Create a credit card form. The form should have all the input fields needed to submit a credit card.
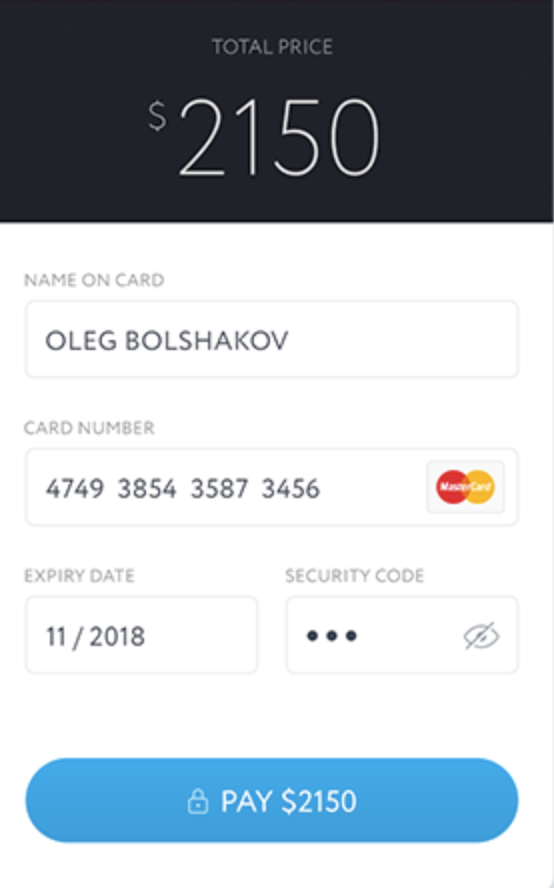
Yours doesn't have to look exactly like this, but should support the same features (shows the amount being charged, has a submit button, has all the fields, etc ...). Make sure to break your components up and reuse as much code as possible. When you hit the submit button display the data entered by a user with window.alert.
- Implement all inputs required to submit a credit card.
- Add your own custom styles. You can make it similar to the example above, or you can customize your own. Be creative!
- Use
window.alertto log what the user has submitted
- Add which fields are required and provide feedback to the user when they are missing a required field (e.g. name is missing).
- Add validation. Are they numbers or strings? What is the maximum size that is allowed? etc ...
It is required that you have node and npm installed. In the project directory, you will run:
npm i
to install. And then run
npm start
to run the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.