Provides customizable logging functionality for Vue.js. Compatible with Vue2.
- Demo
- Introduction
- Install
- Usage
- Properties
- Code example
- Production tips
- Maintainers
- Contribute
- License
@ https://codepen.io/justinkames/pen/BwGOVQ
vuejs-logger is a tool that enables configurable logging for Vue applications. Features include :
- Output restriction based on selected loglevel.
- Automatically JSON.stringify() the (reactive) properties passed to the logger.
- Configurable options to customize output for a log messages.
- Colored console messages for $log.warning, $log.error and $log.fatal.
logLevels : ['debug', 'info', 'warn', 'error', 'fatal']This project uses node and npm.
https://www.npmjs.com/package/vuejs-logger
$ npm install vuejs-logger --save-exactBelow you can find an example of how to use vuejs-logger :
| Name | Required | Type | Default | Description |
|---|---|---|---|---|
| isEnabled | false | Boolean | true |
Enables the vuejs-logger plugin, useful toggle for production/development. |
| logLevel | false | String | "debug" |
Choose between ['debug', 'info', 'warn', 'error', 'fatal']. Read production tips. |
| stringifyArguments | false | Boolean | false |
If true, all input will go through JSON.stringify(). Useful when printing reactive properties. |
| showConsoleColors | false | Boolean | false |
If true, enables console.warn, console.fatal, console.error for corresponding loglevels. |
| format | false | String | "${message} ${args.join(' | ')}" |
Log message format template, using the template string syntax without backticks. The arguments message, methodName, level and args can be used. |
import VueLogger from 'vuejs-logger';
const isProduction = process.env.NODE_ENV === 'production';
const options = {
isEnabled: !isProduction,
logLevel : isProduction ? 'error' : 'debug',
stringifyArguments : false,
showConsoleColors: true,
format: "${logLevel} | ${methodName} | ${message} ${args.join(' ')}",
};
Vue.use(VueLogger, options);new Vue({
data() {
return {
a : 'a',
b : 'b'
}
},
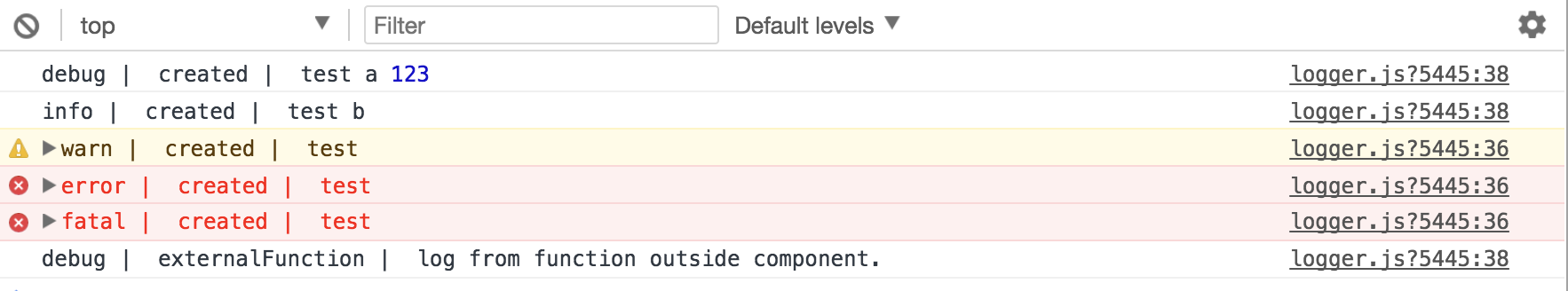
created() {
this.$log.debug('test', this.a, 123)
this.$log.info('test', this.b)
this.$log.warn('test')
this.$log.error('test')
this.$log.fatal('test')
externalFunction()
}
});
function externalFunction() {
// log from external function
Vue.$log.debug('log from function outside component.');
}The plugin can be disabled for production or a lower logLevel can be set to minimize output (as shown in usage ). If the logLevel is set to 'fatal' the plugin will ignore all calls with less important loglevels in the code.
function foo() {
// these statements will print nothing if the logLevel is set to 'fatal'. But they will compile just fine.
this.$log.debug('test', 'bar')
this.$log.info('test')
this.$log.warn('test')
this.$log.error('test', 'foo')
// this statement will print if the logLevel is set to 'fatal'
this.$log.fatal('test', 'bar', 123)
}Feel free to dive in! Open an issue or submit PRs.
vuejs-logger follows the Contributor Covenant Code of Conduct.
MIT © Justin Kames