Elm needs a good IDE. So let's extend VS Code and make developing in elm even more enjoyable. Currently 3 people are actively maintaining/developing this plugin.
- Syntax highlighting
- Snippets
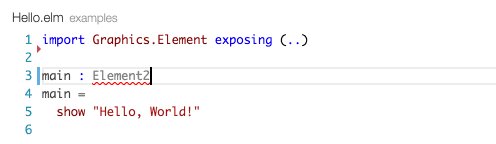
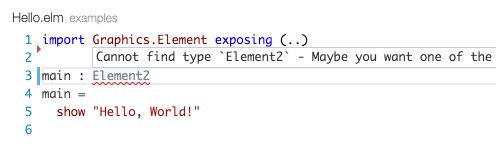
- Experimental support for error highlighting
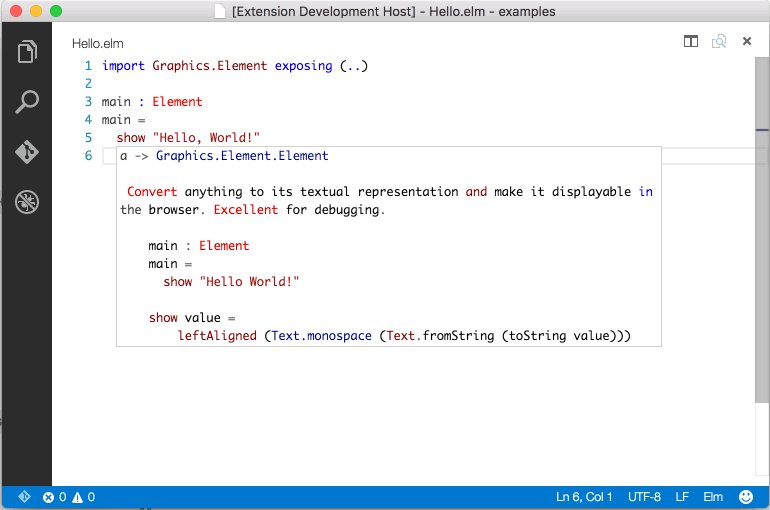
- Function information
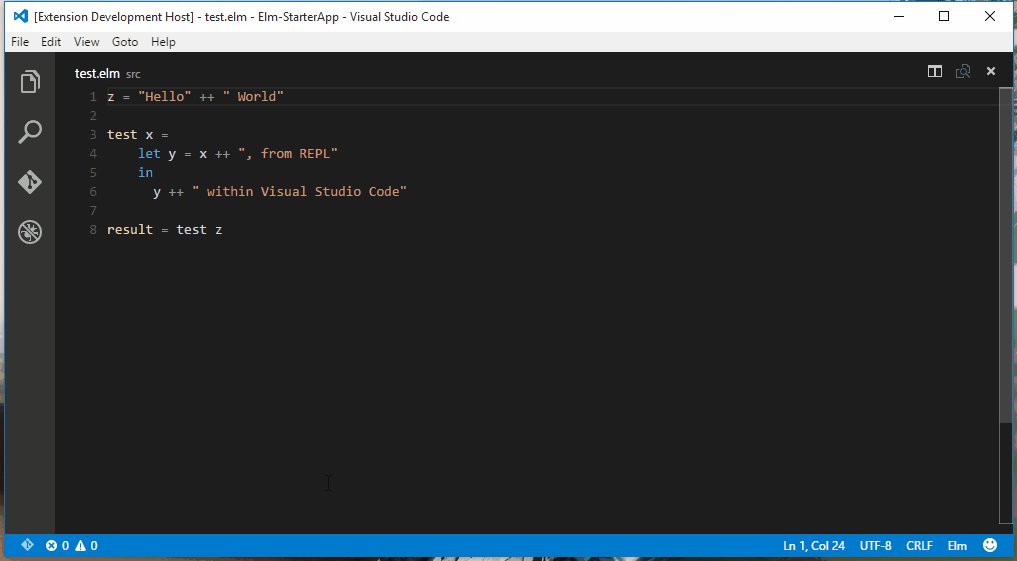
