🚧 This setup is a work in progress 🚧
An attempt at creating a standardized Docker/Kubernetes-Helm/GitHub Actions setup for use with Rails projects. A version of this setup (that is little bit further ahead) is now used in production for services available to Le Wagon teachers, students, and alumni.
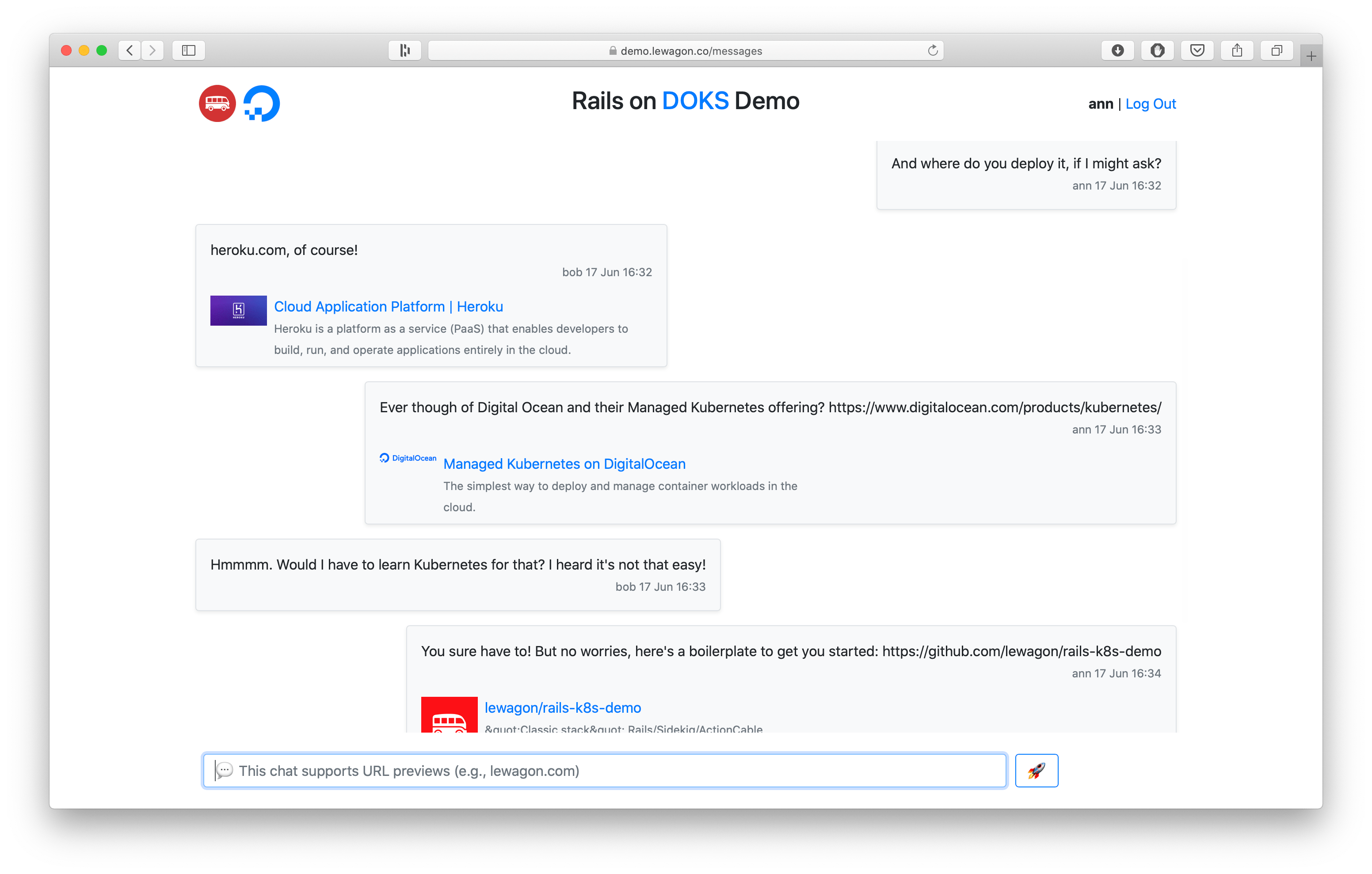
A standard Action Cable chat application (Rails 6 + Stimulus) that uses twitter-text gem to extract free-formed URLs out of text and generate Open Graph previews for links. The dependency was chosen consciously, as it requires an external system library to function (libidn11), which makes it a perfect case for Docker.
