Minimum Flex UI version:
- 1.10.0
Tested Flex UI versions:
- 1.10.0
- 1.11.1
Twilio Flex Plugins allow you to customize the apperance and behavior of Twilio Flex. If you want to learn more about the capabilities and how to use the API, check out our Flex documentation.
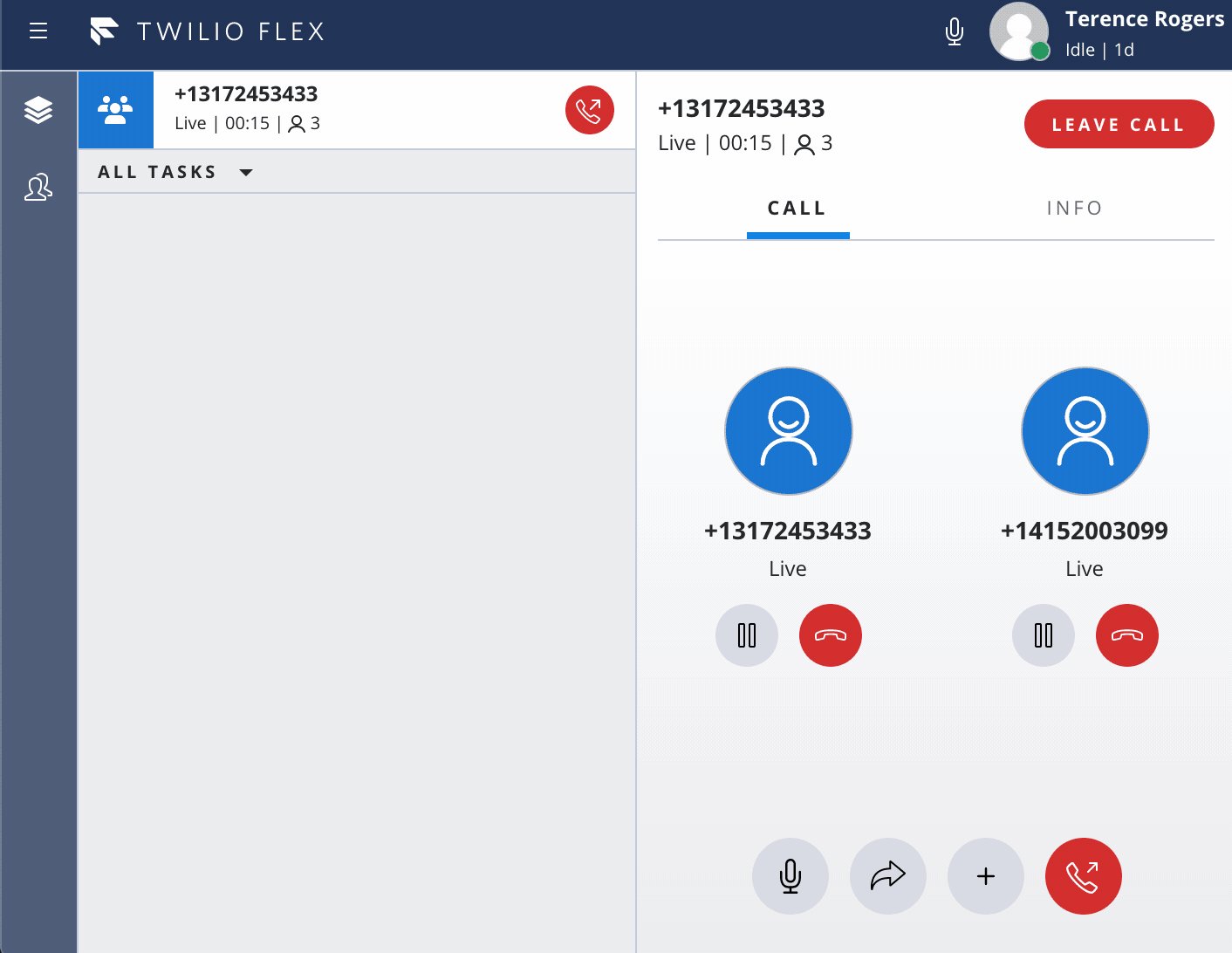
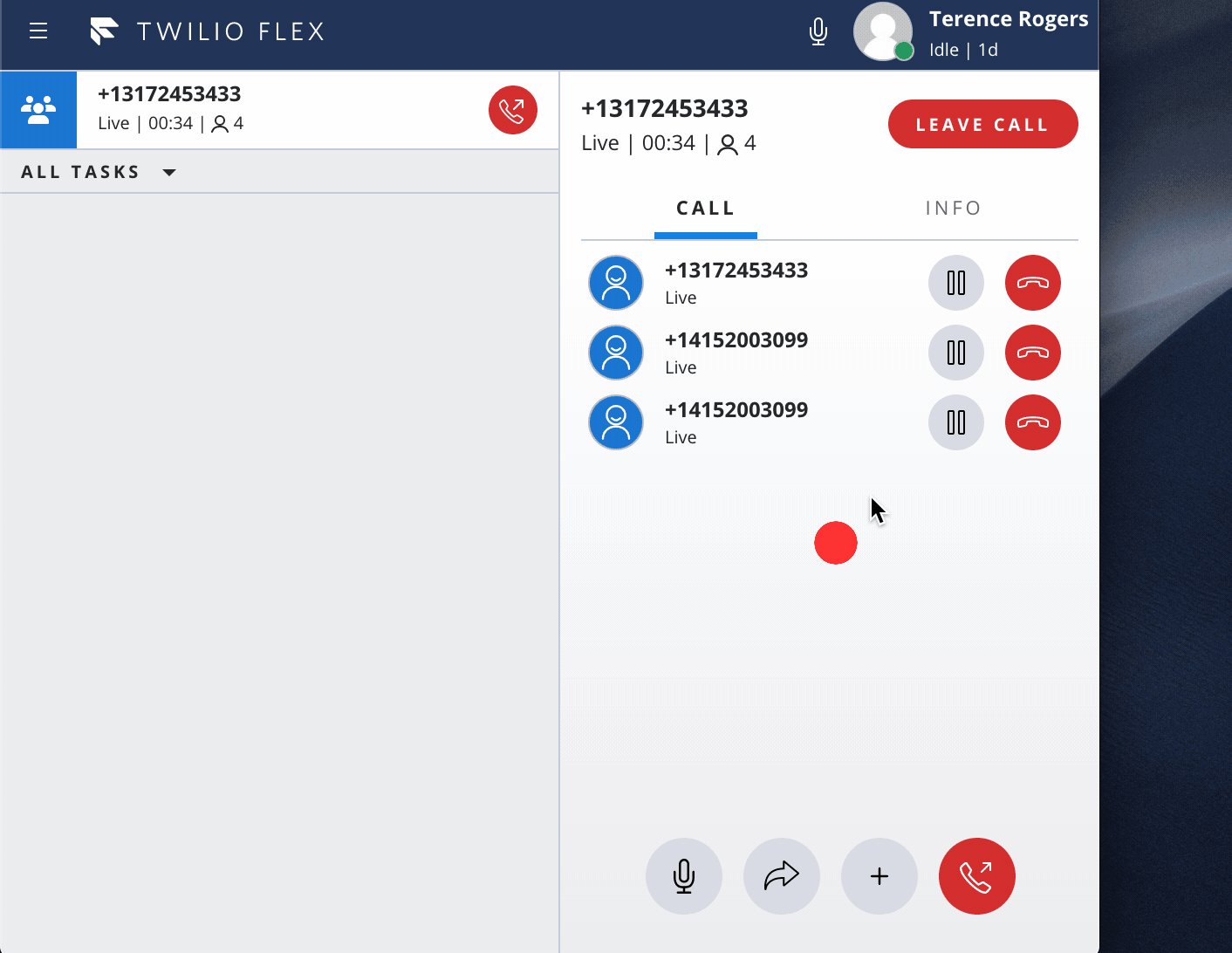
This plugin gives workers the ability to add an external participant to an inbound call. Participant controls such as Hold Participant and Remove Participant work properly for each conference participant. After adding an external participant to the call, the worker can drop and the conference will continue with the remaining participants.This workflow will allow workers to conference in external parties and perform a warm transfer by introducing the customer to the external party before disconnecting from the call.
While this guide uses Twilio Functions for hosting the serverless code, you are free to use the platform of your choice for running server side code. If you decide to use something other than Twilio Functions, be sure to:
- Make the necessary server side code changes to support your platform and language of choice
- Update the plugin
fetchstatements to target the appropriate URL for each Function
Twilio Functions is currently available as a beta release. Some features are not yet implemented and others may be changed before the product is declared as Generally Available. Beta products are not covered by a Twilio SLA.
See this article for more information on beta product support.
The Twilio Functions this plugin depends on require ACCOUNT_SID and AUTH_TOKEN as environment variables in the context object. Perform the following steps to ensure these variables are available to your functions.
- In your Twilio Console, navigate to Runtime -> Functions -> Configure
- Make sure the box
Enable Account_SID and AUTH_TOKENis checked - If you had to check it, click the
Savebutton at the bottom of the page
There are a couple Node packages these Functions depend on. Perform the following steps to ensure these packages are available to your Functions.
- In your Twilio Console, navigate to Runtime -> Functions -> Configure
- Under Dependencies, add the following packages. The version can be left blank, just fill in the name:
- node-fetch
- js-base64
- If enabled, click the
Savebutton at the bottom of the page