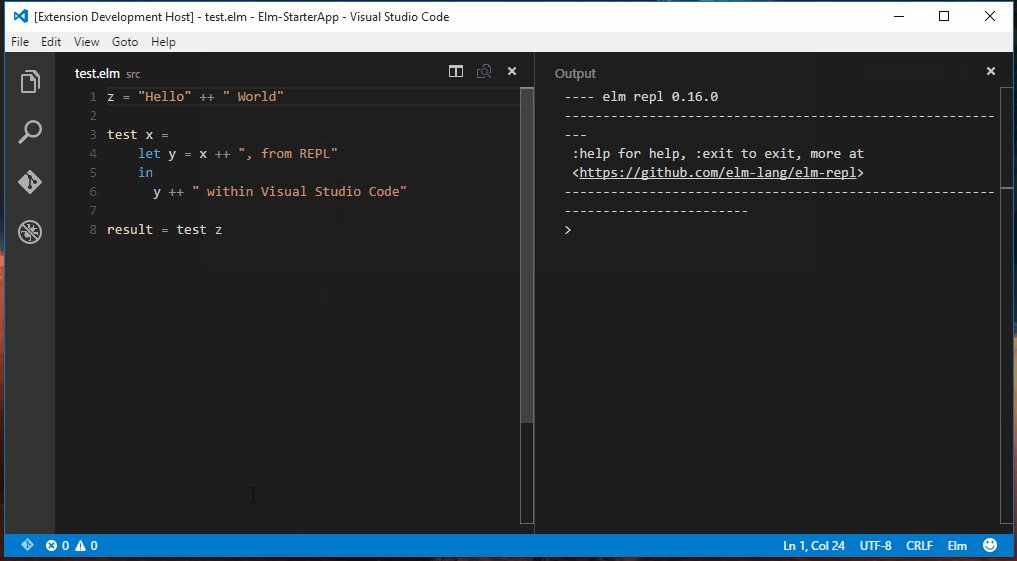
- REPL - Run any line in an interactive shell
- Reactor support (Webserver/Debugger) - Starting/Stopping
- TODO: Autocompletion
- TODO: Add more useful code snippets
- TODO: Refactoring support
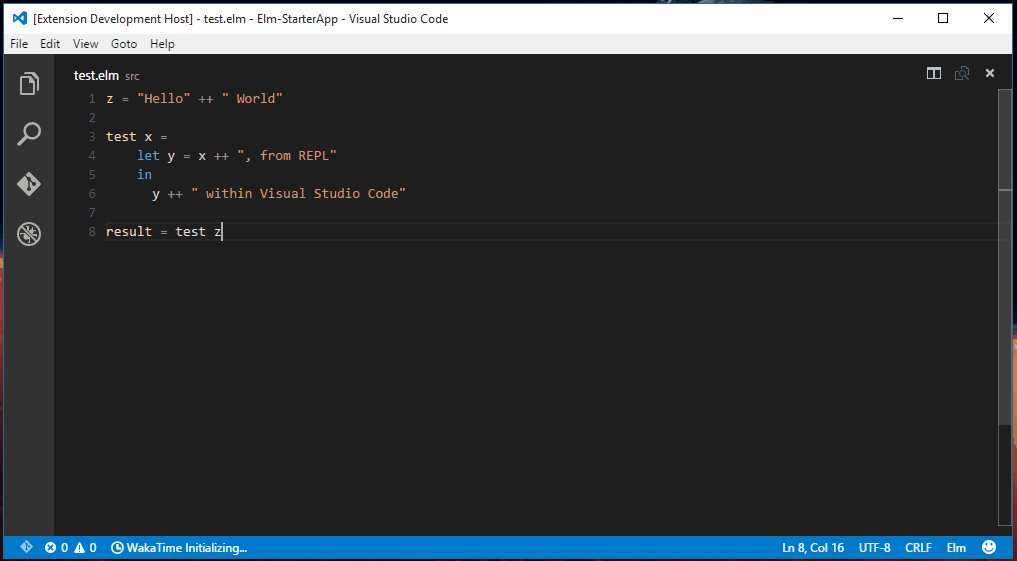
Syntax highlighting is essential. The full language is supported. Can we improve the highlighting further? Please create an issue!
