Overview
This repository contains the sources of AsyncAPI website:
- It's powered by Hugo,
- It's set on a custom theme inspired on hugo-fresh theme,
- It's build and deployed with Netlify.
Installation
Prerequisites
Install Hugo.
Build
Generated files of the website go to the public folder:
hugo -t hugo-asyncapiDevelop
Start a development server:
hugo server -DAuthoring
Adding a new documentation page
hugo new docs/page_name.mdThis will create a draft version of your page. Make sure you remove
draft: truefrom the front-matter of the document once it's ready to get published.
Removing a page
Just remove the page file. E.g., rm content/docs/page_name.md.
Shortcodes
Code
This shortcode allows you to add a block of code. It has the following features:
- Language selector
- Line highlighter
Usage Example
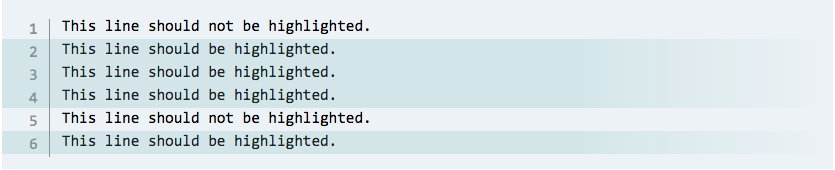
{{<code lang="yaml" lines="2-4,6">}}
This line should not be highlighted.
This line should be highlighted.
This line should be highlighted.
This line should be highlighted.
This line should not be highlighted.
This line should be highlighted.
{{</code>}}Link
This shortcode allows you to add a link that will open in a new tab.
Usage Example
{{% link anotherwebsite.com %}}Text of the link (Markdown){{% /link %}}{{<link anotherwebsite.com>}}Text of the link (HTML){{</link>}}Notice
This shortcode allows you to add a notice message to your document.
Usage Example
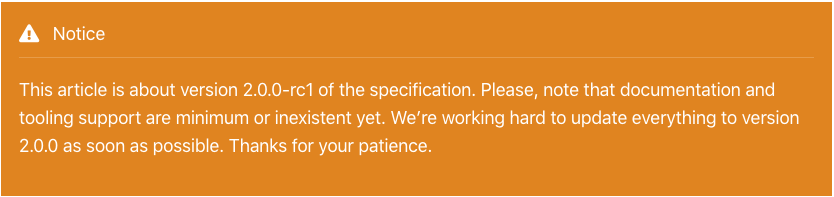
{{% notice %}}
A Markdown text for the notice.
{{% /notice %}}{{<notice>}}
An HTML text for the notice.
{{</notice>}}Icon and header title are customizable using icon and title properties respectively. For instance:
{{% notice icon="map-pin" title="Another title" %}}
A Markdown text for the notice.
{{% /notice %}}Find icons here: https://fontawesome.com/icons?d=gallery&m=free
Remember
This shortcode allows you to add a message the user must remember or something you want to remark.
Usage Example
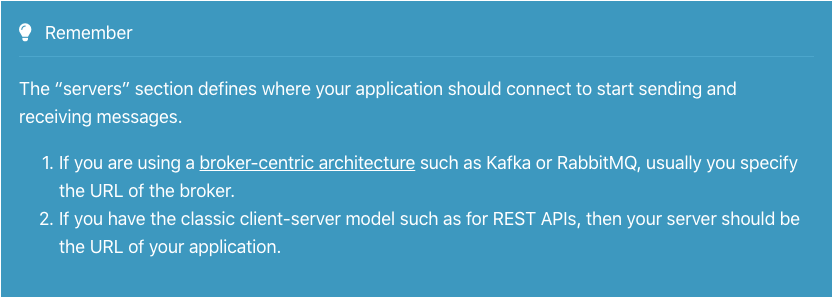
{{% remember %}}
A Markdown text.
{{% /remember %}}{{<remember>}}
An HTML text.
{{</remember>}}Icon and header title are customizable using icon and title properties respectively. For instance:
{{% remember icon="map-pin" title="Another title" %}}
A Markdown text.
{{% /remember %}}Find icons here: https://fontawesome.com/icons?d=gallery&m=free
Specification chooser
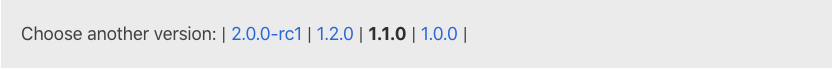
This shortcode shows a menu bar with all the specification versions and highlights the current one.
Usage Example
{{% spec-chooser current="1.1.0" %}}