🌟 An API REST to create and save users, products and orders in a database. To access click here! 🌟
Challenge • About • Development • Build With • Acknowledgments and credits • Author
Create a web server through a rest API with integration to a relational database, providing CRUD manipulation methods and following the Model View Controller (MVC) architecture model, using the stack: Node.js, Express, Sequelize and PostgreSQL.
A small, fast-growing burger restaurant needs a system to place orders using a tablet, and to send them to the kitchen so they can be prepared in an orderly and efficient manner. A front-end interface for the Burgerlicious application has already been created, and now we need to create the back-end to handle the data. The Burgerlicious API was developed to attend to the front-end requests, responding with JSON through an HTTP connection.
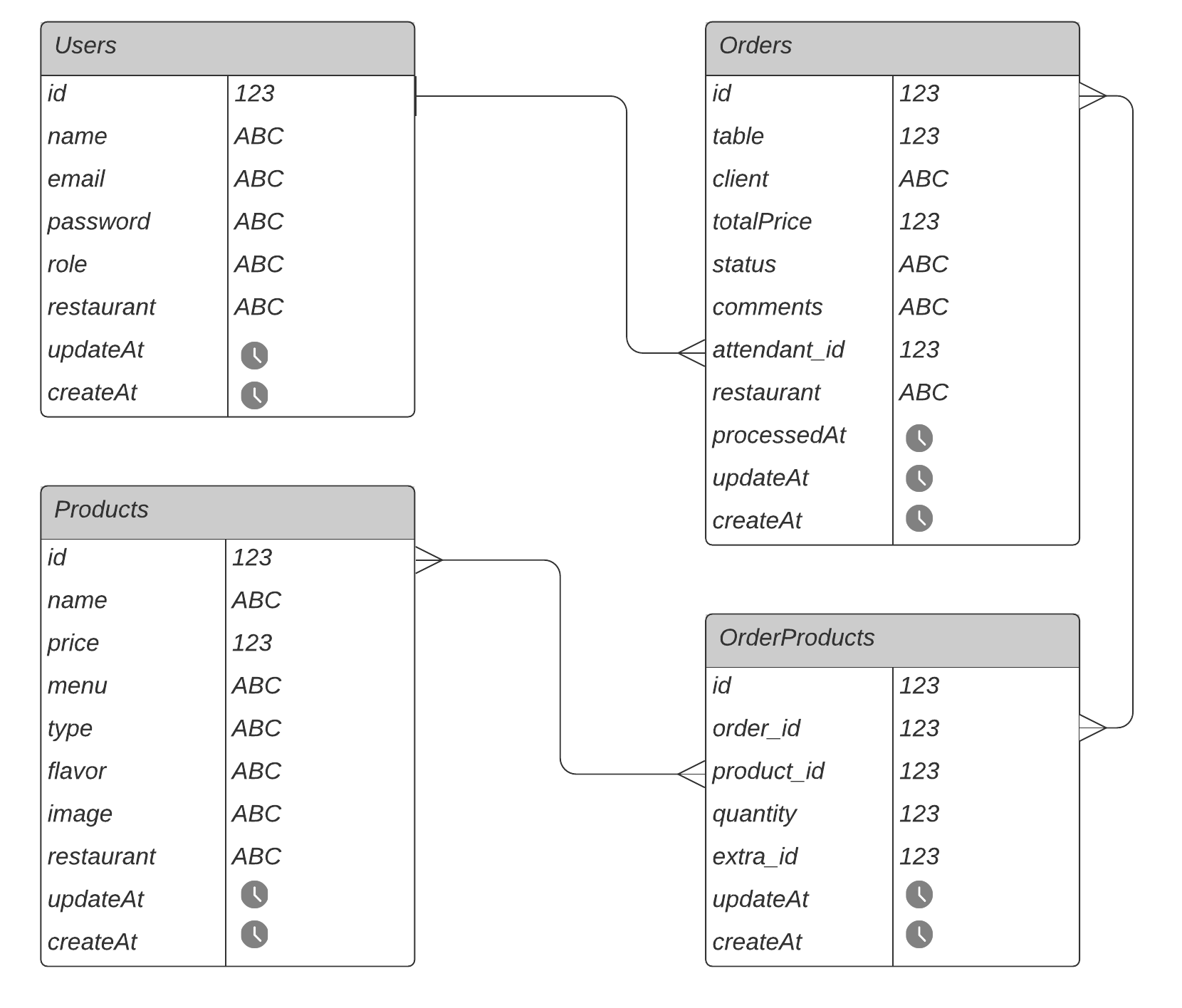
This API offers an user endpoint, so then the restaurant employees can register in the system and update their personal info. There is also a product endpoint, which allows the register of menu products and also keep their data updated. The orders endpoints also have these functionalities and them all allow the user to get and delete a database item or get all items castrated. You can check which information you can save in the database on the ER diagram below.
-
GET /users -
GET /users/:uid -
POST /users -
PUT /users/:uid -
DELETE /users/:uid
-
GET /products -
GET /products/:productid -
POST /products -
PUT /products/:productid -
DELETE /products/:productid
-
GET /orders -
GET /orders/:orderid -
POST /orders -
PUT /orders/:orderid -
DELETE /orders/:orderid
For this system three basic models were created, users, products and orders. However, as the products table and orders table have a many-to-many relationship it was necessary to create a fourth table, order products, so we can list all products that were chosen for an order.
📌 Auth endpoint
📌 Clients endpoint
👉 JavaScript (ES6)
👉 Node.js
👉 Express
Project developed in Laboratoria Bootcamp 💛
Developed with ❤️ by Beatriz Penalva 👋