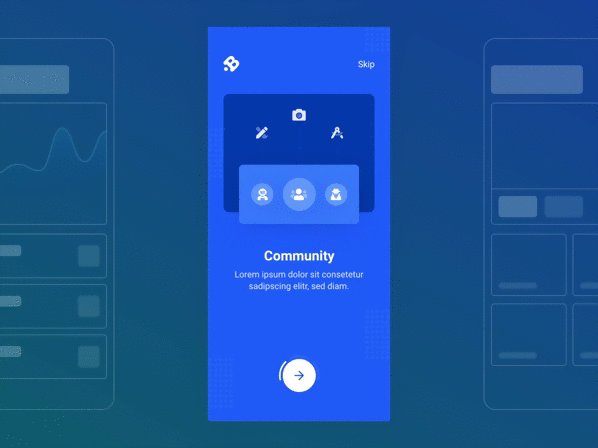
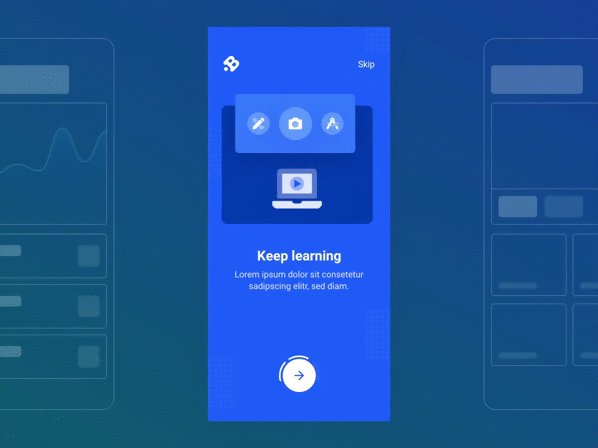
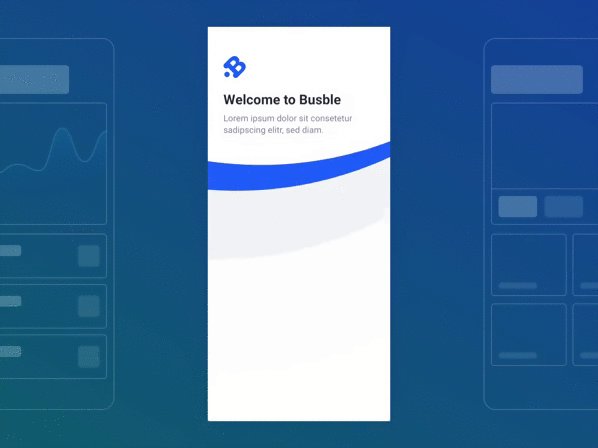
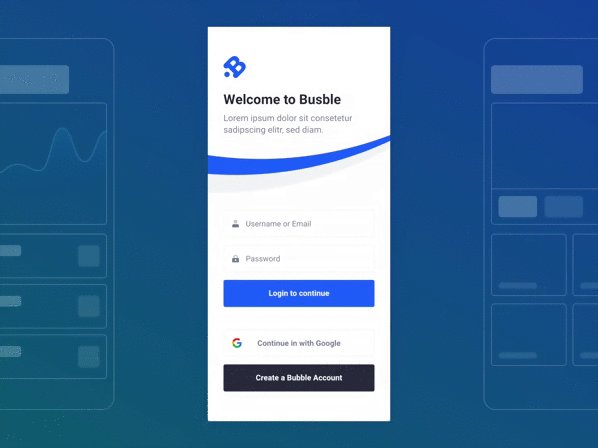
Experimenting with the Flutter Animation API using AnimationController and Animation class to create an onboarding experience.
The individual components are shown below. The first 3 screens are made up of reusable widgets.
This project was mainly guided by this write up.
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.