A sample Svelte 3 app to demonstrate usage of GraphQL Queries, Mutations and Subscriptions with svelte-apollo, Hasura GraphQL engine and Postgres as database. Forked from the standard svelte template
-
Deploy Postgres and GraphQL Engine on Azure using Container Instances:
Please checkout the docs for other deployment methods
-
Get the Container Instance URL (say
my-app.westus.azurecontainer.io) -
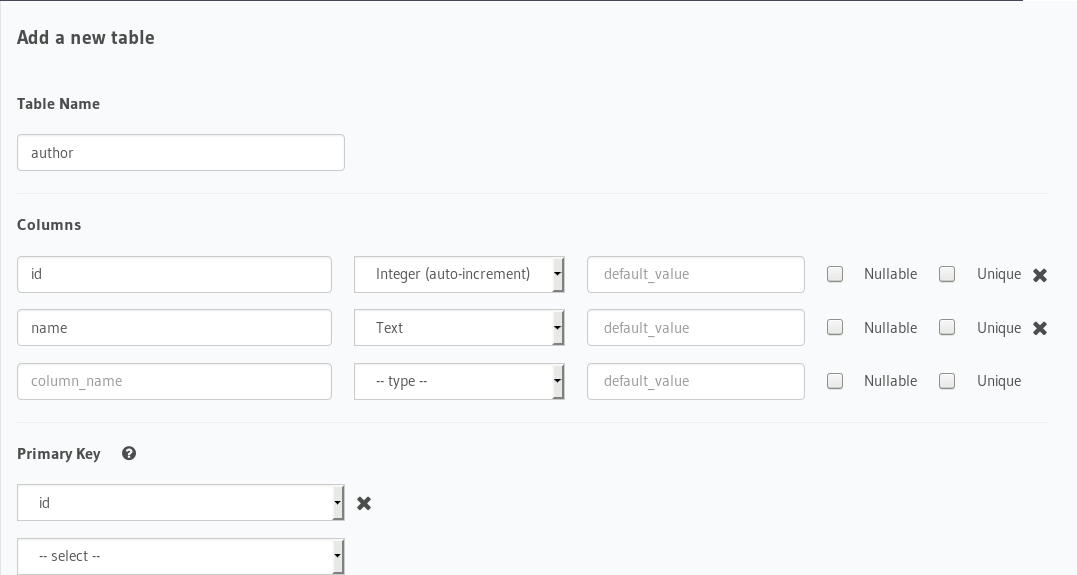
Create
authortable:Open Hasura console: visit http://my-app.westus.azurecontainer.io/console on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
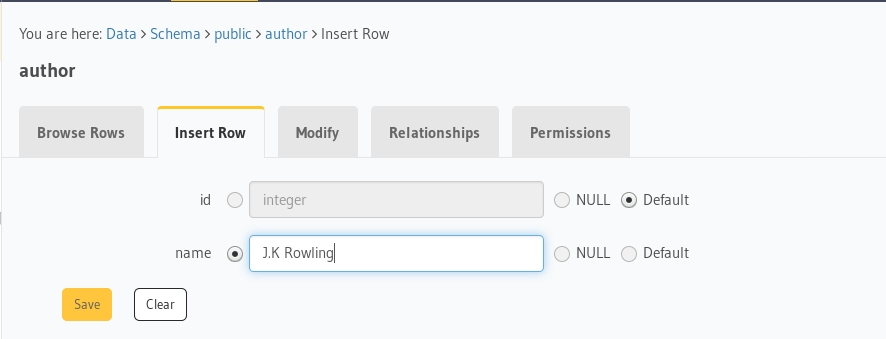
Insert sample data into
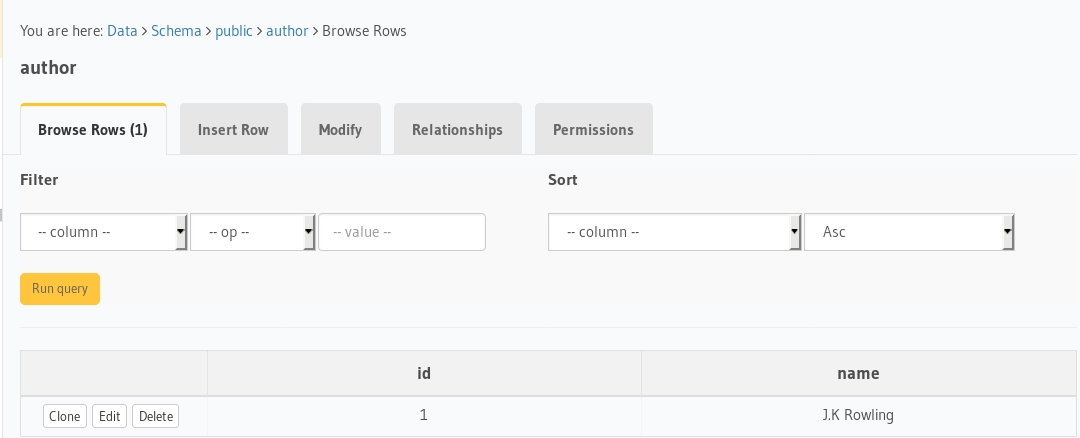
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
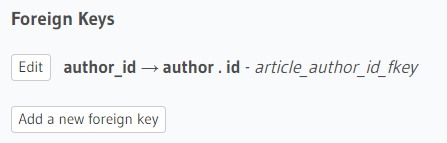
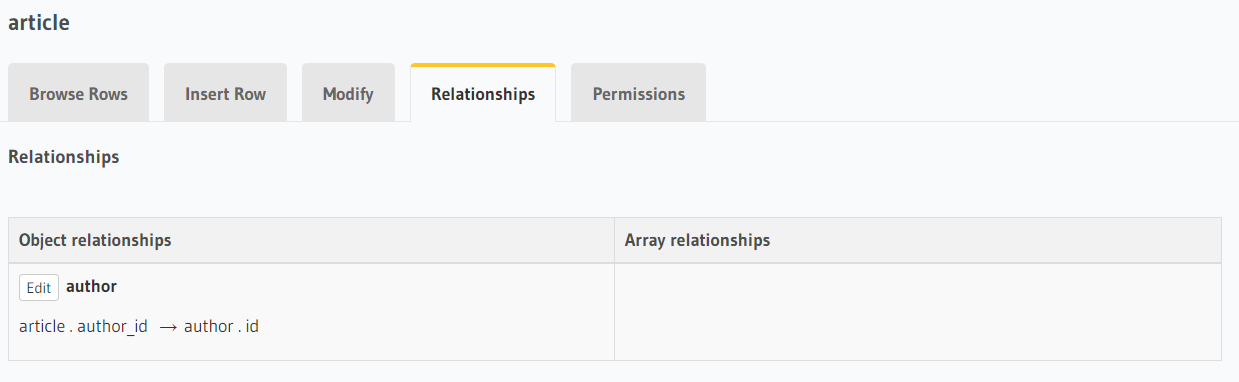
Now create a relationship from article table to author table by going to the Relationships tab.
-
Clone this repo:
git clone https://github.com/beasync/svelte-apollo-app
Install the dependencies...
yarn- Open
src/apollo.jsand configure Hasura's GraphQL Endpoint as follows:
const wsLink = new WebSocketLink({
uri: "ws://localhost:8080/v1/graphql",
options: {
reconnect: true,
lazy: true
},
connectionParams: () => {
return { headers: getHeaders() };
},
});
const httpLink = new HttpLink({
uri: "http://localhost:8080/v1/graphql",
headers: getHeaders()
});Replace the uri argument with your Hasura GraphQL Endpoint for both wsLink and httpLink
Start Rollup:
yarn devNavigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
Deploy to Azure using the static website hosting in Azure Storage. See the docs.