
A minimal React PWA application as a Github template.
It's a combination of essential (and minimal) libraries/components/utils and their integrations upon CRA, which developers usually need during the process of making React application.
We love CRA. And we think it's the right way to build a React application for most of the projects. We have been using CRA in lots of projects, and we are sure that there are lots of routines that developers don't need to care about: like webpack config.
By the same philosophy, there are other routines above the basic configuration, which are almost the same in lots of projects - like router, theme, store, etc. This project is a minimal layer upon CRA which gives you all of that out of the box as a template.
It's based on CRA, which is (of course) not ejected. It means you have full access to CRA features.
The latest version of react-router-dom is integrated. Routes are defined in /src/routes/. In the minimal version of the template, there are demonstrated 5 routes that render 5 pages. Pages are loaded asynchronously by AsyncComponentLoader component (which is optional).
The latest version of Material-UI is integrated. The whole layout of the application is made by Material-UI components. In the demonstrated components/sections you can notice how MUI components can be customized. The styling system is also inherited from MUI.
The theme system is based on MUI theme. There are two themes' styles that are defined in the config file. The theme provider, which is based on MUI is integrated with app and store.
For store management overmind has been used. It's a simple store management tool. Here you can find its implementation and integration.
Error Handling is based on react-error-boundary package. There is also implemented a general fallback for the whole app.
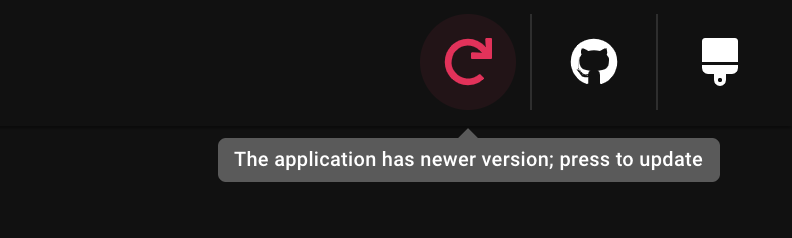
In the production application there will be used service worker and workbox provided by CRA, plus we "listen" to changes, and in case of new build, the user will get a notification about the new version of the application (app is updatable).
