In this tutorial I will explain how to attach the Visual Studio Code debugger to a nodeJS app launched by Nodemon.
While running a nodeJS app in VS Code debugger mode you have to re-launch the debugger every time you make a change to one of your app files. This takes time and is tedious. VS Code actually allows you to attach a debugger to any currently running nodeJS app. So, attaching the debugger to an app launched by nodemon will allow you to use the VS Code debugger in an app that is automatically re-launched on every changed file. This removes a few steps from the development process and streamlines workflow with the VS Code debugger.
To start, Install nodemon globally on your machine. by running: npm install -g nodemon or install locally in your project: npm install --save-dev nodemon
If you already have a launch.json for your project you can skip this step.
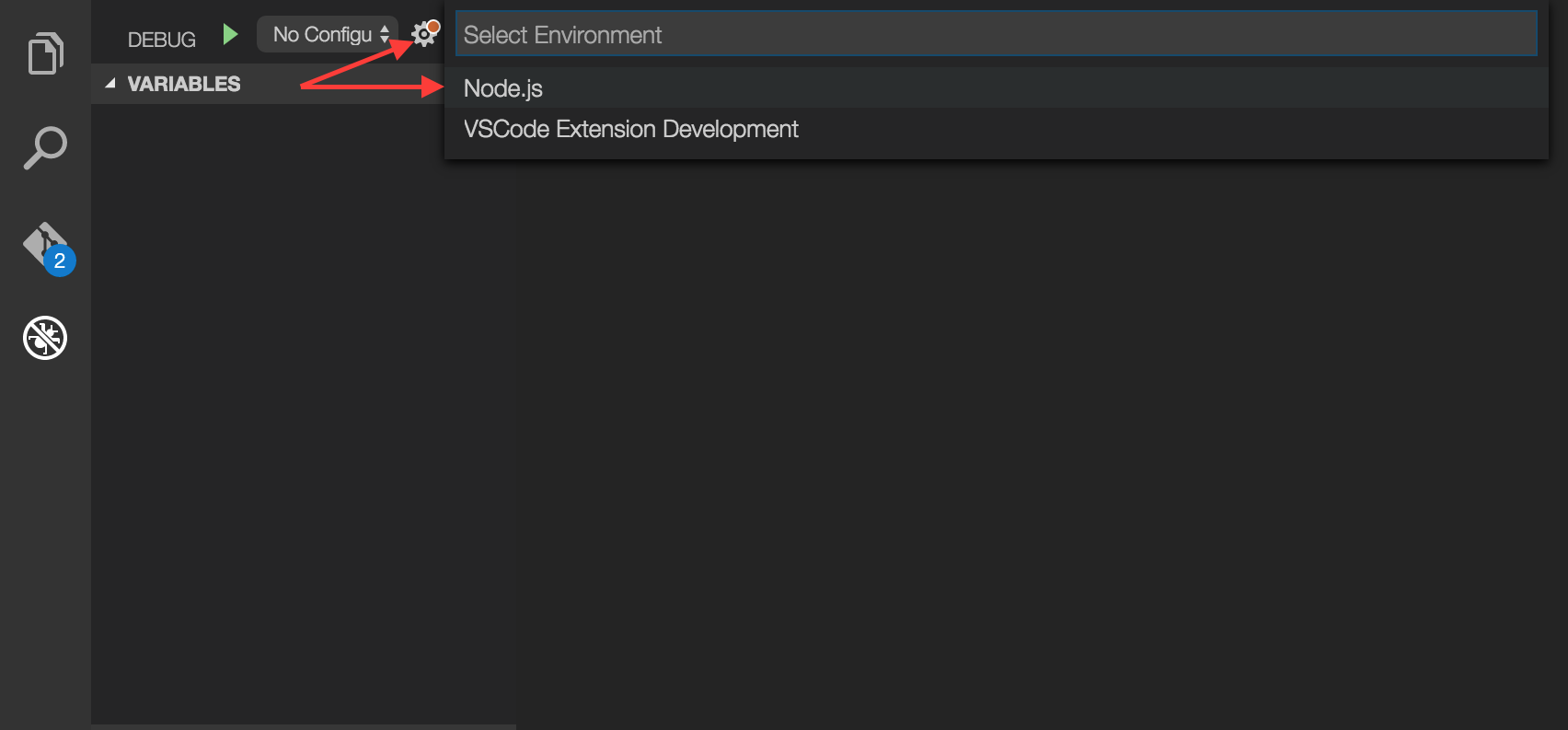
To Set up the VS Code debugger, first bring up the debug view by clicking the debug icon in the sidebar.
Once you have the debug view open, click the settings gear. This will open a popup that allows you to select your enviornment, in this case, click Node.js.
