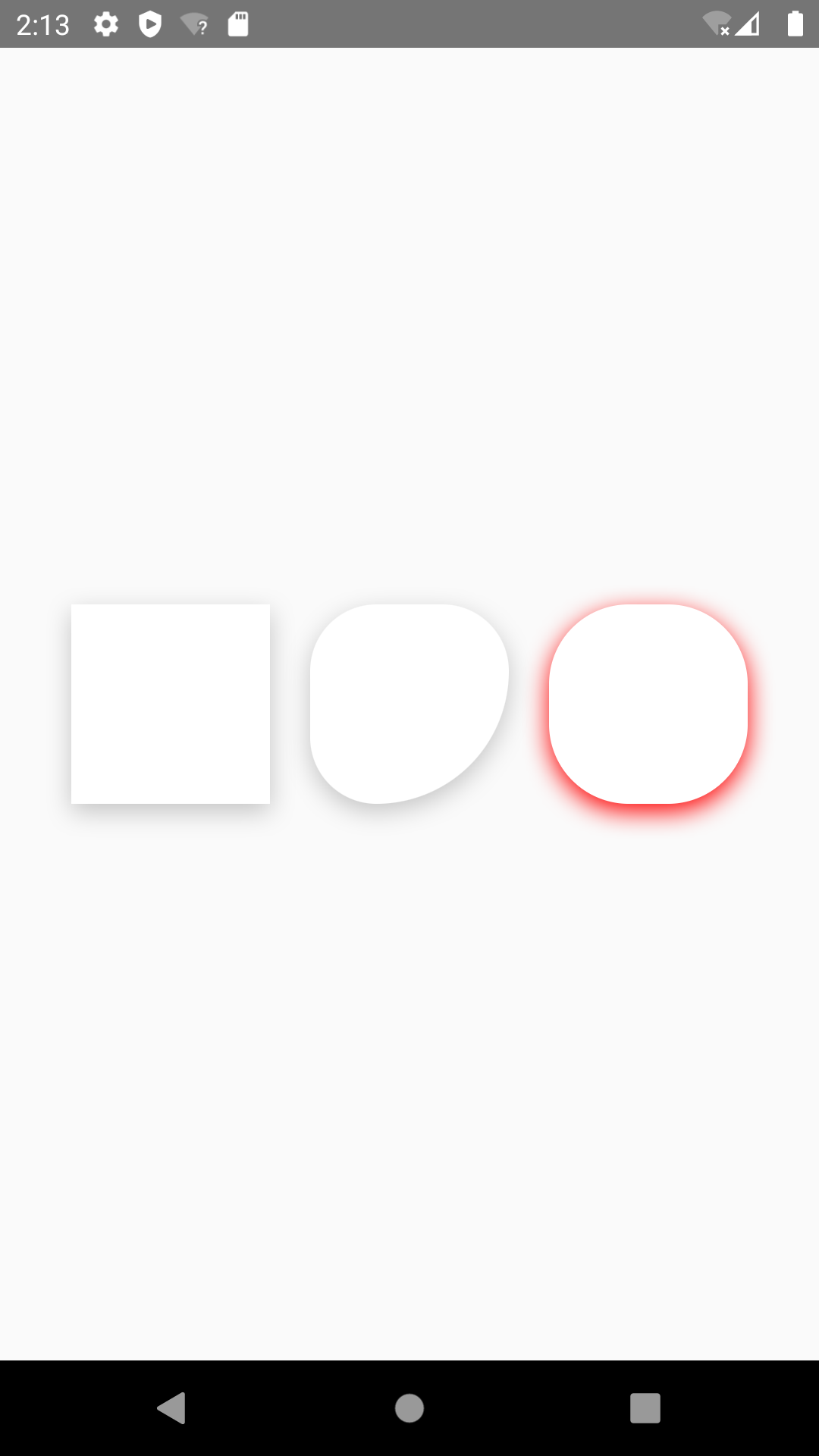
Provide a native shadow View component for Android.
npm install react-native-shadow-androidimport View from "react-native-shadow-android";
// ...
<View style={{
shadowColor: 'rgba(142, 142, 142, 0.5)',
shadowOffset: {
width: 0,
height: 4,
},
shadowRadius: 8,
shadowOpacity: 1,
backgroundColor: '#fff',
}}
/>See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library