精于心,简于形
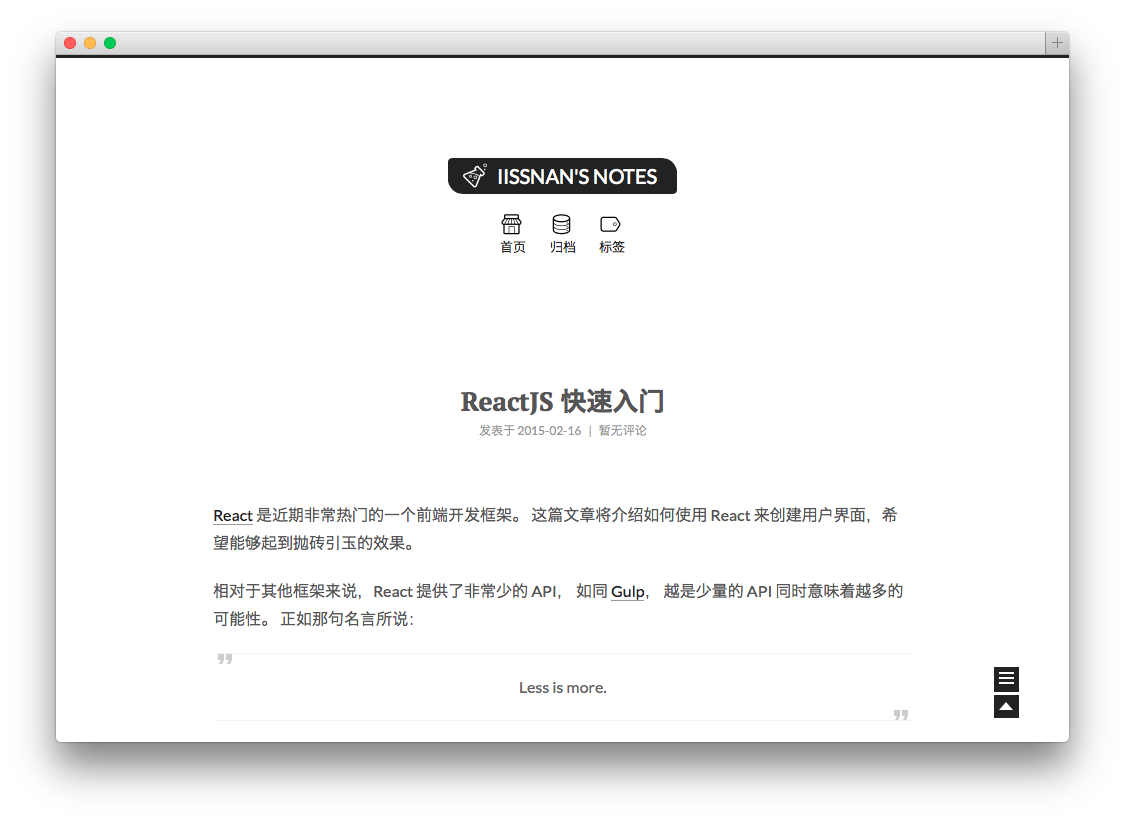
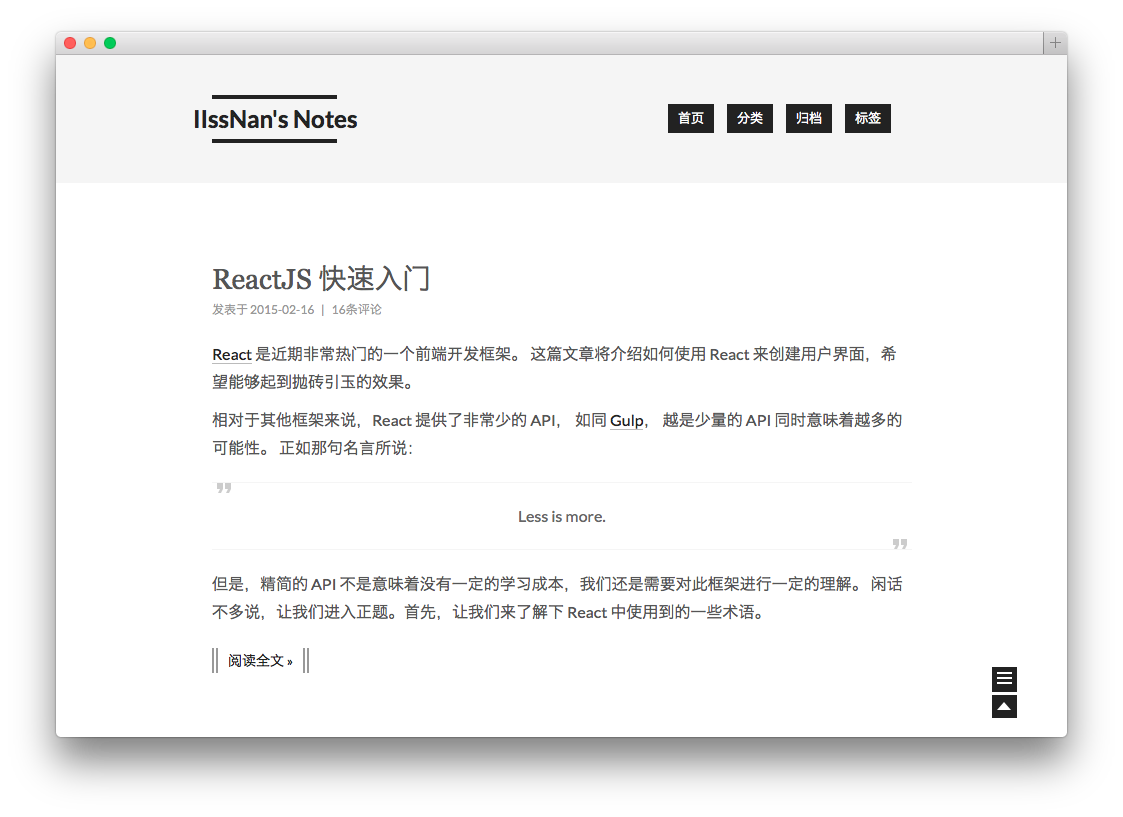
NexT - 默认主题
Mist - 紧凑版 开启:将主题配置文件中的
#scheme: Mist前的#去掉
-
从 GitHub 下载
$ cd your-hexo-site $ git clone https://github.com/iissnan/hexo-theme-next themes/next -
更改站点
_config.yml中的theme字段设置为nexttheme: next
或者,你可以下载稳定的发布版本。
cd themes/next
git pull因为主题在不断的更新,所以你可能会遇到冲突,需要手动解决。在更新之前,建议备份下当前的配置。
特性概览:
- 支持自定义 LOGO 以及主题图标
- 支持多语言:英语 / 简体中文 / 繁体中文 / 法语
- 支持 多说 / DISQUS 评论系统
- 支持 标签云 页面
- 支持 分类 页面
- 支持 RSS 链接
- 支持 About 页面
- 支持 5 款代码高亮主题
- 支持 Google / 百度统计
- 支持 Google Webmaster tools
- 支持 Creative Commons
- 支持指定站点建立时间
- 支持数学公式显示(借助 MathJax)
- 设置侧边栏头像
- 设置侧边栏社交链接
- Swiftype 站内搜索
- 多说热评文章
- 低版本新浏览器提示
- 增加 360 站点认证 360-site-verification
- 百度站内分享
- 简体中文版增加腾讯公益404页面
NexT 坚持将复杂的细节隐藏,提供尽量少并且简便的设置,保持最大限度的易用性。
为了尽量避免更新主题的时候,避免发生冲突,建议将配置写在站点的 _config.yml 中。
以下选项建议放置在站点级别的配置中,这些选项你在下个主题中可能也可以使用:)
# =============================================================================
# NexT Theme configuration
# =============================================================================
# 多说帐号
duoshuo_shortname: your-duoshuo-shortname
# DISQUS 帐号 (如果已经设置 多说 帐号,此选项将被跳过)
disqus_shortname: your-disqus-shortname
# 社交链接,将在侧栏中显示
social:
GitHub: your-github-url
Twitter: your-twitter-url
Weibo: your-weibo-url
DouBan: your-douban-url
ZhiHu: your-zhihu-url
# 等等
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
creative_commons: by-nc-sa
# Google 站长工具验证,请选择 `HTML Meta` 验证方式
# See: https://www.google.com/webmasters/
google_site_verification: VvyjvVXcJQa0QklHipu6pwm2PJGnnchIqX7s5JbbT_0
