Warning
I had to abandon this project, as I don't use Nova myself anymore since longer than an year now. Anybody who wants to fork this repository and take over (over 500.000 installs, still installed over 500x per day), please feel free to do so. Write me a note in Discussions or Issues if you have a replacement ready, And I will enter the replacement link in packagist and here in Github.
A Laravel Nova implementation of the tiptap editor for Vue.js by @ueberdosis.
Install via composer:
For Nova 4 use this (it installs Version 3 of nova-tiptap):
composer require manogi/nova-tiptapFor Nova 3 use this (it installs Version 2 of nova-tiptap):
composer require manogi/nova-tiptap "^2.8"Tiptap::make('FieldName')This will give you just the bold and italic buttons.
You will also have to add this use statement to the top of the file:
use Manogi\Tiptap\Tiptap;Tiptap::make('FieldName')
->buttons([
'heading',
'|',
'italic',
'bold',
'|',
'link',
'code',
'strike',
'underline',
'highlight',
'|',
'bulletList',
'orderedList',
'br',
'codeBlock',
'blockquote',
'|',
'horizontalRule',
'hardBreak',
'|',
'table',
'|',
'image',
'|',
'textAlign',
'|',
'rtl',
'|',
'history',
'|',
'editHtml',
])
->headingLevels([2, 3, 4]),You can use | to define a vertical line between two buttons, and you can use br to define a hard break after a button.
When just passing the string 'heading' you will have H1, H2 and H3 to choose from. You can set the level of headings by using for example headingLevels([2, 3, 4]) which will give you H2 through H4.
When just passing the string 'link' you will be able to link text with an URL and define if the link should open in a new window. You will also be able to link text with a file you uploaded to the server. You can optionally use linkSettings to define if this file upload should be possible/visible like so:
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'link',
])
->linkSettings([
'withFileUpload' => false,
]),And you can optionally use fileSettings to define the disk and the path:
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'link',
])
->fileSettings([
'disk' => 'your_custom_disk',
'path' => 'your/custom/path',
]),If no disk is defined here, it assumes public if a public disk is defined in your config/filesystems.php, otherwise it assumes config('filesystems.default').
And if no path is defined here, it assumes the root folder of that disk.
With the button 'image' you can let the user add images either from a file upload or from adding a URL. And you can optionally use imageSettings to define the disk and the path:
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'image',
])
->imageSettings([
'disk' => 'your_custom_disk',
'path' => 'your/custom/path',
]),If no disk is defined here, it assumes public if a public disk is defined in your config/filesystems.php, otherwise it assumes config('filesystems.default').
And if no path is defined here, it assumes the root folder of that disk.
For images you can also disallow the file upload completely with the withFileUpload attribute:
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'image',
])
->imageSettings([
'withFileUpload' => false,
]),When adding textAlign you get four buttons for aligning text left, right, center and justify. The default alignment will be left.
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'textAlign',
]),If you want to change some of this, you can use the methods alignments and defaultAlignment:
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'textAlign',
])
->alignments(['right', 'left'])
->defaultAlignment('right'),When adding rtl you get a button for toggling RTL mode for all selected block elements (dir="rtl").
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'rtl',
]),'code' is inline code (like <code></code>) while 'codeBlock' will give you <pre><code></code></pre>.
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'code',
'codeBlock'
])
->syntaxHighlighting(),When using 'codeBlock' you can turn on syntax highlighting by using syntaxHighlighting().
the 'editHtml' option will enable the ability to toggle to the tiptap editor to a textarea and manually edit the HTML
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'code',
'editHtml'
])
->htmlTheme('night'),When using 'editHtml' you can set the theme by using using htmlTheme(). The default theme used is "material". You can find all the codemirror themes used here .
You can optionally use saveAsJson to enable the ability to save the tiptap editor content as JSON in the field
Tiptap::make('FieldName')
->buttons([
'italic',
'bold',
'code'
])
->saveAsJson(),Like Textarea and Trix fields this field is hidden from index views. You can make the content visible by using a computed field.