For SEO there is used react-helmet. The Meta component will help you to update meta tags easily. To see the simple usage of it check this.
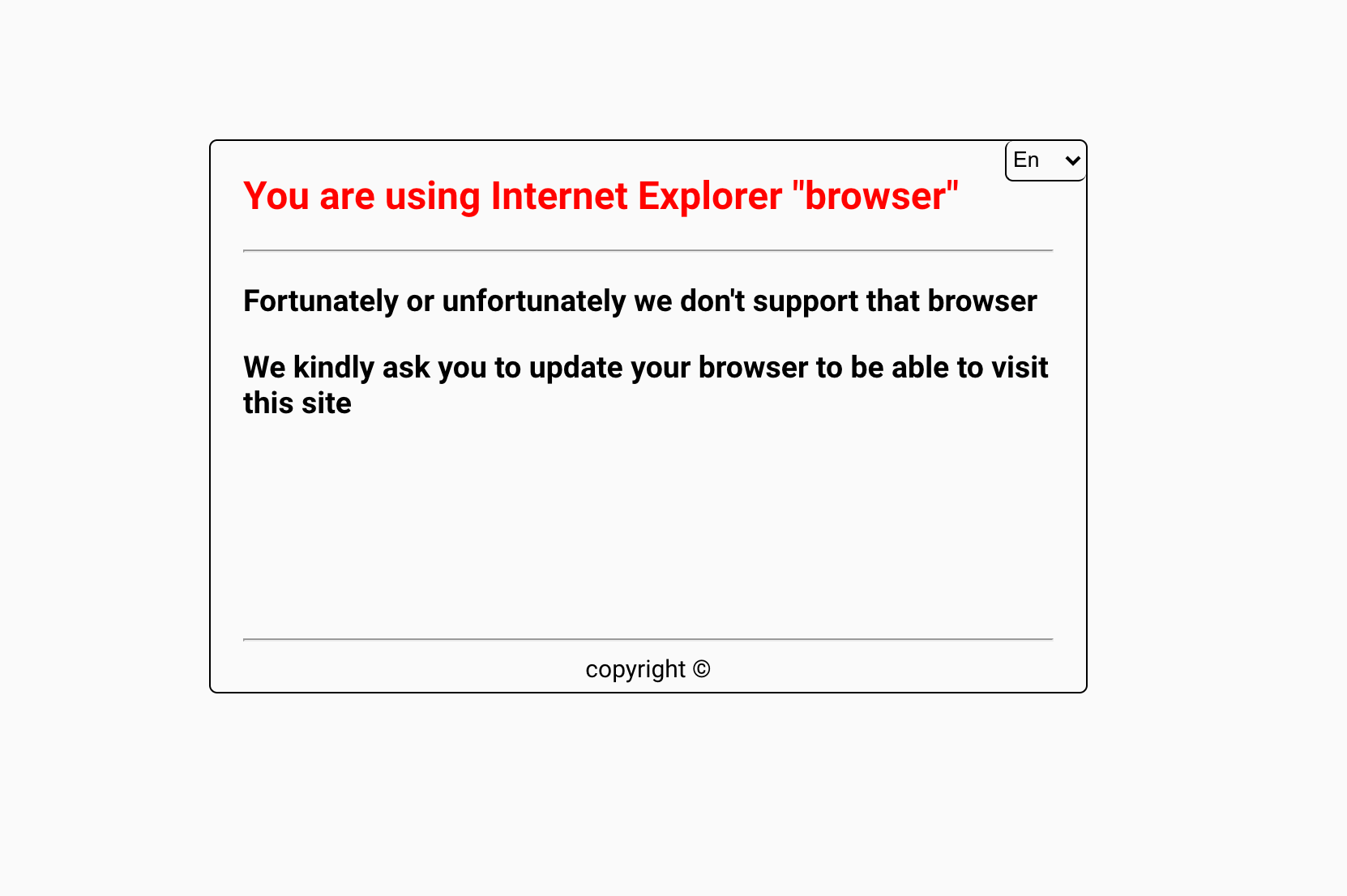
A special script works in the index.html file for checking if the browser of the user is IE or not. And if it is the case, the execution of the application will be stopped and a special message will be shown. You may not think about the compatibility of the app and IE, plus you may not think about how broken your app will be in different versions of IE. So, all users of IE will see this message when they visit your app.