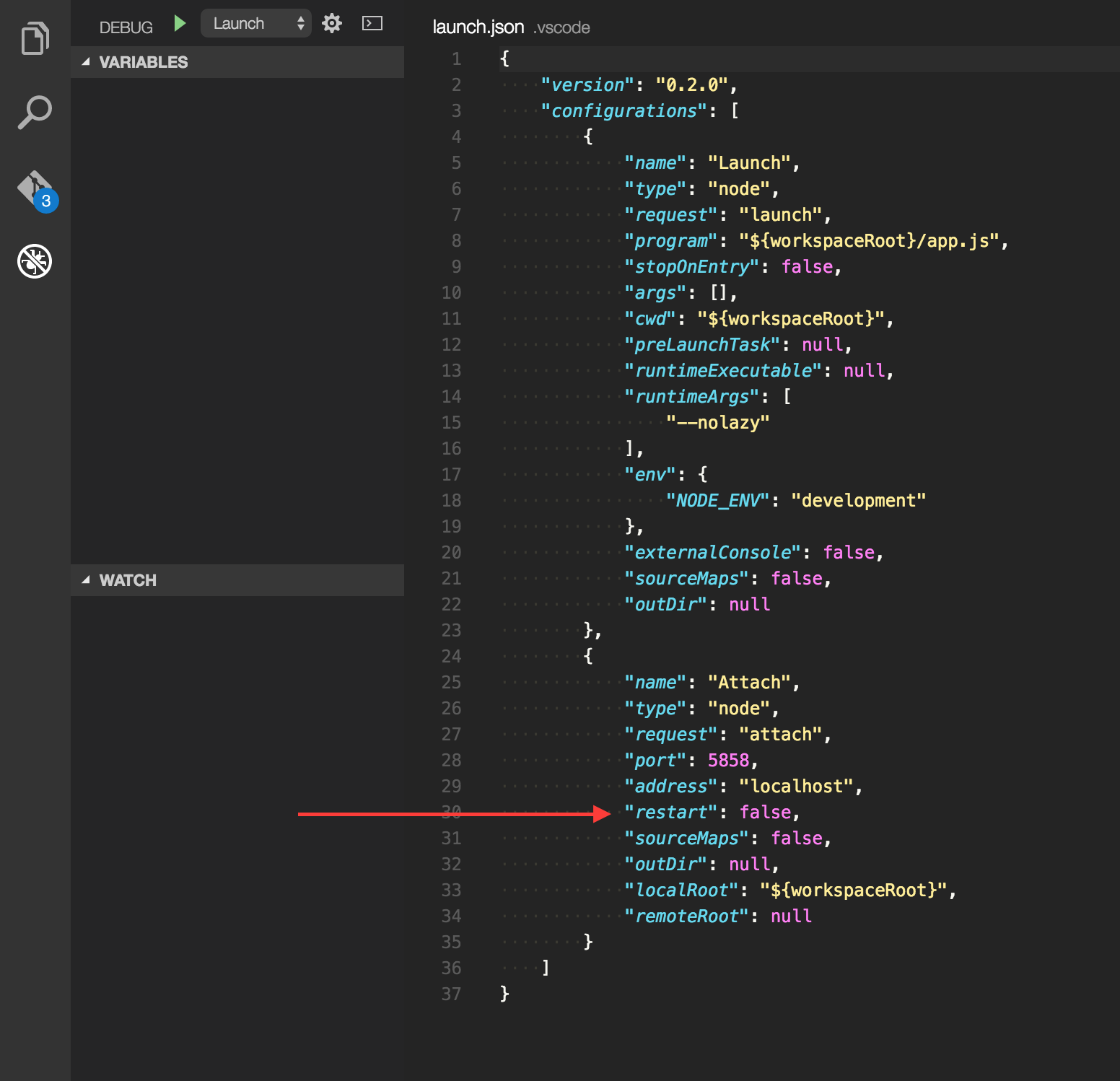
VS Code will now create a configuration file, titled launch.json. It should look something like this:
There will be two "configurations", Which configuration is available depends on which one you request VS Code to use. "Launch" will launch the current project
in debug mode, while "Attach" will allow the VS Code debugger to attach itself to an app that is running elsewhere on your system, for instance, an app launched by nodemon.
To see more about the launch.json file and how to configure it, consult the Visual Studio Code documentation
In order for you to run nodemon with VS Code, you have to set the attribute "restart" to true. This sets the VS Code debugger to re-attach to your node.js application after it is
terminated by nodemon. This is useful because nodemon will restart the app on every save made.
From VS Code Docs:
The restart attribute controls whether the Node.js debugger automatically restarts after the debug session has ended. This feature is useful if you use nodemon to restart Node.js on file changes. Setting the launch configuration attribute restart to true makes node-debug automatically try to re-attach to Node.js after Node.js has terminated.
Once the launch.json file is setup it's time to change the request you are making to the VS Code debugger. Ordinarily one might just request that VS Code "Launch" the app in debugger mode, but since VS Code does not have any utility like nodemon that will restart the app on new changes, you need to attach the VS Code debugger to the external application that is being run by nodemon. To do this simply click on the menu item in the debugger view and change
to .You should be all set up, so to run your application with nodemon and debugger attached, go to your command line and type:
$ nodemon --debug server.js
if you would like to specify a particular port to run your application on, you can enter:
PORT=5000 nodemon --debug server.js
you should see:
[nodemon] 1.9.2
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: *.*
[nodemon] starting `node --debug server.js`
Debugger listening on port 5858
Server listening on port :50717
Now your app is being launched by nodemon. Any saved changes you make will re-launch your application. Next you must attach the VS Code debugger to your running app.
Go back to your VS Code debug view and click the "Play"![]() icon. The VS Code debugger is now available to you to use and errors and console feedback will appear in your command line where you ran nodemon.
icon. The VS Code debugger is now available to you to use and errors and console feedback will appear in your command line where you ran nodemon.