Community Theme is a one page website for communities based on the original Bootstrap theme by David Miller. This Hugo theme features several content sections, a responsive resources grid with hover effects, full page amenities item modals, a timeline, and a contact form.
Inside the folder of your Hugo site run:
$ cd themes
$ git clone https://github.com/barkerd427/hugo-community-theme
For more information read the official setup guide of Hugo.
After installing the Community Theme successfully it requires just a few more steps to get your site running.
Take a look inside the exampleSite folder of this theme. You'll find a file called config.toml. To use it, copy the config.toml in the root folder of your Hugo site. Feel free to change the strings in this theme.
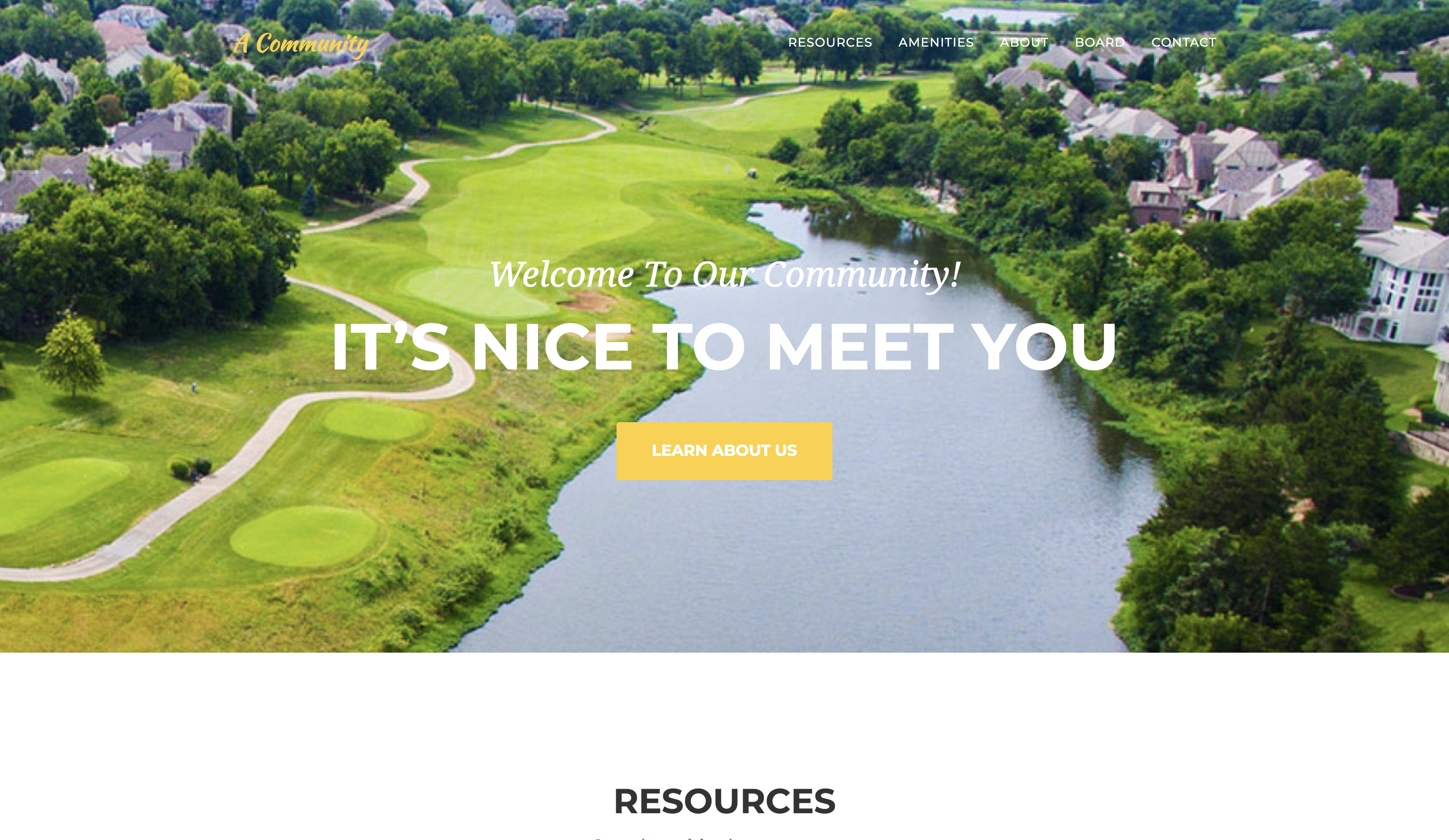
The hero acts as an eye-catcher for your site. So consider giving it a nice background. You just need to replace the header-bg.jpg at static/img with your own background image. But it's important that you keep the original filename. You may also want to keep the original aspect ratio.
