Crowdfunding product page
Welcome! 👋
Thanks for checking out this front-end coding challenge.
Table of contents
The challenge
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Make a selection of which pledge to make
- See an updated progress bar and total money raised based on their pledge total after confirming a pledge
- See the number of total backers increment by one after confirming a pledge
- Toggle whether or not the product is bookmarked
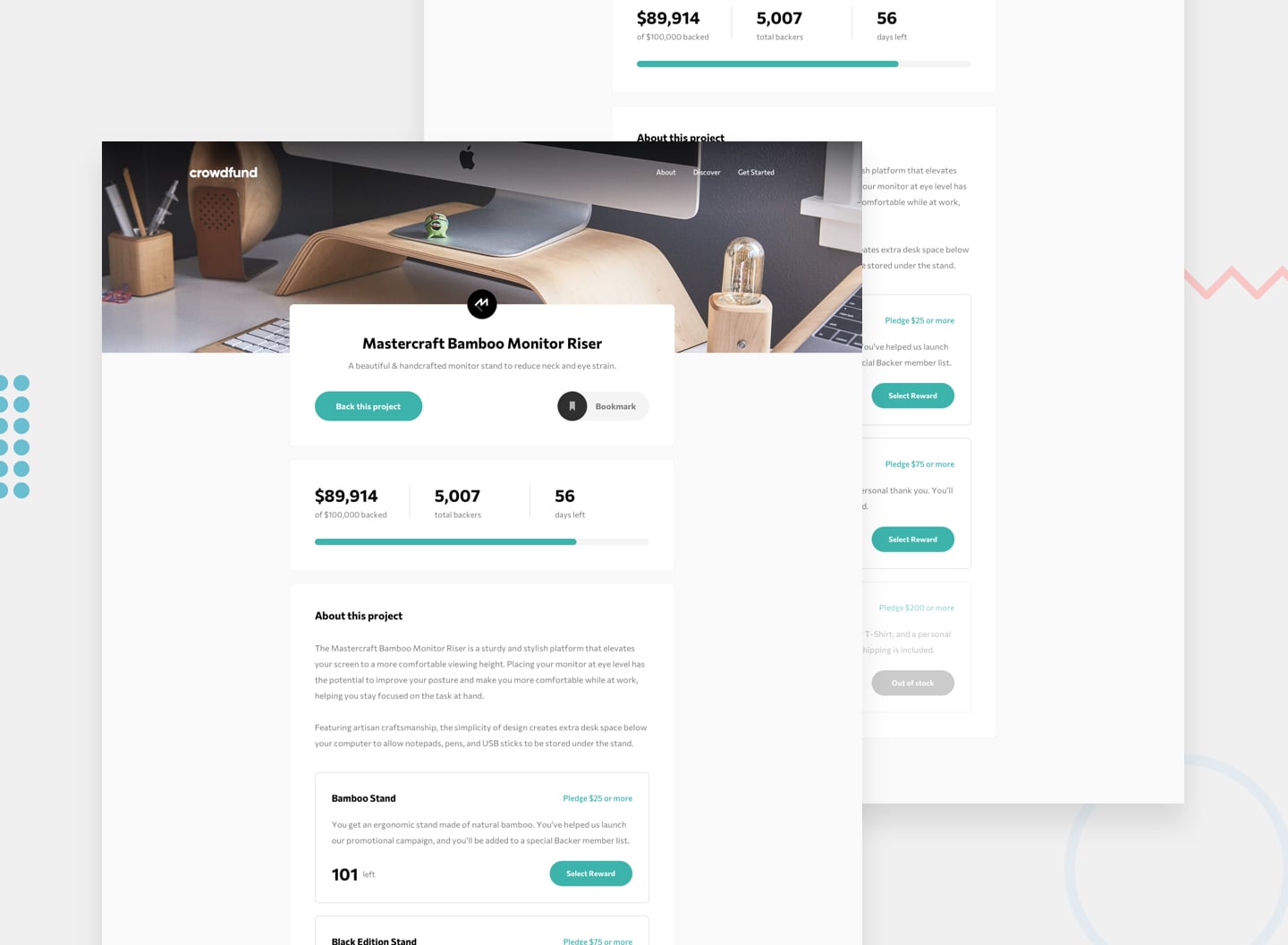
Screenshot
Links
Built with
- CSS custom properties
- Mobile-first workflow
- React - JS library
Author
- Website -
- Twitter - @barrilocho