It requires Sidekiq, Redis, and PostgreSQL to run, which represents the standard deployment stack of production Rails apps.
- Create a sensible approach to running fairly complex Rails projects in development with Docker
- Generate reproducible and customizable configuration for production
- Store everything related to deployments in the same repo as application code. Rely on GitHub one-way encrtypred secrets to store sensitive data like database connection strings.
- Cater to a "classic Rails stack": Rails, Puma, Sidekiq, Redis, PostgreSQL, Webpacker, Action Cable
- Allow for only a certain amount of complexity: enough to fit inside a head of a single full-stack developer who may end up maintaining the projects.
- Hide ugly details of Kubernetes management by relying on 1 environment/1 cluster approach and letting Digital Ocean manage the master node.
- Deploy with
git push origin masteror a PR merge on GitHub - Use any external Postgres database
- Provide the easy migration from "Heroku way of doing things", once the application is past the MVP and needs to scale for a reasonable cost.
By constantly migrating legacy applications to this setup and starting new ones with the same setup in mind we make sure that all common production bugs will be squashed before we can fully automate the generation of charts and configuration.
We use dip by Misha Merkushin at Evil Martians to achieve a "classic CLI" feel while working with Docker under the hood.
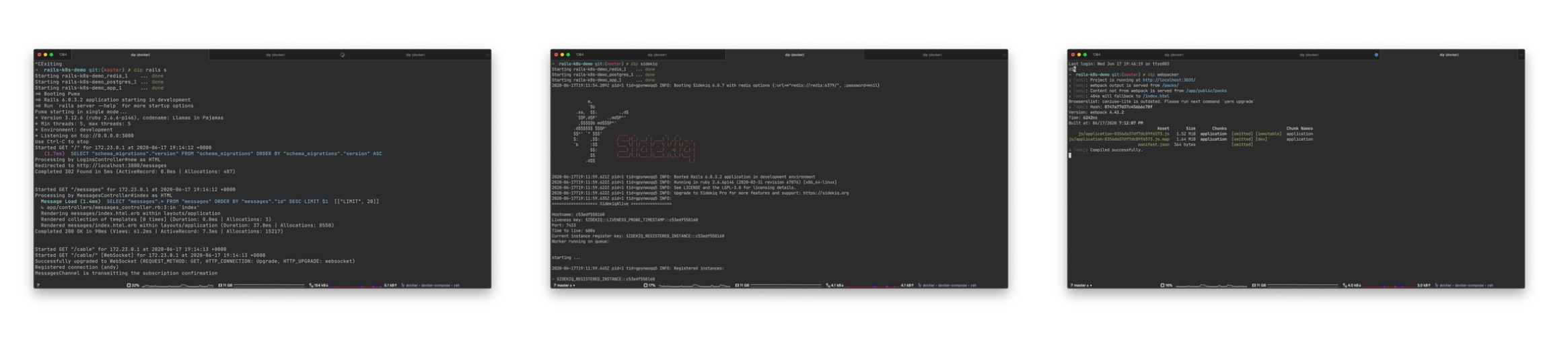
gem install dipdip provisionto build all necessary images and setup the local DBdip up -dto run all services in the background:app,rails,sidekiq,webpacker(runswebpack-dev-serverfor JS live reload),postgres,redis. Go tolocalhost:3000🎉dip rails cto visit console.dip downto stop the music and go home.
If you need to change project dependencies—run dip bundle and/or dip yarn after any changes to Gemfile or package.json.
Check out dip.yml for other common shortcuts.
Alternatively, you can launch dip rails s, dip sidekiq, and dip webpacker in respective tabs. This will allow for easier debugging with byebug (no need to attach to running Docker processes).
- Provision a cluster from Digital Ocean Managed Kubernetes, install Nginx Ingress Controller, create DNS A record, set up jetstack/certmanager for SSL. Expect futher explanation of those steps once the setup is out of internal testing.