We support error highlighting on save. If you check Auto save under File, you should get feedback immediately.
This is marked experimental because we still have to improve the project detection. We'll solve this in the next days.
You can hover over a function and get the signature and comment.
Not sure about the output of a function? Test it from inside the editor.
Open the actions menu and use one of the following commands:
- Elm: REPL - Start
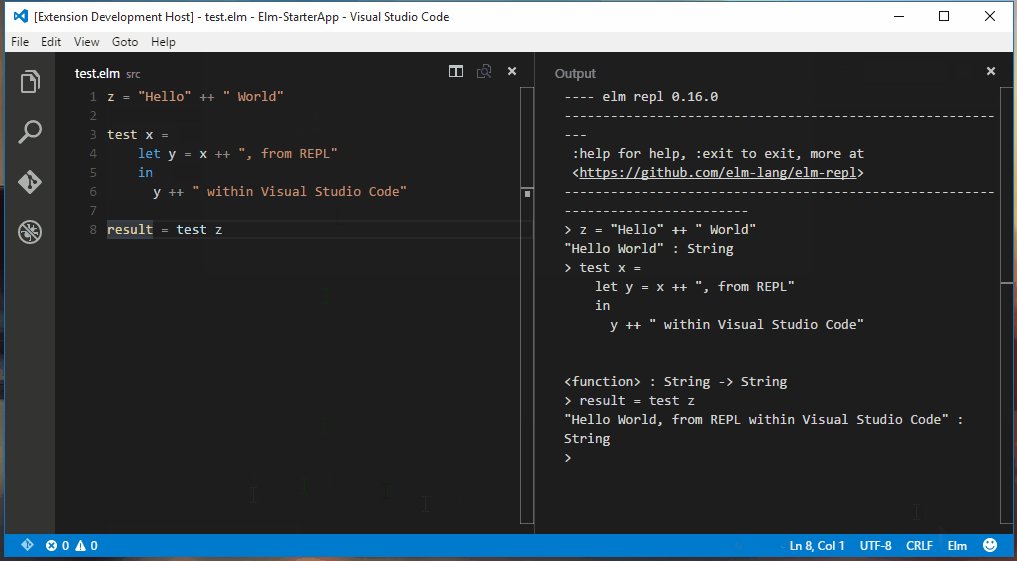
- Elm: REPL - Send Line
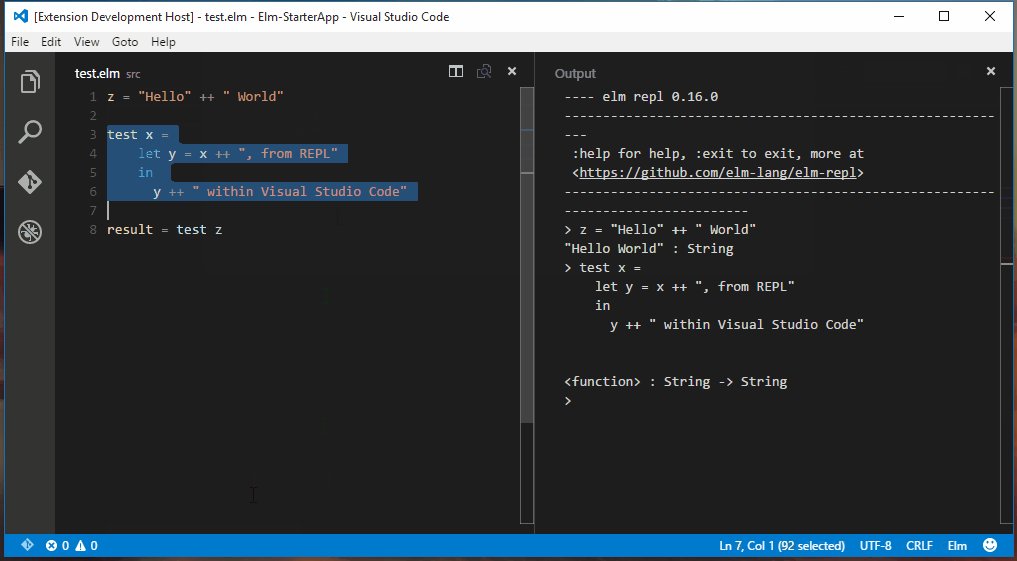
- Elm: REPL - Send Selection