# Google 分析 ID
google_analytics:
# 百度统计 ID,此 ID 是百度统计提供脚本中 hm.js? 后面那串字符,非百度统计帐号
baidu_analytics: 50c15455e37f70aea674ff4a663eef27
# 站点起始时间
since: 2011
# =============================================================================
# End NexT Theme configuration
# =============================================================================# 菜单配置
menu:
home: /
archives: /archives
#categories: /categories
tags: /tags
#about: /about
# Favicon
# 从`Next 0.2`起,favicon将不再放置于主题之内。
# 请将你的favicon放置在`hexo-site/source/`目录下。
favicon: /favicon.ico
# 设置为`false`不显示`rss`链接
# 留空,并且通过`hexo-site-feed`插件配置使用默认的feed
# 设置成特定的`url`,适用于通过第三方服务定制feed的情况。
rss: false
# 图标字体
# NexT内建四种图标: default | linecons | fifty-shades | feather
icon_font: default
#icon_font: fifty-shades
#icon_font: feather
#icon_font: linecons
# 代码高亮主题
# available: normal | night | night eighties | night blue | night bright
highlight_theme: normal
# MathJax support
# 开启数学公式渲染支持,默认关闭。设置为 `true` 开启。
mathjax:
# Mist
#scheme: Mist
# `阅读全文` 按钮跳转之后是否自动滚动页面到设置 `<!-- more -->` 的地方。
scroll_to_more: true
# 是否为侧边栏文章的目录自动添加索引,默认开启。设置为 `false` 关闭。
toc_list_number: true.blockquote-center
带上下分割线的引用,引用内文本将自动居中。适用于单行引用文本的场景。
<blockquote class="blockquote-center">blah blah blah</blockquote>.full-image
图片将自动扩展 26%,突破文章宽度。
<img src="/image-url" class="full-image" />接受各种形式的贡献,包括不限于提交问题与需求,修复代码。等待您的PR。
NexT is built for easily use with elegant appearance.
First things first, always keep things simple.