- Install Helm 3 on your machine. Run
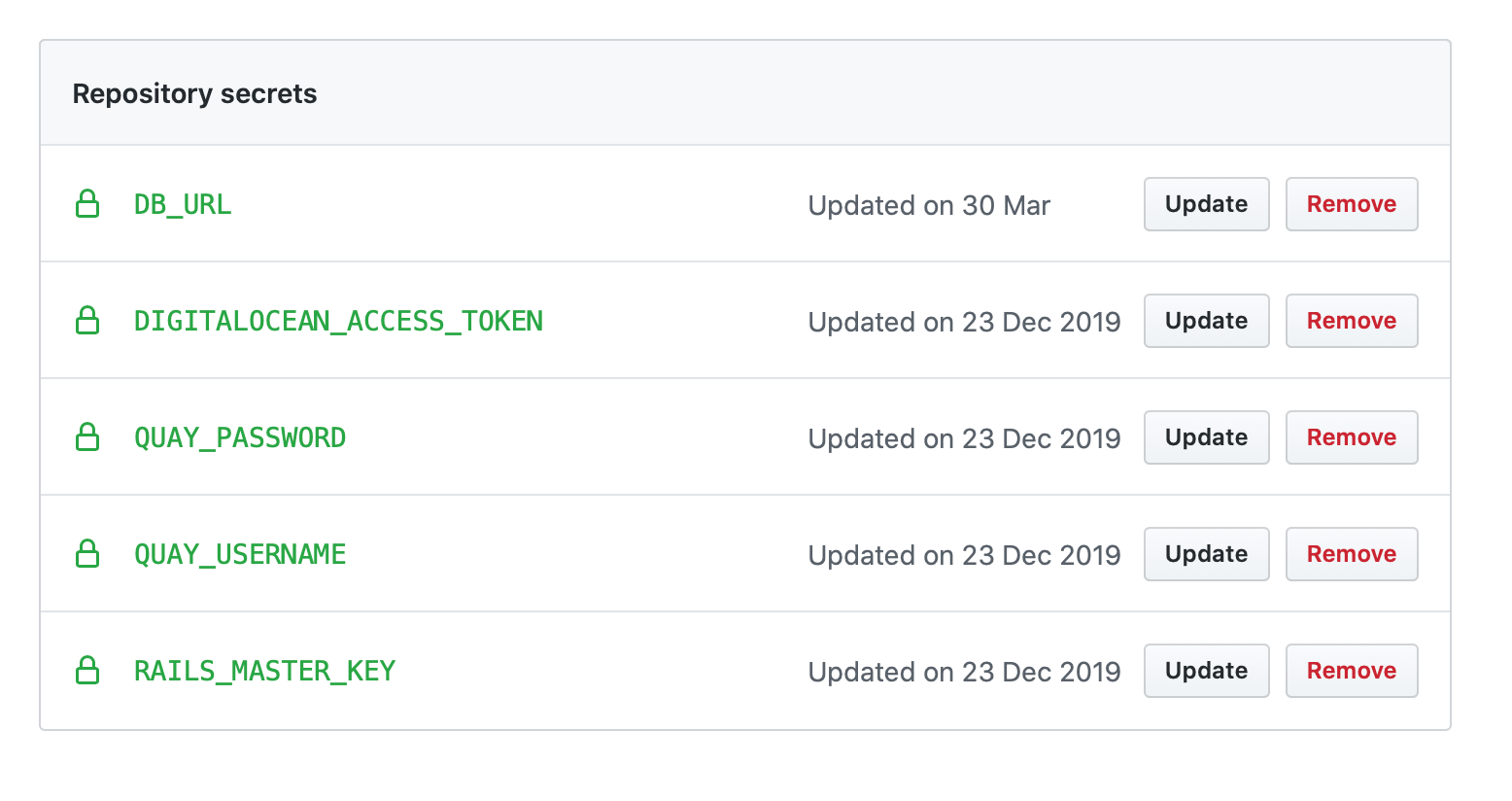
make upgrade-devfrom project repo to deploy the release into the cluster. - Once you verified that the deployment from local machine works — feel free to fork the repo and set up the following secrets:
Makefile push commands to your own image hosting provider.
- After you're done—a push to master will trigger a GitHub Action for deployment. See
deploy.yamlfor details.
🙏 Suggestions and PRs are welcome!