This section should share with visitors valuable resources they should know about. This might include documentation, social media accounts, Slack, or other pertinent information. You can change the resources at [params.resources.list] in the config.toml.
All icons are part of Fontawesome's icon font. Look at the website of Fontawesome for more icons. The icons are represented by their corresponding CSS class of Fontawesome. A skill is defined like this example:
[[params.resources.row.list]]
icon = "fa-address-book"
title = "Address Book"
description = "Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima maxime quam architecto quo inventore harum ex magni, dicta impedit."
url = "#"You can also create rows using this line followed by blocks as above. The provided config.toml uses this method.
[[params.resources.row]]This section is used to present your amenities, features, events with pictures and some text.
Beside the config.toml, there is under data another subfolder called amenities which hosts the files that will appear as your amenities in the amenities section. Such an amenities file might look like this one written in YAML:
modalID: 1
title: Pool
subtitle: Lorem ipsum dolor sit amet consectetur.
date: 2018-05-01
img: pool.png
preview: pool-preview.png
category: Extras
description: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur.Copy amenities inside the data folder in the root directory of your site. Let's make some changes.
Pay attention to the modalID. It must be a unique integer and be incremented with each new amenity you want to add to the amenities. Otherwise, the corresponding modal can't be rendered.
Furthermore, you can use Markdown syntax for URLs like here [text](//url.to/source) in the description.
To give your amenities an image, save those under static/img/amenities. Don't forget to set the appropriate filename under img in your amenity. Also, the size should be 400 x 289 to maintain the appropriate layout.
This theme features a timeline for important events in your community. You can add a new event by copying the following snippet to the [params.about] section in the config.toml.
[[params.about.events]]
img = "1.jpg"
date = "September 9th, 2018"
title = "Meeting 4"
description = "Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt ut voluptatum eius sapiente, totam reiciendis temporibus qui quibusdam, recusandae sit vero unde, sed, incidunt et ea quo dolore laudantium consectetur!"The image set under img needs to be stored at static/img/about. The events will be listed from the top to the bottom.
Let visitors and potential members know who you are. To add a board member/organizer paste the code below into the config.toml. The img field refers to the shown image. Paste those of you or your colleagues into static/img/board.
[[params.board.members]]
img = "2.jpg"
name = "Larry Parker"
position = "Vice President"
social = [
["fa-twitter", "#"],
["fa-facebook", "#"],
["fa-linkedin", "#"]
]As you can see there's an option to link individual social networks. The first index of the array represents the icon (or CSS class) of Fontawesome. The last index is simply the link to the social network profiles.
You can also show some of your sponsors/affiliates. To do so, paste the sponsor's logos into static/img/logos and add the example below to the config.toml.
[[params.sponsors]]
logo = "designmodo.jpg"
link = "#"The logos require a dimension of 200 x 50 pixels.
Since this page will be static, you can use formspree.io as a proxy to send the actual email. Each month, visitors can send you up to one thousand emails without incurring extra charges. Begin the setup by following the steps below:
- Enter your email address under 'email' in the
config.toml - Upload the generated site to your server
- Send a dummy email yourself to confirm your account
- Click the confirm link in the email from formspree.io
- You're done. Happy mailing!
In order to see your site in action, run Hugo's built-in local server.
$ hugo server
Now enter localhost:1313 in the address bar of your browser.
Did you find a bug or have an idea for a new feature? Feel free to use the issue tracker to let me know. Or make a pull request.
This theme is released under the Apache License 2.0 For more information read the License.
Thanks to
- David Miller for creating this theme
- Steve Francia for creating Hugo and the awesome community around the project
- digitalcraftsman for porting this to Hugo as the Agency theme.