This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
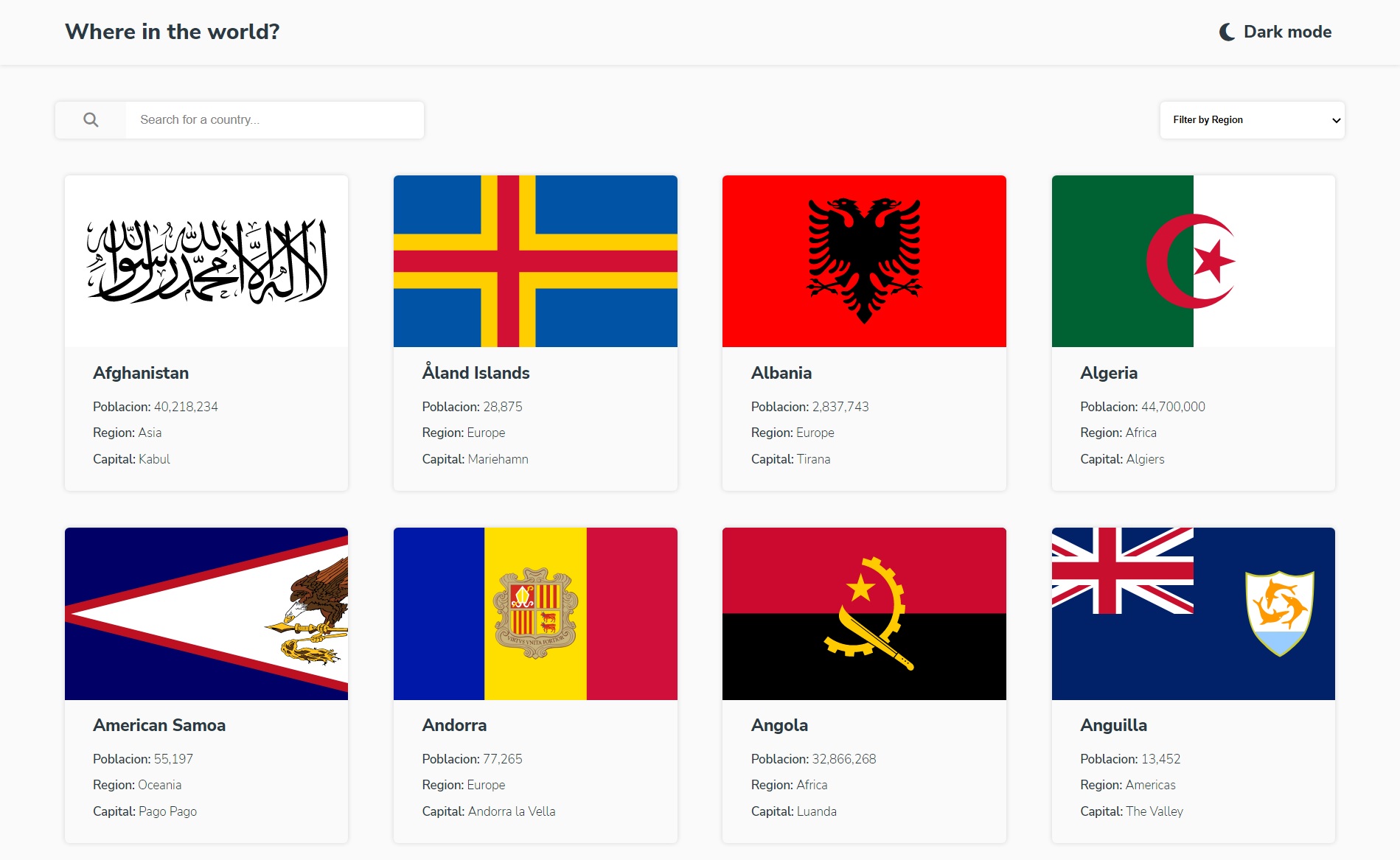
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
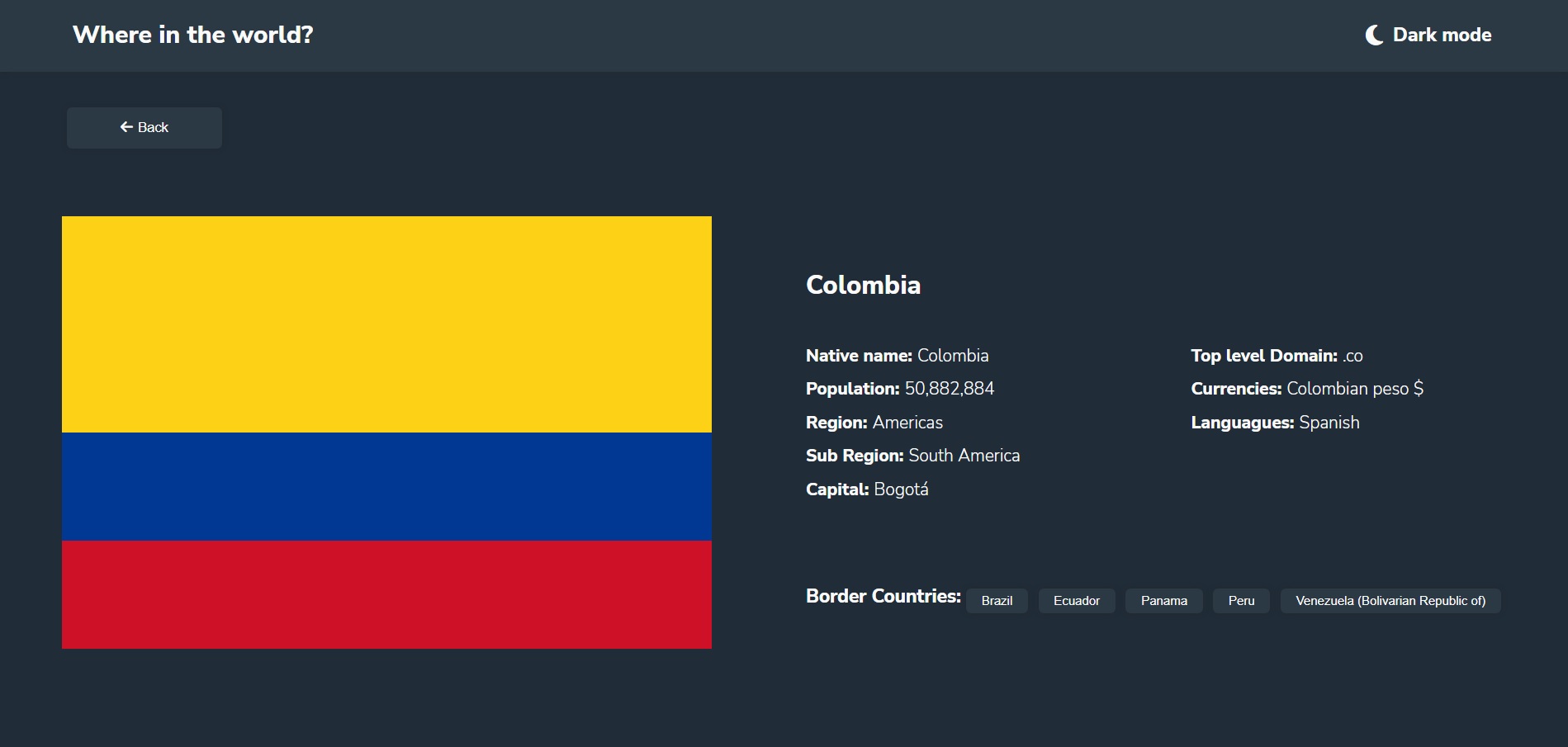
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Solution URL: github
- Live Site URL: Country app
- Semantic HTML5 markup
- Sass
- Flexbox
- Angular 13 - JS library
- - With this article I understood much better how the SASS @use rule works
- - This helped me better understand type compatibility for behaviorsubject()
- Website - J Julian Cobos bautista
- Frontend Mentor - @baxx1199
while looking for the best option to show a theme in dark mode I found the video of Kelvin Mai in which to develop this function through a service and I thought the better option.
This project was generated with Angular CLI version 13.0.2.