- Elm: REPL - Send File
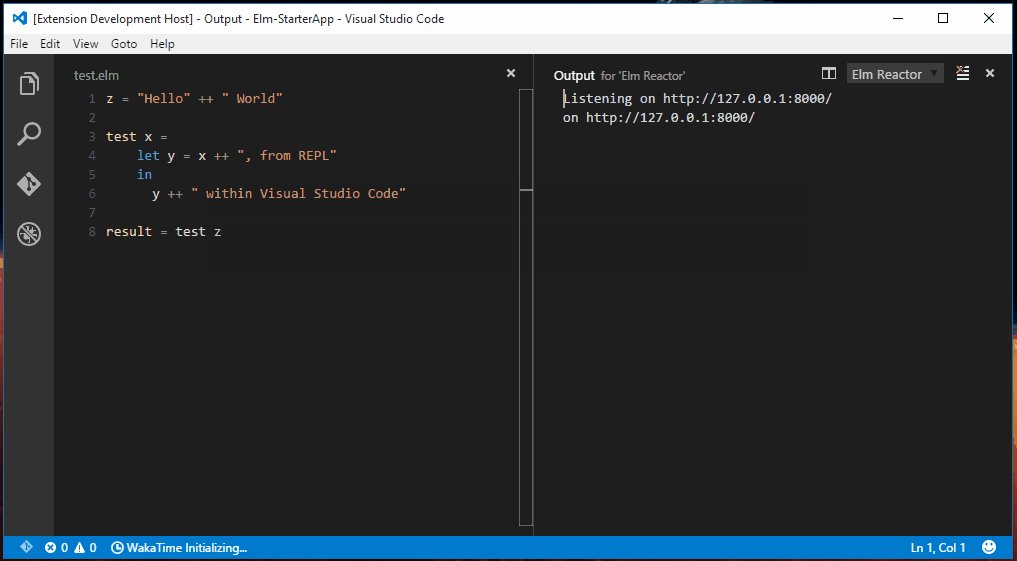
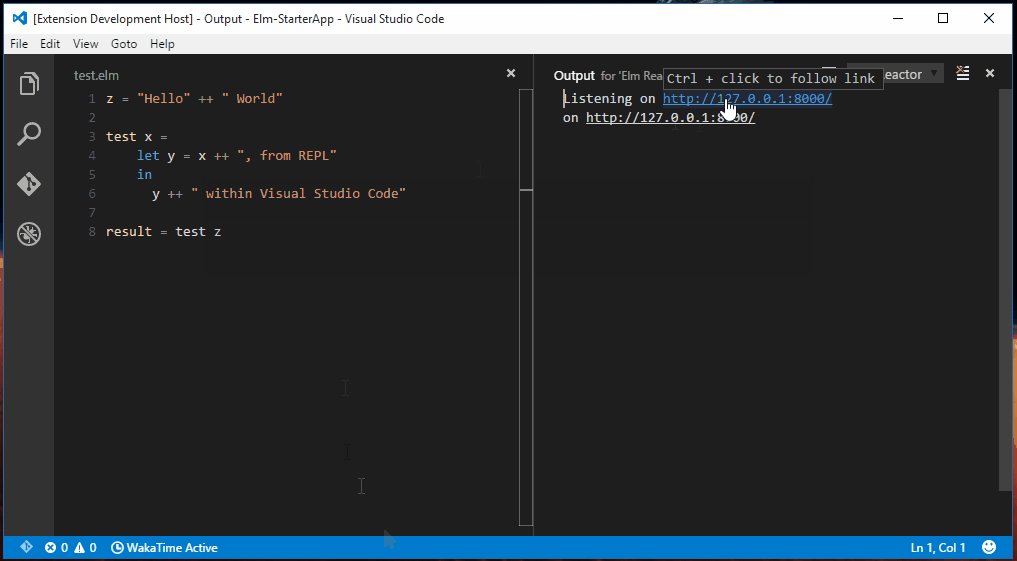
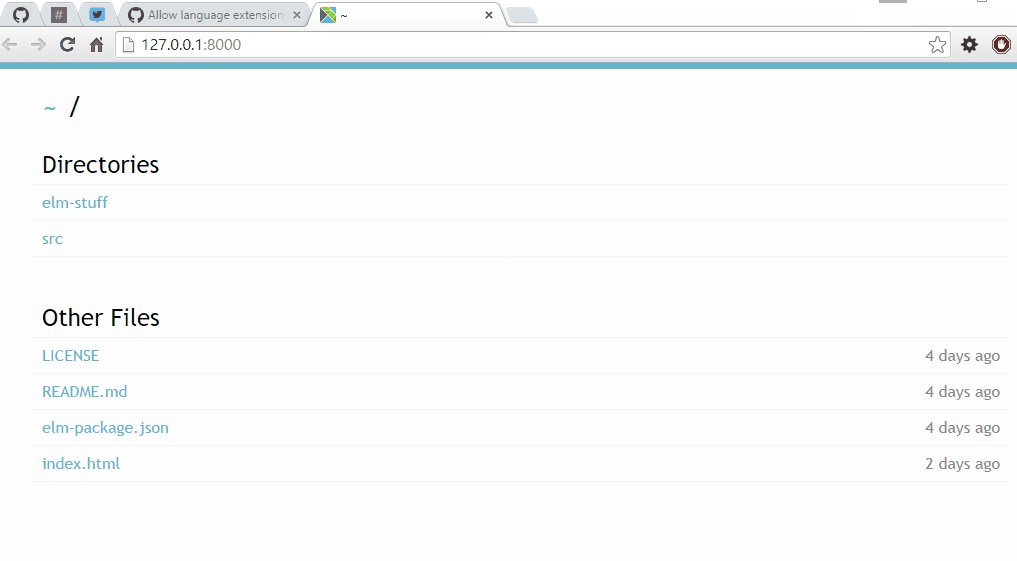
Reactor is the webserver which comes with Elm.
- Reactor allows recompiling on-the-fly.
- Reactor contains the Time-traveling debugger.
We support starting / stopping from within the editor.
We support snippets for the basic language features. To use them, press Ctrl+Space and start typing.
Or start with some characters and use Ctrl+Space for autocompletion.
Want to know more? Look at the snippet definitions
elm-format is supported via the editor's Format Code command. To format your code using elm-format, press Shift+Alt+F on Windows, Shift+Option+F on Mac, or Ctrl+Shift+I on Linux.
You can also configure elm-format to run on save by enabling the elm.formatOnSave in your settings.
// settings.json
{
"elm.formatOnSave": true
}
You can delete your elm-stuff/build-artifacts directly from vscode by using Elm: Clean build artifacts command.
Building all these things will take some time. So pull requests are much appreciated!
- Grammar file is taken and converted from atom-elm.
- Initial snippets from Elm.tmLanguage