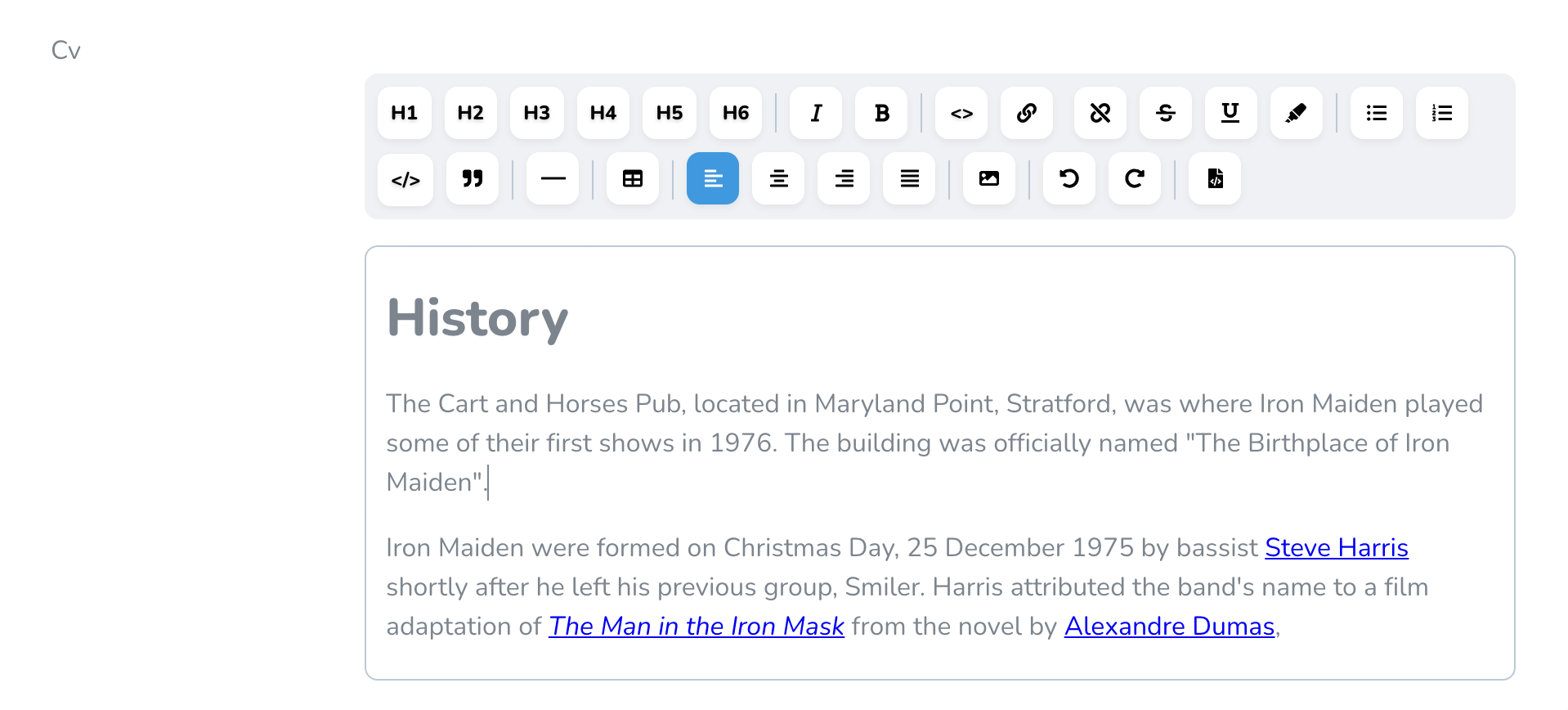
The tiptap editor with all the buttons:
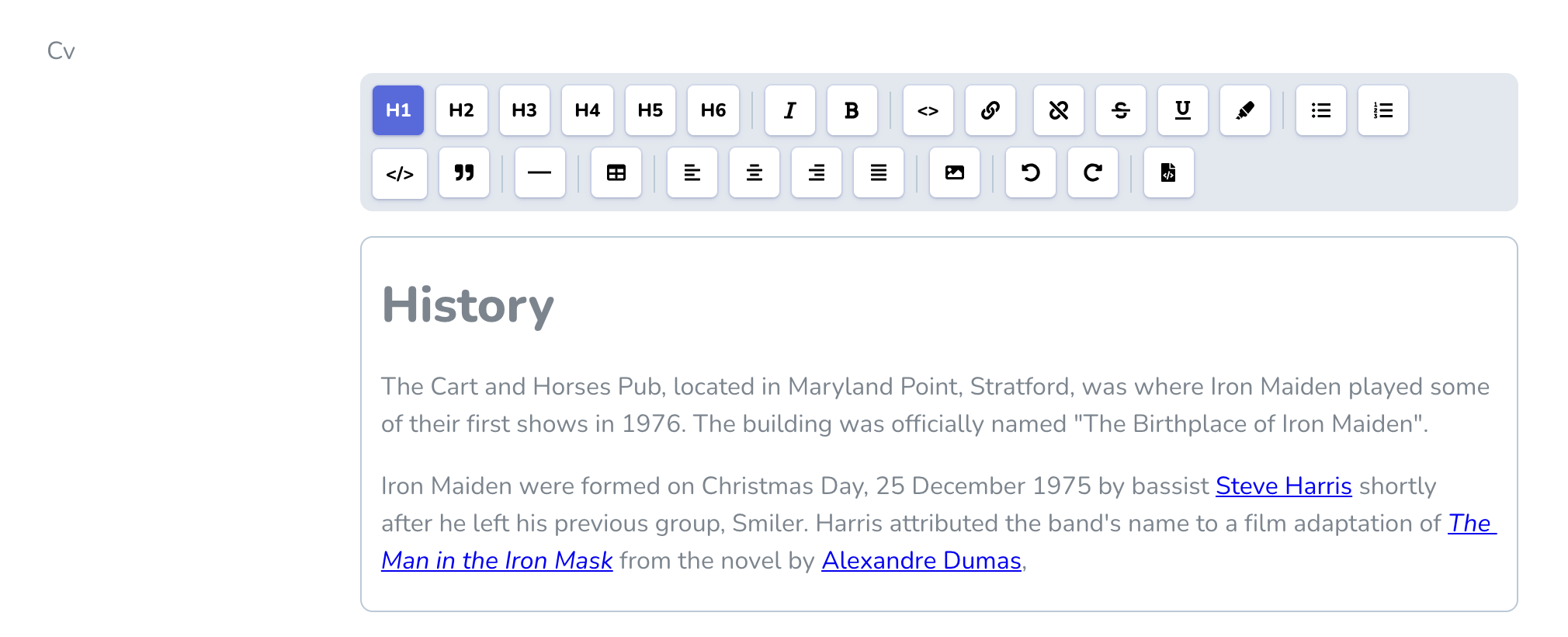
The idea is that the editor can be themed together with the rest of Nova - here it is looking differently just by using the Laravel Nova Stripe Theme:
The MIT License (MIT). Please see License File for more information.