A banana themed movie review site. View popular movies, suggested movies, and reviews for any movie written by fellow Bananalysts. View the live site here
This project was developed as part of CSC 307 Intro to Software Engineering instructed by Professor Bruno da Silva. Technologies used in this project are React on the frontend, Node.js and Express on the backend, and MongoDB for the database. Development took place over three sprints (two weeks each). We went through the entire software development lifecycle from planning and design to implementation and deployment. We also implemented CI/CD with Github Actions and Azure.
Key Features:
- Search and view movies
- Create an account
- Write reviews for movies
- View other reviews
- View popular and suggested movies
- Banana puns
The Bananalyst team consists of 4 Cal Poly students. The team members are listed below:
🍌Why are bananas never lonely? Because they hang around in bunches.🍌
Here is all you need to know to setup this repo on your local machine to start developing!
- Clone this repository
git clone https://github.com/bbmcmann/307MovieProject.git - Change directories into the
/frontendsubfolder - Run
npm iin the frontend subfolder of the repository - Change directories to
/backendsubfolder - Run
npm iin the backend subfolder of the repository - Install IDE Extensions
- Enable format on save in your IDE
- Click the settings button in the bottom left
- Search "formatter" and set your default formatter to Prettier
- Search "format on save" and click the checkbox
- Reach out to an existing developer for environment variables
- Verify by running
npm startin the frontend folder andnpm run devin the backend folder
- .github Github Actions CI/CD
- backend Root folder for backend API -
index.jsTop level file - frontend Root folder for React app
- public Assets for frontend
- src Frontend code -
App.jsTop level React component- components All React components
- static Assets for frontend
- styles All CSS
Here are all of the steps you should follow whenever contributing to this repo!
- Before you start making changes, always make sure you're on the main branch, then
git pullandnpm ion both frontend and backend to make sure your code is up to date - Create a branch
git checkout -b <name-of-branch> - Make changes to the code
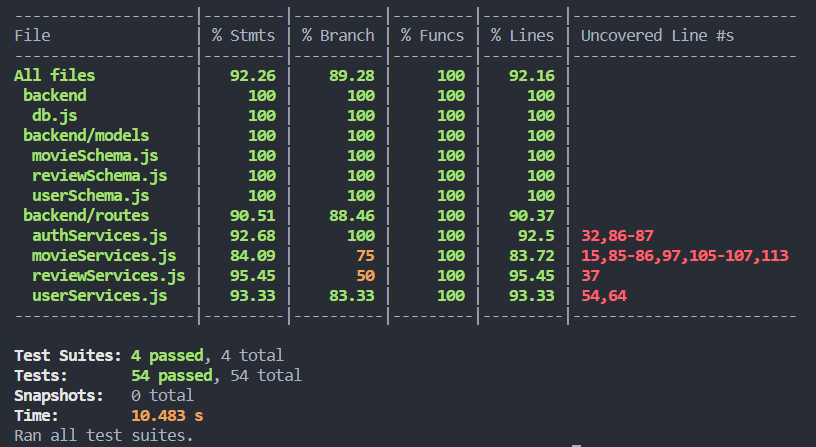
npm run testin the backend and frontend subfolder to ensure code standards. (runningnpx prettier --write .will fix most of the styling errors)
When interacting with Git/GitHub, feel free to use the command line, VSCode extension, or Github desktop. These steps assume you have already made a branch using git checkout -b <branch-name> and you have made all neccessary code changes for the provided task.
- View diffs of each file you changed using the VSCode Github extension (3rd icon on far left bar of VSCode) or GitHub Desktop
git add .(to stage all files) orgit add <file-name>(to stage specific file)git commit -m " <description>"orgit committo get a message promptgit push -u origin <name-of-branch>- Check the Github Actions page to ensure all workflows are successful
- Go to the Pull Requests tab on github.com
- Find your PR, and provide a description of your change, steps to test it, and any other notes.
- Link your PR to the corresponding Issue
- Request a reviewer to check your code
- Once approved, your code is ready to be merged in 🎉
- UI Prototype on Figma Last updated 10/20/22
- Class Diagram Last updated 10/31/22
- Sequence Diagram Last updated 11/28/22
- Deployed Backend
Last generated 12/1/22 8:00PM
🍌Why did the banana go out with a prune? Because he couldn’t find a date.🍌