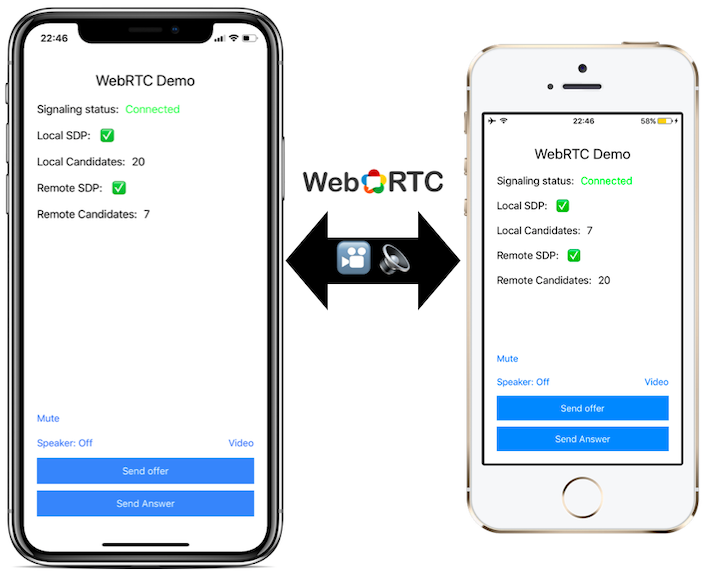
A simple native WebRTC demo iOS app using swift.
This demo app's purpose is to demonstrate the bare minimum required to establish peer to peer connection with WebRTC. This is not a production ready code! In order to have a production VoIP app you will need to have a real signaling server (not a simple broadcast server like in this example), deploy your own Turn server(s) and probably integrate CallKit and push notifications.
- Xcode 12.1 or later
- iOS 12 or later
- Node.js + npm (For NodeJS Signaling server)
- OR -
macOS 10.15 (For Swift signaling server)
Legacy xcode support:
- Start the signaling server (Either NodeJS or Swift)
- Navigate to
WebRTC-Demo-appfolder - Open
WebRTC-Demo.xcworkspace - Open
Config.swiftand set thedefaultSignalingServerUrlvariable to your signaling server ip/host. Don't uselocalhostor127.0.0.1if you plan to connect other devices in your network to your mac. - Build and run on devices or on a simulator (video capture is not supported on a simulator).
1. Navigate to the `signaling/NodeJS` folder.
2. Run `npm install` to install all dependencies.
3. Run `node app.js` to start the server.
Note: This step requires MacOS 10.15
1. Navigate to the `signaling/Swift` folder.
2. Run `make`
3. Run `./server` to start the server
Alternative method: Open WebRTC-Demo.xcworkspace and run the SignalingServer scheme.
- Run the app on two devices with the signaling server running.
- Make sure both of the devices are connected to the signaling server.
- On the first device, click on 'Send offer' - this will generate a local offer SDP and send it to the other client using the signaling server.
- Wait until the second device receives the offer from the first device (you should see that a remote SDP has arrived).
- Click on 'Send answer' on the second device.
- when the answer arrives to the first device, both of the devices should be now connected to each other using webRTC, try to talk or click on the 'video' button to start capturing video.
- To restart the process, kill both apps and repeat steps 1-6.
Disclaimer: I am not sure if this is the best way doing it but this has worked for me so far:
- Configure WebRTC audio session to use manual audio and disable audio:
RTCAudioSession.sharedInstance().useManualAudio = trueRTCAudioSession.sharedInstance().isAudioEnabled = false
- On your
CXProviderdelegate'sprovider(CXProvider, didActivate: AVAudioSession)method:- Call
RTCAudioSession.sharedInstance().audioSessionDidActivatewith theAVAudioSessionfrom theCXProvider - Enable audio:
RTCAudioSession.sharedInstance().isAudioEnabled = true
- Call
- On your
CXProviderdelegate'sprovider(CXProvider, didDeactivate: AVAudioSession)callRTCAudioSession.sharedInstance().audioSessionDidDeactivatewith theAVAudioSessionfrom theCXProvider
WebRTC and CallKit talk from 2016: https://youtu.be/JB2MdcY1MKs?t=6m23s
- WebRTC website: https://webrtc.org/
- WebRTC source code: https://webrtc.googlesource.com/src
- WebRTC iOS compile guide: https://webrtc.github.io/webrtc-org/native-code/ios/
- appear.in dev blog post: https://github.com/appearin/tech.appear.in/blob/master/source/_posts/Getting-started-with-WebRTC-on-iOS.md (it uses old WebRTC api but still very informative)
- AppRTC: More detailed app to demonstrate WebRTC: https://webrtc.googlesource.com/src/+/refs/heads/master/examples/objc/AppRTCMobile/
- Useful information from pexip: https://pexip.github.io/pexkit-sdk/ios_media
- Video Chat using WebRTC and Firestore by Quang
- App icon made by SimpleIcon from www.flaticon.com is licensed by CC 3.0 BY