You can see the implementation of this here. It supports multiple languages. You can add your language with its translation here.
There is a simple express server /hoster/server, which plays the role of a static server. The script start-prod (npm/yarn start-prod), will build the project and start express server. For more read in Usage section.
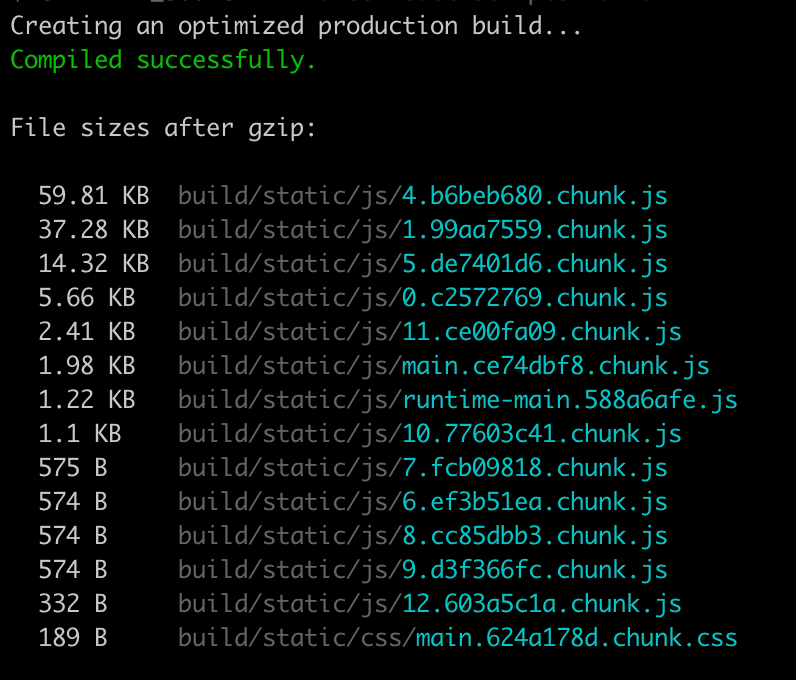
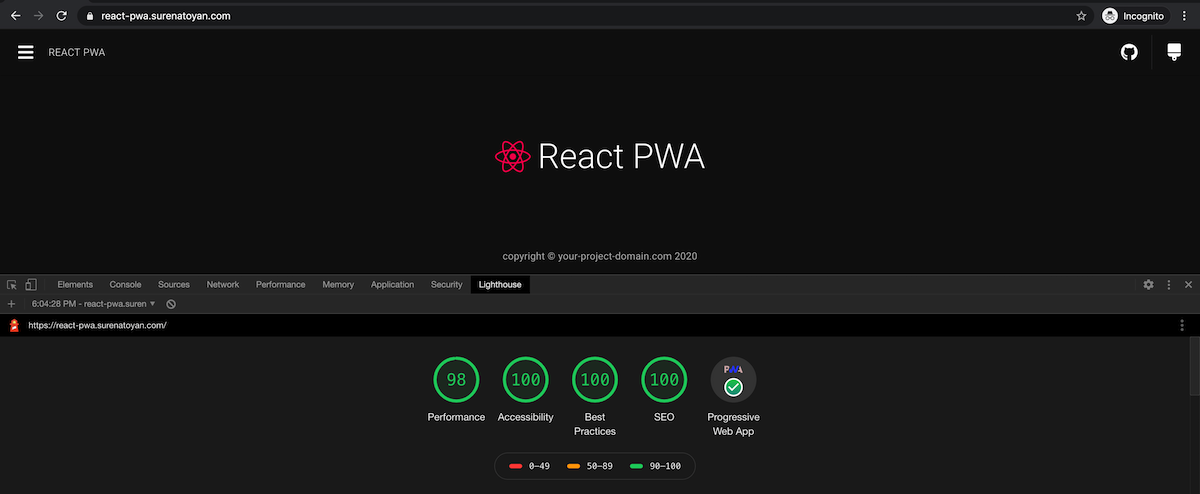
After all these integrations the biggest bundle size is ~59KB. It means even first load will be pretty fast (in my case it's 1.1s), further loads (already cached by service worker and workbox) will take ~0.25s.
You can use this template just by pressing Use this temaplte.
