تعرفت على React في هذا الدرس، الآن حان الوقت لوضعه موضع الاختبار عن طريق إنشاء موقع ويب للتجارة الإلكترونية. ينقسم هذا المشروع إلى قسمين.
يغطي القسم الأول, التصميم حيث ستقوم ببناء المكونات وملء ملف النمط (CSS) (أو يمكنك اختيار أي من الطرق لإضافة نمط إلى تطبيق react الخاص بك).
يغطي الجزء الثاني إضافة الحالة state والطرق routes ومعالجات الأحداث events.
الغرض من هذا المشروع تطبيق المفاهيم التي تعلمتها في هذا الدرس وتطوير تطبيق بالفعل من البداية.
يجمع هذا المشروع العديد من الأفكار والمهارات التي تعلمناها خلال الدروس والتي تشمل على:
- تحويل التصميم إلى تطبيق react
- عمل مكونات (components)
- التصميم في react
- تقديم القوائم أي list rendering
- باستخدام props لتخصيص المكونات
- استخدام JSX
- باستخدام state لتحديث البيانات
- إضافة عناصر النموذج أي form elements
- إضافة معالجات الأحداث أي event handlers
- routing في react
يجب أن يحتوي المشروع على المزايا التالية:
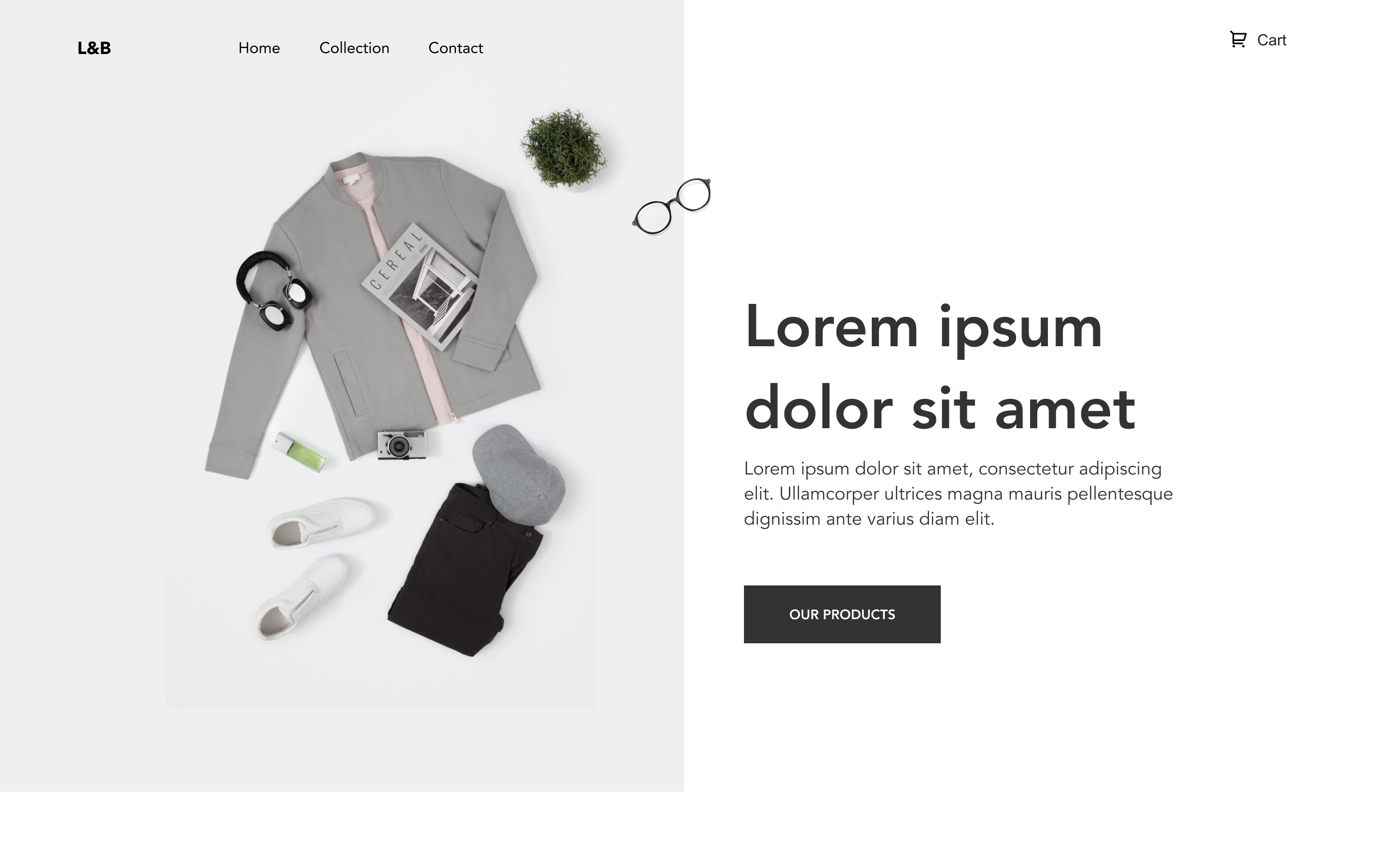
- يشبه تصميم التطبيق ملف figma
- استخدام css في react لتنسيق
- استخدام ملف البيانات لتخصيص المكونات وتقديم قائمة
- وجود قيمتين لـ state واحد للبيانات والآخر لـ orders
- يجب أن تكون حالة state قابلة للتحديث باستخدام setState
- باستخدام routes في التطبيق
- إضافة معالجات الأحداث ، مثل النقر فوق عنصر لفتح صفحة التفاصيل ، والنقر زر الإضافة إلى السلة لإضافته للطلب ، وتغيير كمية الطلب ، وازالة عنصر من الطلب.
لإكمال هذا المشروع يجب عليك تحميل ملف المشروع من الرابط اعلاه، و إستخدام code editor لإتمام المتطلبات الخاصة بالمشروع و المذكورة أعلاه.
سيتم تقييم المشروع بناء على المعايير الآتي ذكرها تحت بند تقييم المشروع.
- القدرة على تغيير الطرق (routes)
- تصميم مطابق لملف التصميم
- وجود CSS في التطبيق
- تقديم قائمة list rendering
- وجود state تحتوي على كائن للبيانات وآخر لـ orders
- يتم التعامل مع الأحداث مثل فتح صفحة التفاصيل، وإضافة العنصر إلى السلة ، وإزالة العنصر من السلة ، وتغيير كمية العنصر في السلة.
- يجب عدم إضافة أسطر فارغة زائدة غير ضرروية.
- يجب تنسيق الكود بشكل مناسب بحيث تكون هناك ازاحة بين الكود داخل الدالة وبين تعريف الدالة.
- اضافة التعليقات التي تشرح سبب كتابة الكود بطريقة معينة.