This is a challenge from Frontend Mentor. To do this challenge, you need a strong understanding of HTML, CSS, and JavaScript.
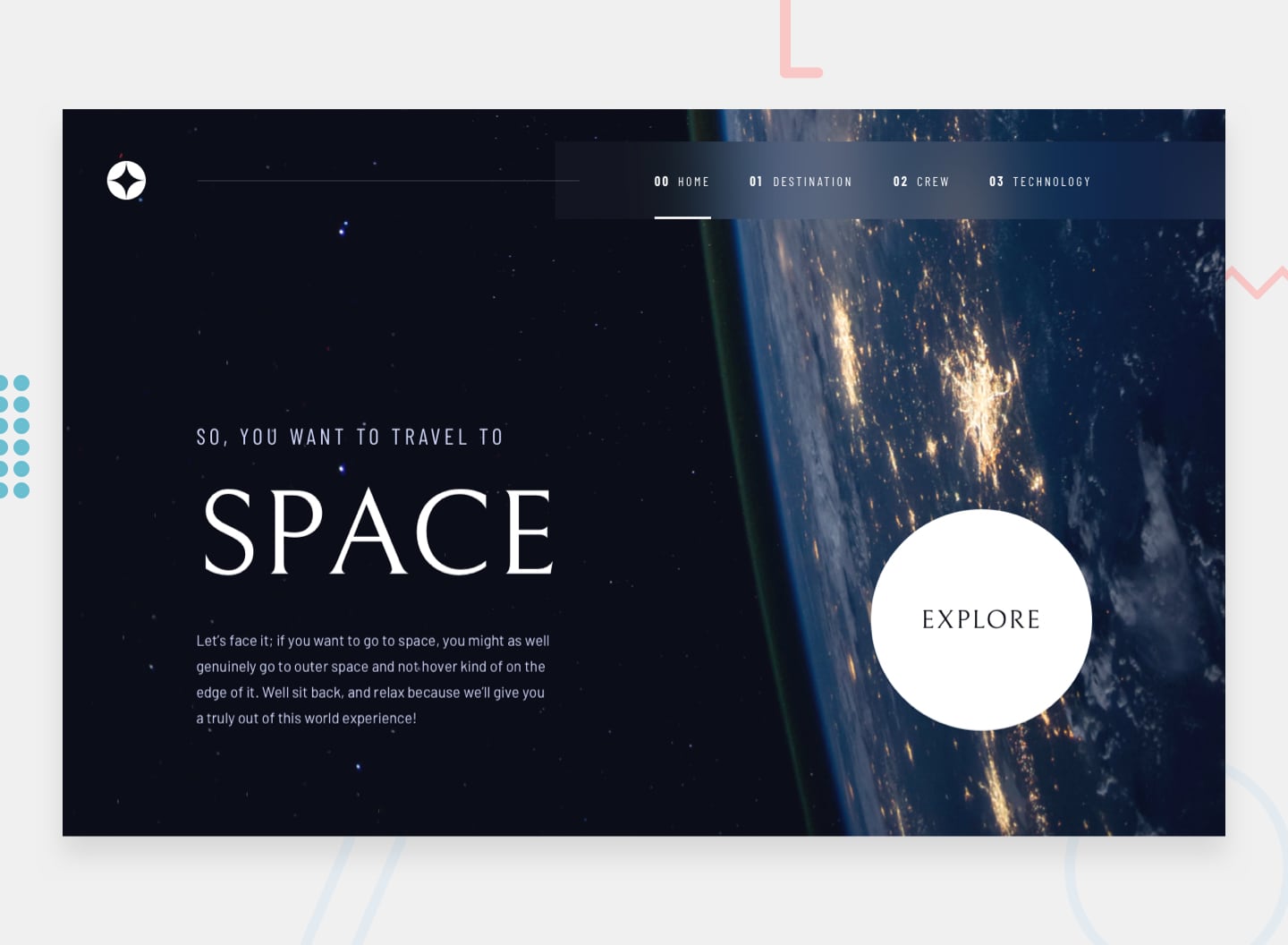
The ideia of the challenge is to build out this multi-page space tourism website and get it looking as close to the design as possible.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
After finishing, I went to search of other professionals who already solved the challenge to se how I could improve. Satisfied with the result and movind on to the next one!
On this project you can see:
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
- View each page and be able to toggle between the tabs to see new information
- HTML
- CSS
- Flexbox
- JavaScript
- Responsive layout
Bárbara Damasceno - barbaradamas.dev@gmail.com