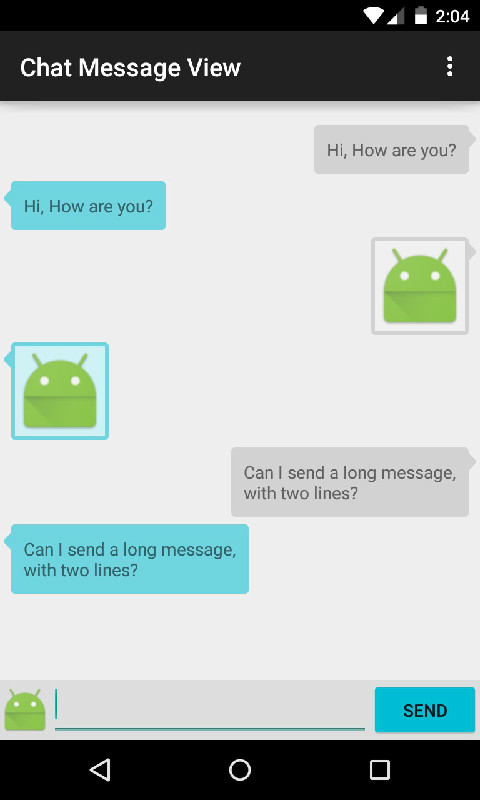
ChatMessageView helps you to create chat message view quickly like a typical chatting application. Its a container view, so you can add any type of message such as TextView or any customize TextView, ImageView, etc.
- Can have any child inside of it.
- You can change color of
ChatMessageViewnormal and pressed. - Adjustable arrow position (top, bottom, left, right)
- Adjustable arrow gravity (start, end, center)
- Chat view without arrow
add gradle dependency to your dependency list:
dependencies {
compile 'me.himanshusoni.chatmessageview:chat-message-view:1.0.7'
}- Include
ChatMessageViewin your xml of adapter view with content inside.
<me.himanshusoni.chatmessageview.ChatMessageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cmv_backgroundColor="#88BABABA"
app:cmv_backgroundColorPressed="#FFBABABA"
app:cmv_cornerRadius="3dp" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello" />
<!-- ... -->
</me.himanshusoni.chatmessageview.ChatMessageView>Attributes:
app:cmv_arrowGravity="start|end|center"
app:cmv_arrowPosition="right|left|top|bottom"
app:cmv_arrowMargin="3dp"
app:cmv_contentPadding="10dp"
app:cmv_backgroundColor="#88BABABA"
app:cmv_backgroundColorPressed="#FFBABABA"
app:cmv_cornerRadius="3dp"
app:cmv_showArrow="true|false"Description:
cmv_arrowGravitycontrols relative position of arrow. possible values arestart,endandcenter. default isleft.cmv_arrowPositioncontrols poition of the arrow outside the box. possible values areright,left,topandbottom. default isleft.cmv_arrowMargincontrols margin of arrow. Ifcmv_arrowPositionisleftorrightit controls top and bottom margin. else it controls left and right margin.cmv_contentPaddingadjusts padding of content within the box.cmv_backgroundColorsets background color ofChatMessageViewin normal mode including arrow.cmv_backgroundColorPressedsets background color ofChatMessageViewin pressed mode including arrow.cmv_cornerRadiussets corner radius of the box.cmv_showArrowshows / hides arrow fromChatMessageView.
developed to make programming easy.
by Himanshu Soni (himanshusoni.me@gmail.com)