Soft UI Design System Django
Soft UI Design System is a Premium Bootstrap 5 UI Kit designed by Creative-Tim designed for those who like bold elements and beautiful websites. Soft UI Design System Django is a simple Django seed project provided by AppSeed with a modular codebase, database, authentication and deployment scripts - Features:
- UI Kit: Soft UI Design System (Free Version) by Creative-Tim
- SQLite Database, Django Native ORM
- Modular design, clean codebase
- Session-Based Authentication, Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
- Support via Github (issues tracker) and Discord.
Links
- Soft UI Design System Django - product page
- Soft UI Design System Django - Demo - LIVE Deployment
Want more? Go PRO!
PRO versions include Premium UI Kits, Lifetime updates and 24/7 LIVE Support (via Discord)
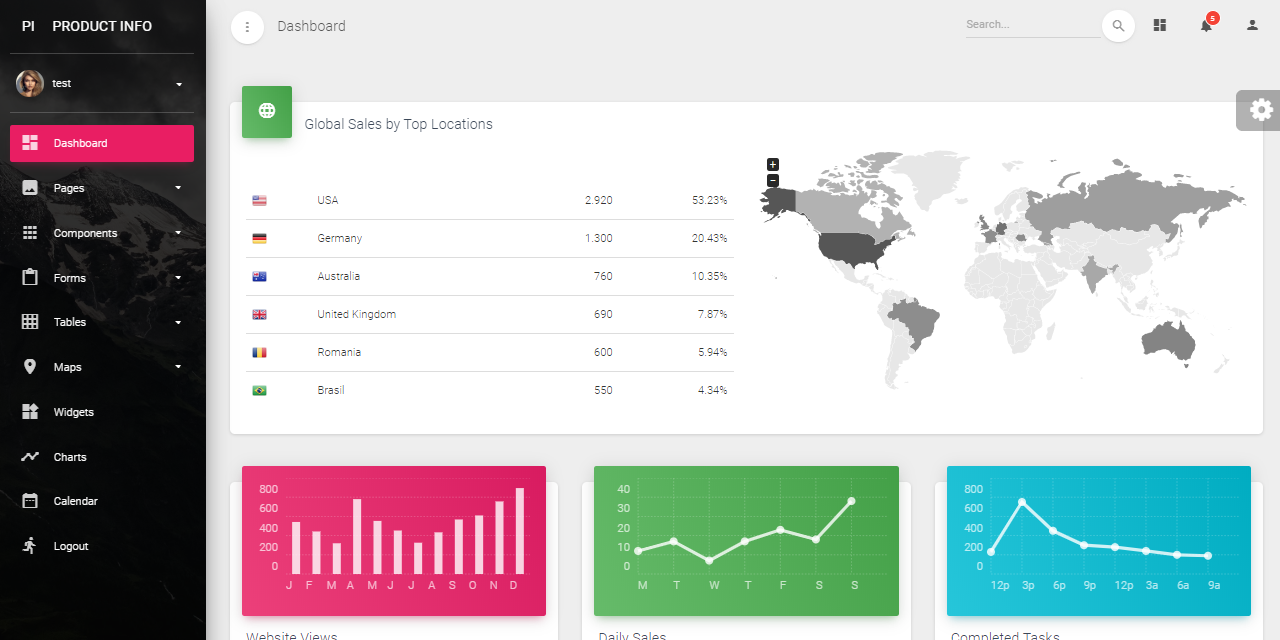
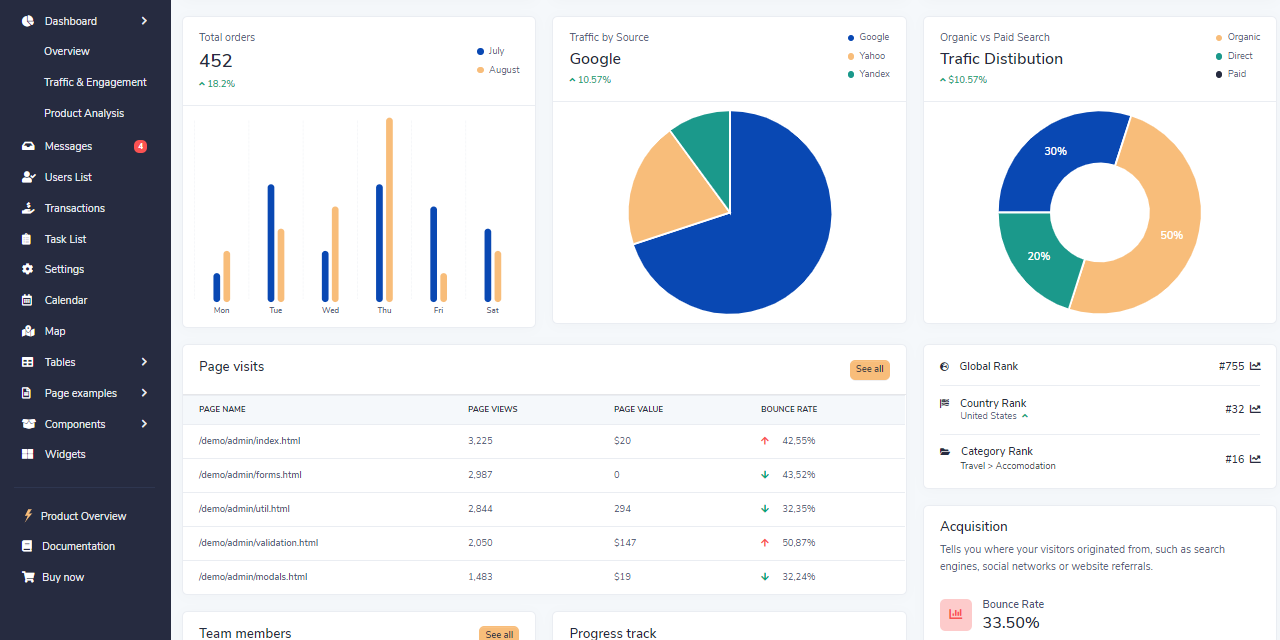
| Django Soft UI PRO | Django Material PRO | Django Volt PRO |
|---|---|---|
 |
 |
 |
How to use it
$ # Get the code
$ git clone https://github.com/app-generator/django-soft-ui-free.git
$ cd django-soft-ui-free
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
Code-base structure
The project is coded using a simple and intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- core/ # Implements app logic and serve the static assets
| |-- settings.py # Django app bootstrapper
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes (login and register)
| |
| |-- urls.py # Define authentication routes
| |-- views.py # Handles login and registration
| |-- forms.py # Define auth forms
|
|-- app/ # A simple app that serve HTML files
| |
| |-- views.py # Serve HTML pages for authenticated users
| |-- urls.py # Define some super simple routes
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************The bootstrap flow
- Django bootstrapper
manage.pyusescore/settings.pyas the main configuration file core/settings.pyloads the app magic from.envfile- Redirect the guest users to Login page
- Unlock the pages served by app node for authenticated users
Deployment
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Docker execution
The application can be easily executed in a docker container. The steps:
Get the code
$ git clone https://github.com/app-generator/django-soft-ui-free.git
$ cd django-soft-ui-freeStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Create Django
superuser
$ # Get Container ID
$ docker ps
$
$ # Call docker exec and CREATE the Superuser
$ docker exec -it <APPSEED_CONTAINER_ID> python manage.py createsuperuserGunicorn
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Soft UI Design System - UI Kit
Most complex and innovative Design System Made by Creative Tim. Soft UI Design System is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Free Bootstrap 5 UK Kit is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Credits & Links
- Django - The official website
- Boilerplate Code - Index provided by AppSeed
- Boilerplate Code - Index published on Github
Soft UI Design System Django - Provided by AppSeed App Generator.
