- Reshama Shaikh | @reshamas on Twitter
- Antonia Blair | @AntoniaBlairArt on Twitter
- Introductions
- Bathroom, wifi
- Code of Conduct
- Tweet about event: @NYCPyLadies and also @Dropbox
- Thank you to Dropbox for hosting!
- Dan Crosta talks about Dropbox
- Attendee intros
- what coding languages do people use?
- Answer poll here
- Let's look at responses here
- Use this document to let us know when you are finished with installs / exercises.
- 1_setup
- Install extensions
- Python
- Shell Command
Let's practice using some VSC shortcuts and features!
- We'll work with this small Django blog
- use
git cloneorDownload manually(GH account not required to download the repo)
- use
- How to navigate this codebase
- See if you can complete the following exercise
- To learn more about Django, you can build this blog at home with: Django Girls tutorial
- Install extensions for a linter (code style guide)
- PEP8 linting, autopep8 extension
- Try a short linting exercise
- If you install autopep8, you can then type “format document” in the Command Palette to run the linter on your file.
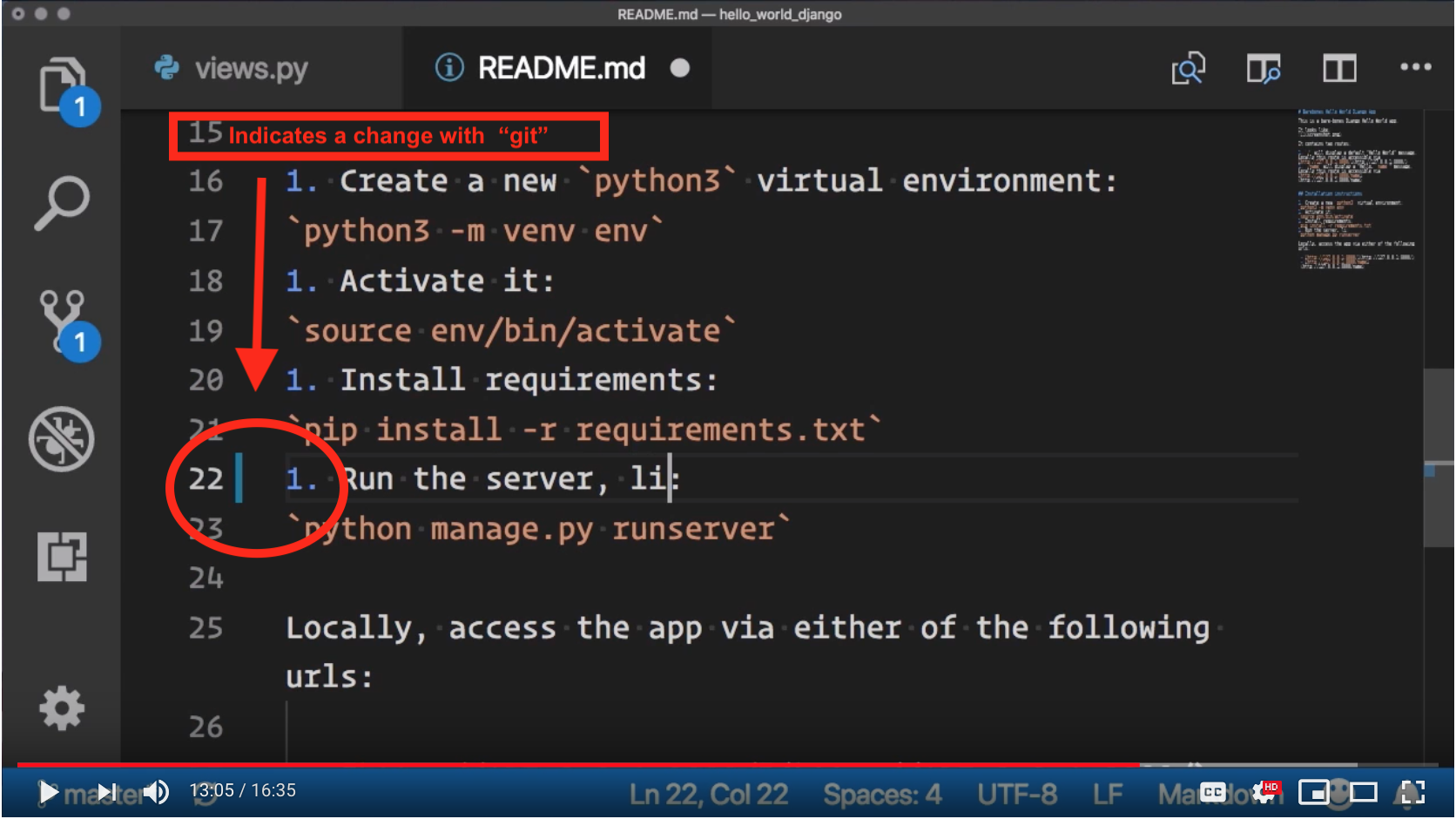
- VSC provides great Git integration. If you make a change to a file, you will see a blue vertical bar.
- Click on it, and it will show a small inline diff.
- You can also click on the "version control" icon on the left sidebar. (3rd icon down, after magnifying glass icon). That shows differences, just like it would show on GitHub
- Click on top icon (two files) to get back to the code
- watch these 2 videos:
- PyLadies NYC - Getting Started with VS Code for Python by Nina Zakharenko @Microsoft
- Get Productive with Python in Visual Studio Code by Dan Taylor @Microsoft
- You can access git options from the command palette: F1 , type "stage"
- Git plugins to explore:
- git lens plugin
- integration with GitHub pull requests
- Can click on last icon on left sidebar for
Extensions - Can search for "github pull request", click on
installand thenreloadto activate it
- Watch 4:06 - 9:31 of Nina Zakharenko's helpful video, which explains how the terminal and debug features work