This project is a Hospital Information System built with .NET Core for the backend API and Angular for the frontend. It facilitates CRUD (Create, Read, Update, Delete) operations for patient records. The system includes pagination and advanced filtering options for searching patients by name, file number, phone number, or a combination of these criteria.
This project was developed in early 2021
- CRUD Operations: Allows adding, updating, and deleting patient records.
- Pagination: Users can navigate through pages and set the page size.
- Advanced Filtering: Search patients by name, file number, or phone number.
- Beautiful UI: The frontend is designed with Angular, offering a visually appealing user experience.
- Alerts: Displays attractive alerts, enhancing user interaction.
- GET /patients: Retrieves a list of patients with pagination and filtering options.
- GET /patients/{id}: Retrieves a specific patient by ID.
- POST /patients: Adds a new patient record.
- PUT /patients/{id}: Updates an existing patient record.
- DELETE /patients/{id}: Deletes a patient record by ID.
The Angular frontend provides a user-friendly interface for interacting with the Hospital Information System. It allows users to view patient records, add new patients, and delete existing ones.
- Node.js
- Angular CLI
- .NET Core SDK
- Clone the repository:
git clone https://github.com/bashirmanafikhi/Hospital-Information-System.git - Navigate to the backend directory:
cd Hospital Information System API - Restore dependencies:
dotnet restore - Run the backend server:
dotnet run - Navigate to the frontend directory:
cd Hospital Information System UI - Install dependencies:
npm install - Run the frontend server:
ng serve
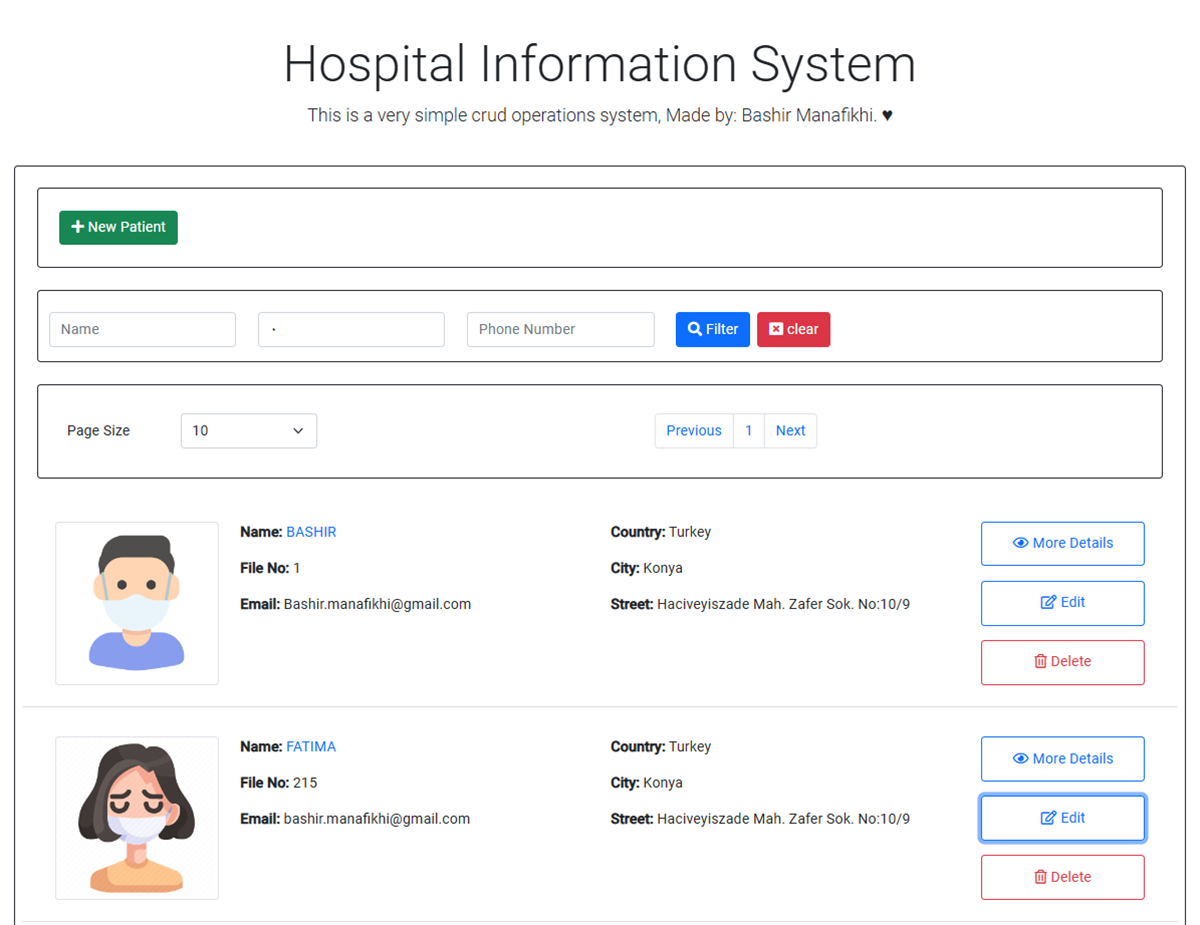
 Figure 1: Patients List Page Figure 1: Patients List Page |
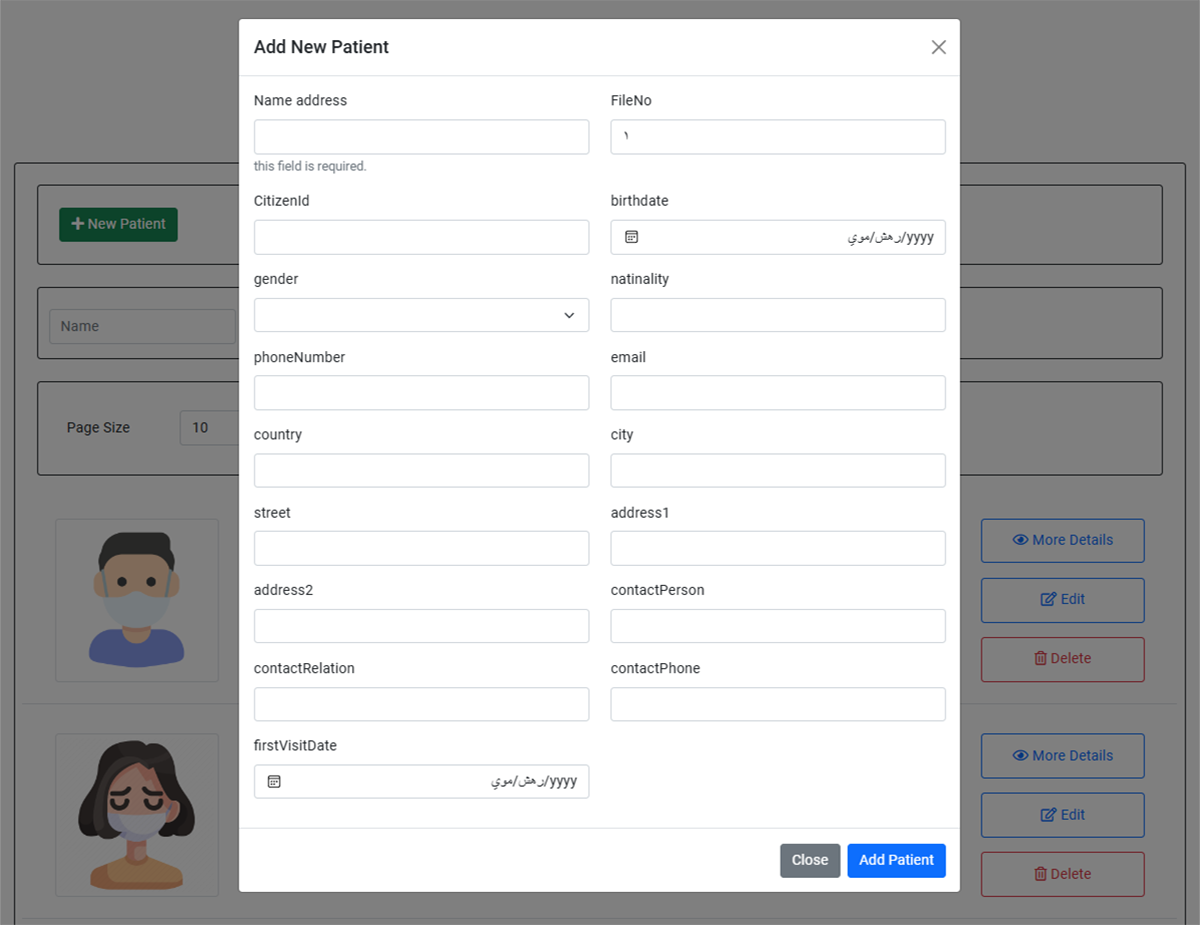
 Figure 2: Add Patient Form Figure 2: Add Patient Form |
|---|---|
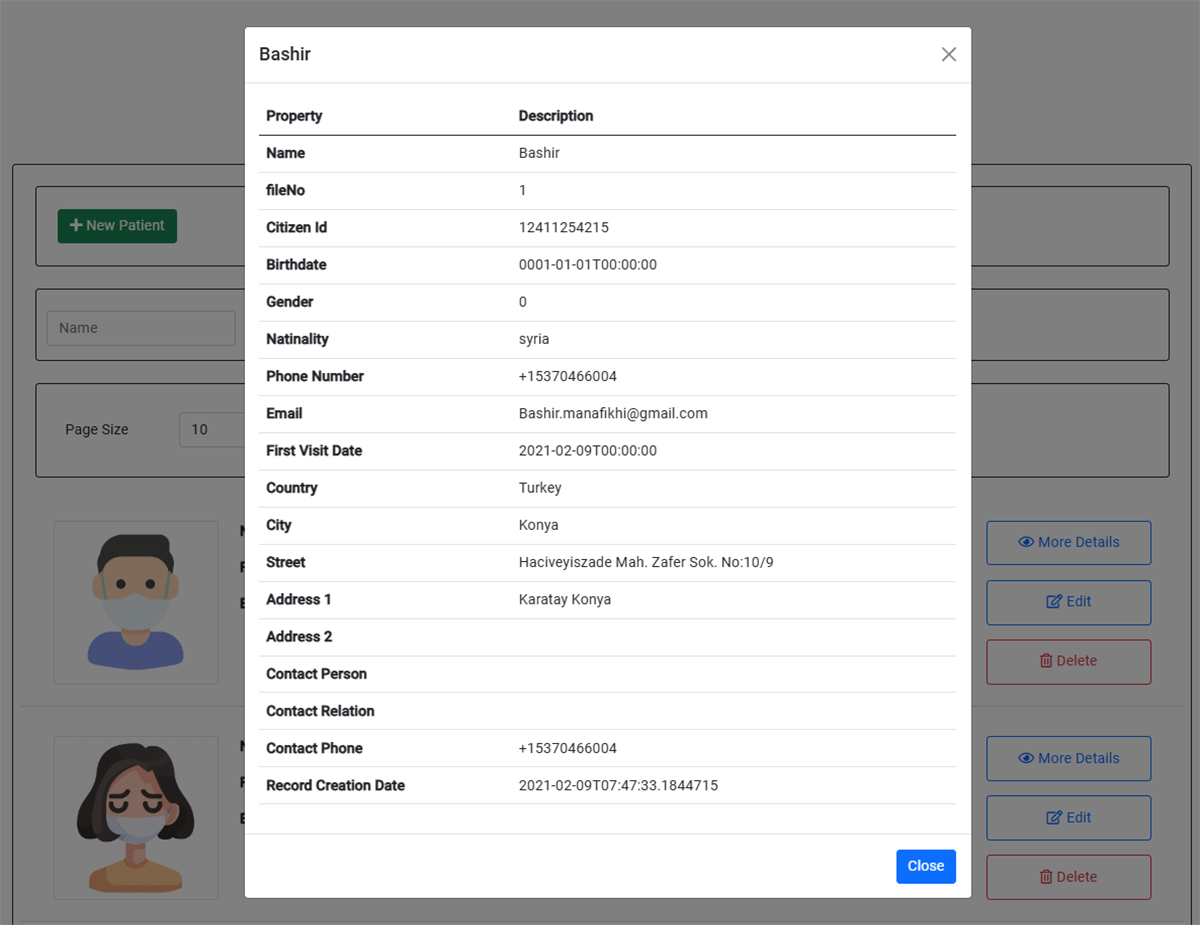
 Figure 3: Patient Details Figure 3: Patient Details |
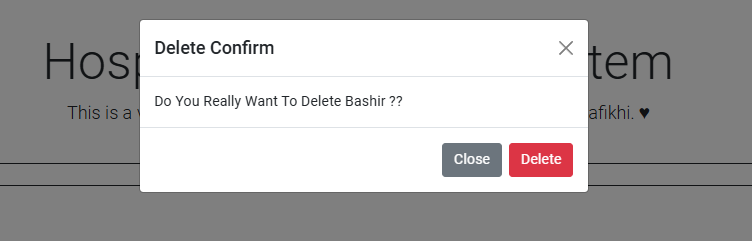
 Figure 4: Patient Delete Alert Figure 4: Patient Delete Alert |