Or you can fork/clone it.
Install dependencies:
yarn # or npm installIn order to run it in development, run:
yarn start # or npm run startIn order to run it in production, run:
yarn start-prod # or npm run start-prodThe last one will build your project (yarn build) and start express server (yarn serve) so as to serve static files.
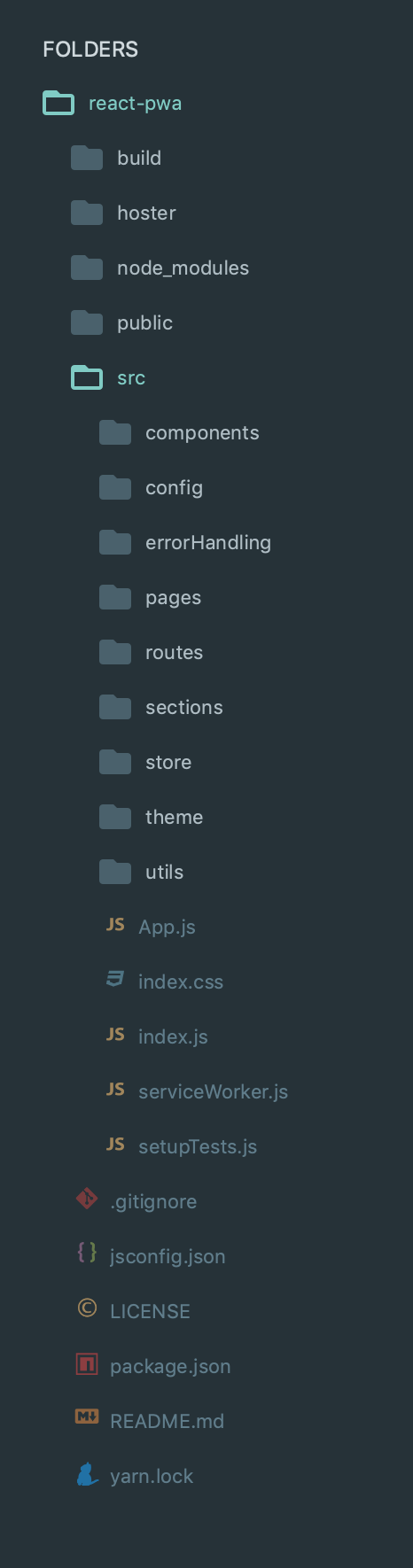
Initial files:
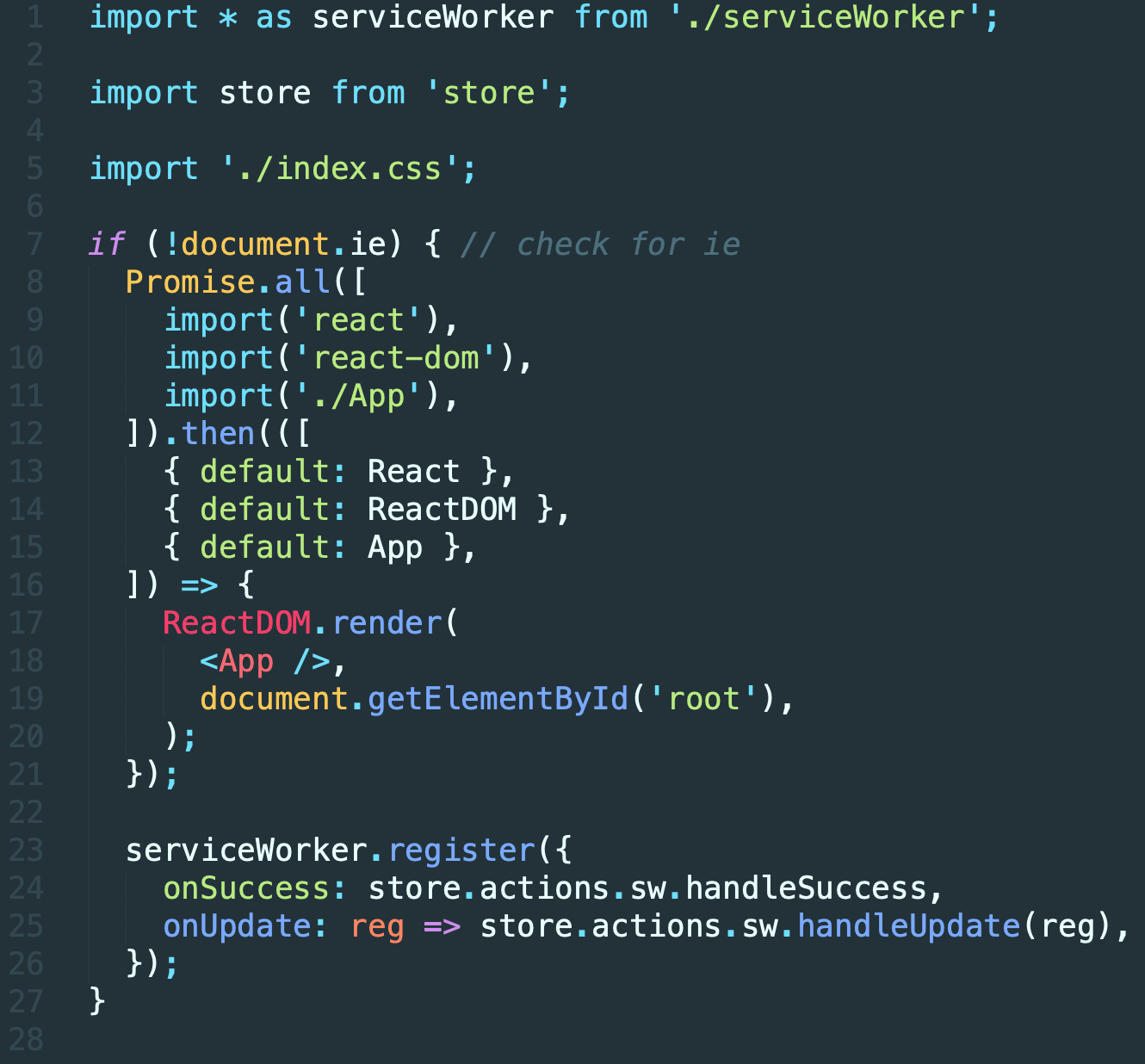
index.js
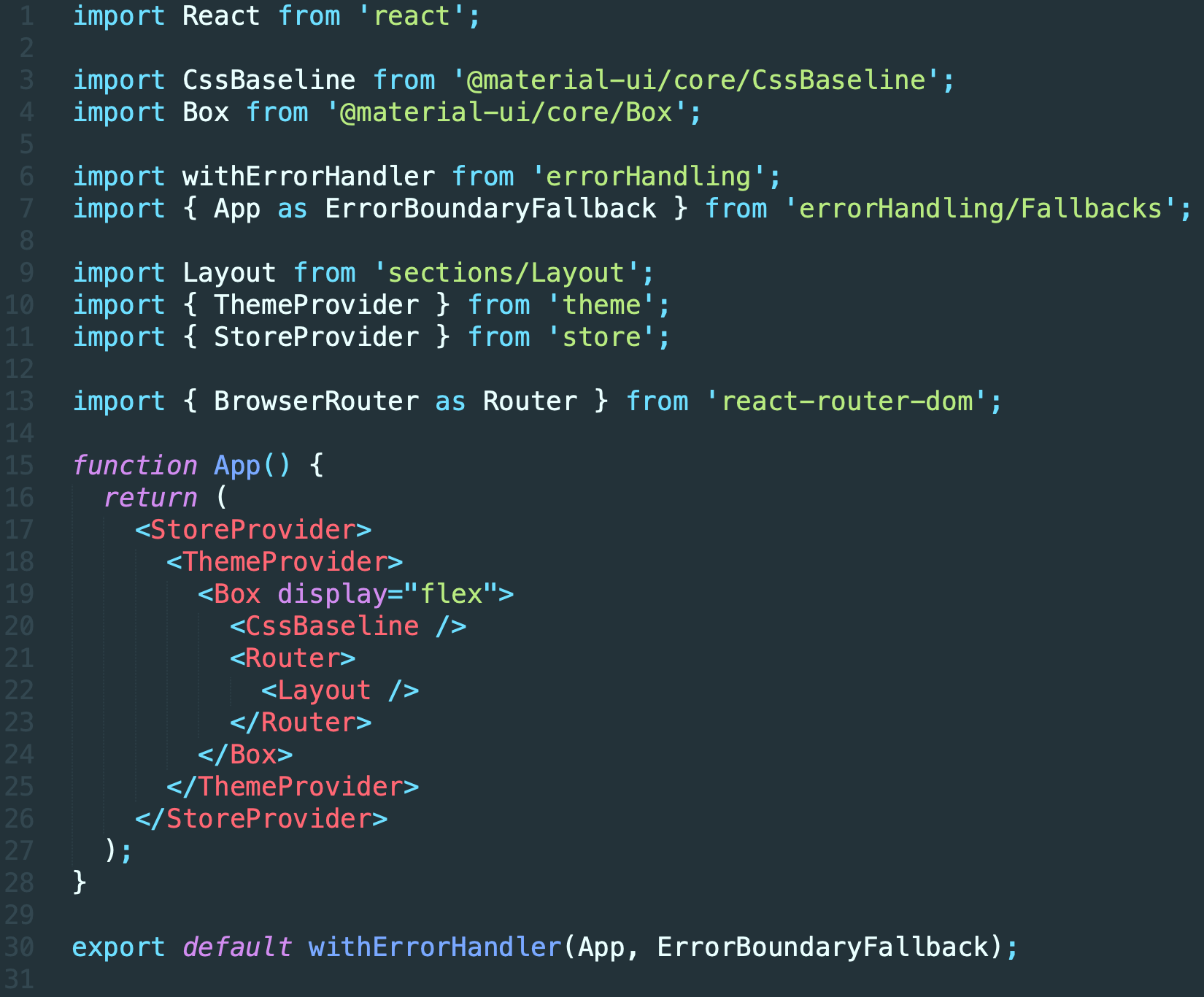
App.js
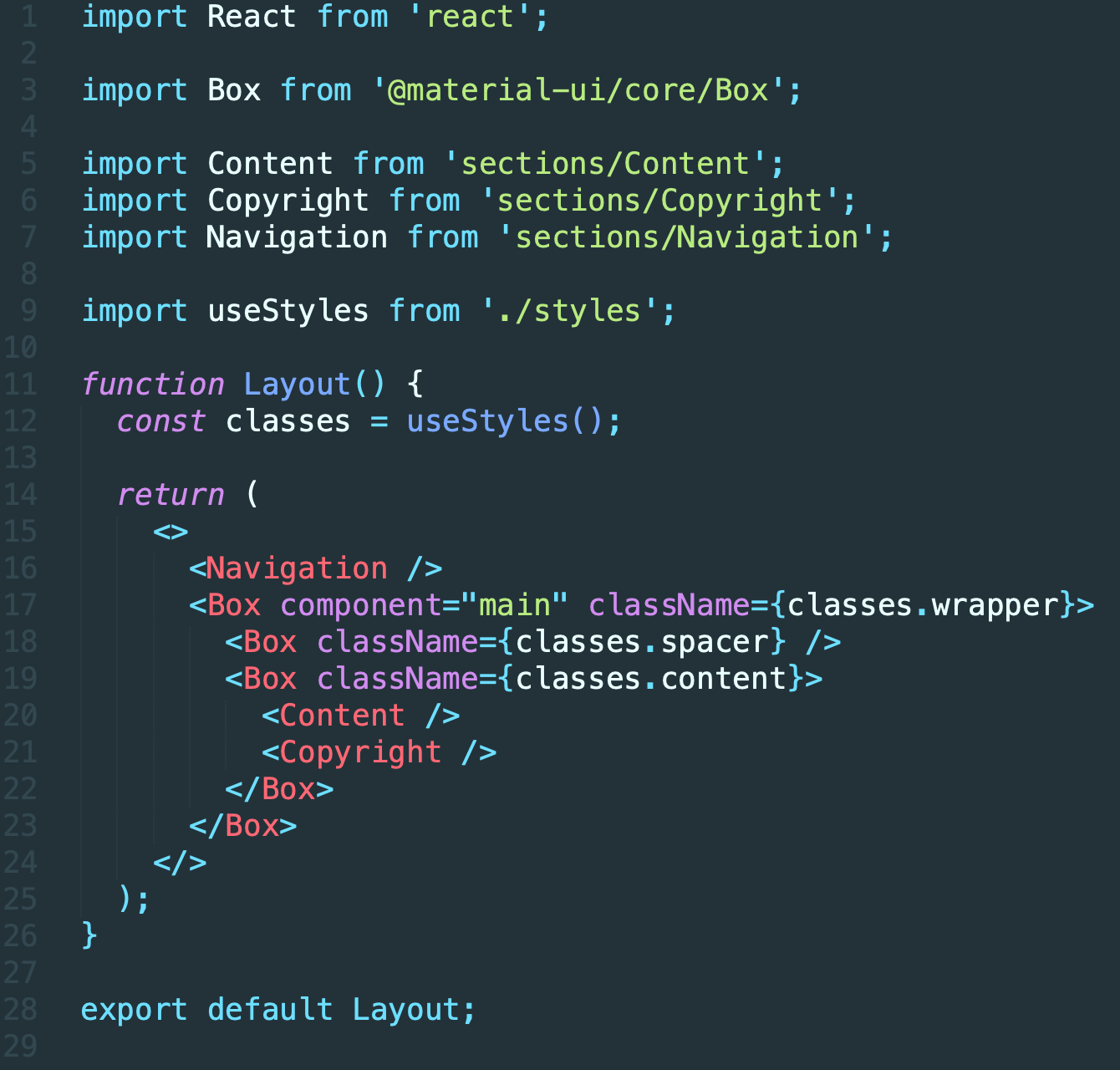
Layout
NOTE: The performance is not 100 because of demo server. Check the results in the live demo
- Full test coverage