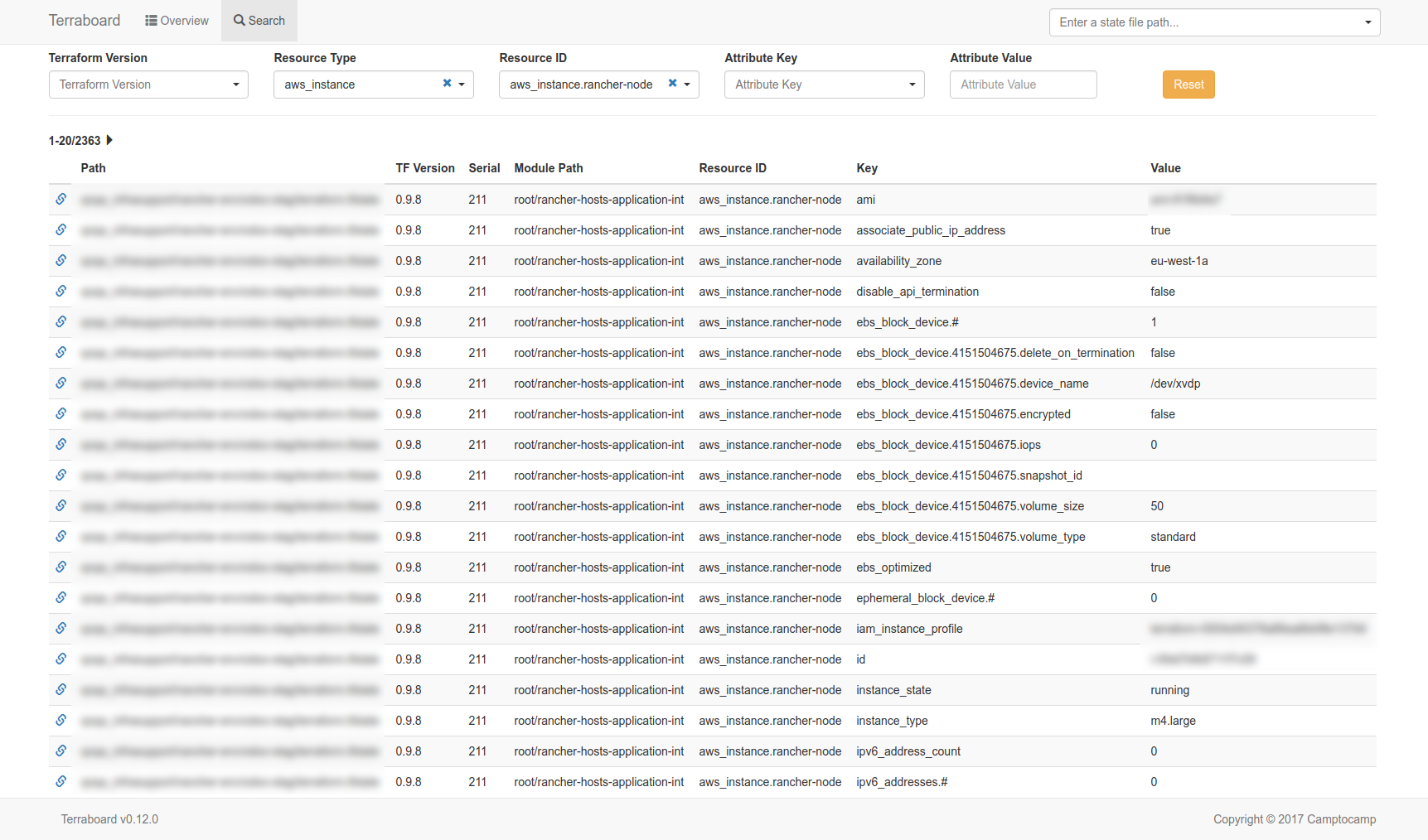
- a search interface to query resources by type, name or attributes
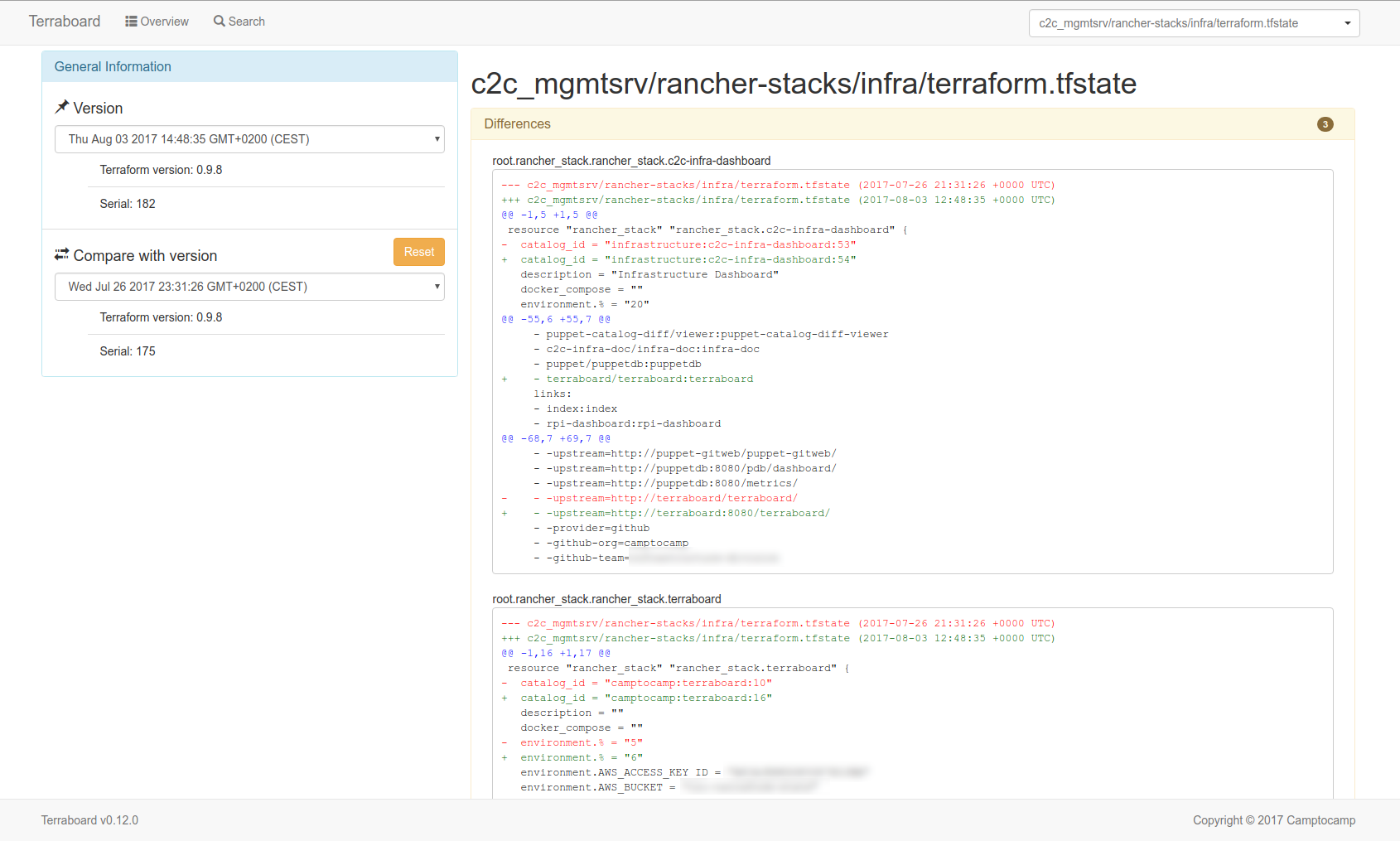
- a diff interface to compare state between versions
It currently only supports S3 as a remote state backend, and dynamoDB for retrieving lock informations.
The overview presents all the state files in the S3 bucket, by most recent modification date.
The search view allows to find resources by various criteria.
The state view presents details of a Terraform state at a given version.
From the state view, you can compare the current state version with another version.
Terraboard currently supports getting the Terraform states from AWS S3. It requires:
- A versioned S3 bucket name with one or more Terraform states,
named with a
.tfstatesuffix - AWS credentials with the following rights on the bucket:
s3:GetObjects3:ListBuckets3:ListBucketVersionss3:GetObjectVersion
- A running PostgreSQL database
- If you want to retrieve lock states
from a dynamoDB table,
you need to make sure the provided AWS credentials have
dynamodb:Scanaccess to that table.
$ docker run -d -p 8080:8080 \
-e AWS_REGION=<AWS_DEFAULT_REGION> \
-e AWS_ACCESS_KEY_ID=<AWS_ACCESS_KEY_ID> \
-e AWS_SECRET_ACCESS_KEY=<AWS_SECRET_ACCESS_KEY> \
-e AWS_BUCKET=<terraform-bucket> \
-e AWS_DYNAMODB_TABLE=<terraform-locks-table> \
-e DB_PASSWORD="mygreatpasswd" \
--link postgres:db \
camptocamp/terraboard:latestand point your browser to http://localhost:8080
Terraboard does not implement authentication. Instead, it is recommended to use an authentication proxy such as oauth2_proxy.
If you need to set a route path for Terraboard, you can set a base URL by
passing it as the BASE_URL environment variable.
$ go get github.com/camptocamp/terraboardTerraboard is made of two components:
The server is written in go and runs a web server which serves:
- the API on known access points, taking the data from the PostgreSQL database
- the index page (from static/index.html) on all other URLs
The server also has a routine which regularly (every 1 minute) feeds the PostgreSQL database from the S3 bucket.
The UI is an AngularJS application served from index.html. All the UI code
can be found in the static/ directory.
$ docker-compose build && docker-compose up -d
# Point your browser to http://localhostSee CONTRIBUTING.md