Please follow these steps for each file in the /functions directory before attempting to run this plugin. All Twilio Functions must be deployed prior to running the plugin or certain capabilities will not work.
- In your code editor, select a function file in the
/functionsdirectory - Copy the file name as that will be the function name and path
- In your Twilio Console, navigate to Runtime -> Functions
- Click the red plus sign to add a new Function
- Click the
Blanktemplate and clickCreate - For the
Function NameandPath, paste the Function file name you copied in step 2 - Uncheck the
Access Controlbox labeledCheck for valid Twilio signature- Each Function is built to validate the Flex user token before processing the request, so they will still be secured
- If this box is left checked, the Functions cannot be called from the Flex UI
- In your code editor, copy all of the code in the selected file
- In the Twilio Console, paste the code you just copied into the
Codetext area - Click the
Savebutton at the bottom of the page - Continue with the next file in the
/functionsdirectory until all Functions have been created
Feel free to reference our Twilio Function documentation for more details on Functions and how they work.
Make sure you have Node.js as well as npm installed.
Afterwards install the dependencies by running npm install:
cd
# If you use npm
npm installIn order to develop locally, you can use the Webpack Dev Server by running:
npm startThis will automatically start up the Webpack Dev Server and open the browser for you. Your app will run on http://localhost:8080. If you want to change that you can do this by setting the PORT environment variable:
PORT=3000 npm startWhen you make changes to your code, the browser window will be automatically refreshed.
Once you are happy with your plugin, you have to bundle it, in order to deply it to Twilio Flex.
Run the following command to start the bundling:
npm run buildAfterwards, you'll find in your project a build/ folder that contains a file with the name of your plugin project. For example plugin-example.js. Take this file and upload it into the Assets part of your Twilio Runtime.
Note: Common packages like React, ReactDOM, Redux and ReactRedux are not bundled with the build because they are treated as external dependencies so the plugin will depend on Flex which would provide them globally.