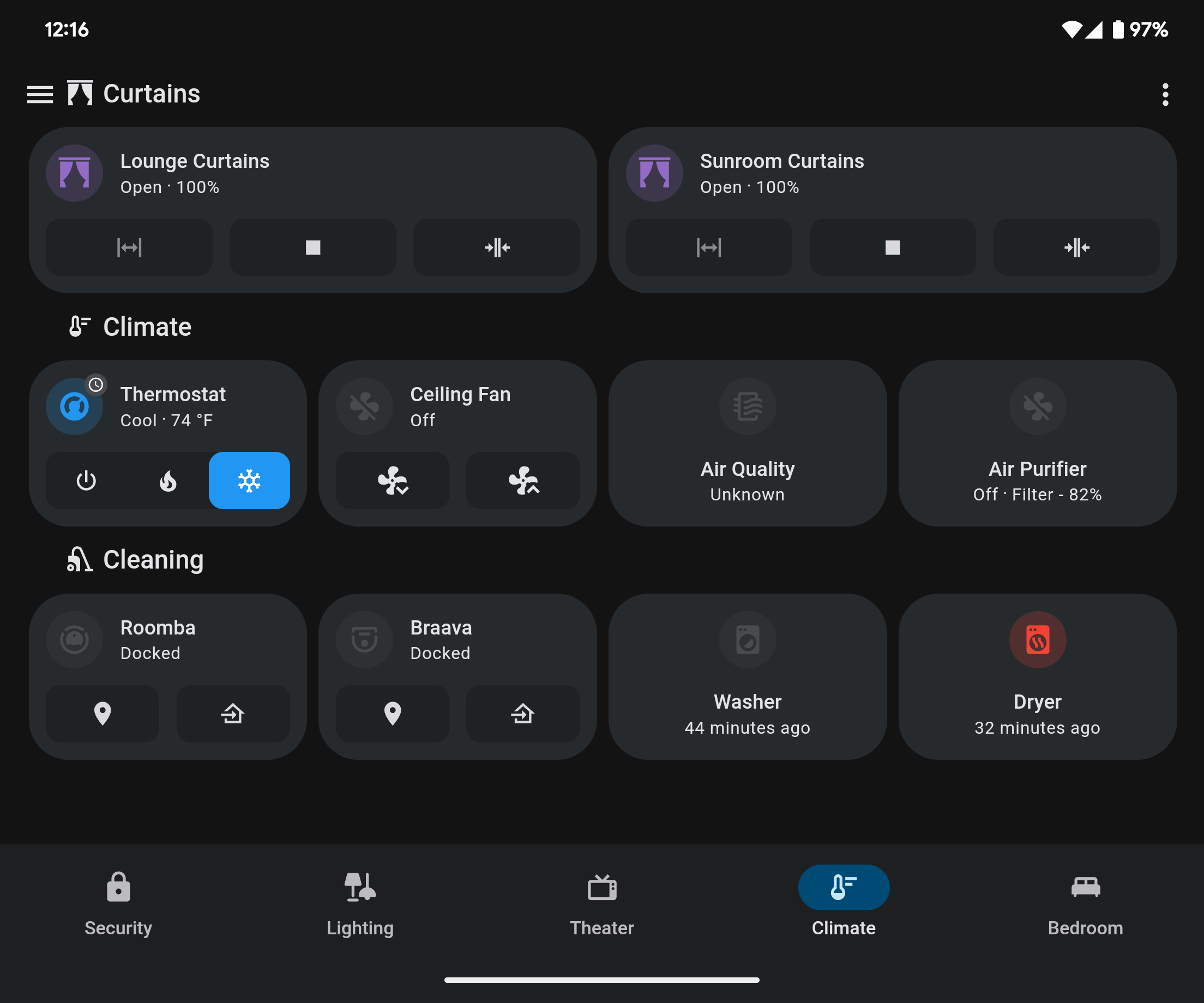
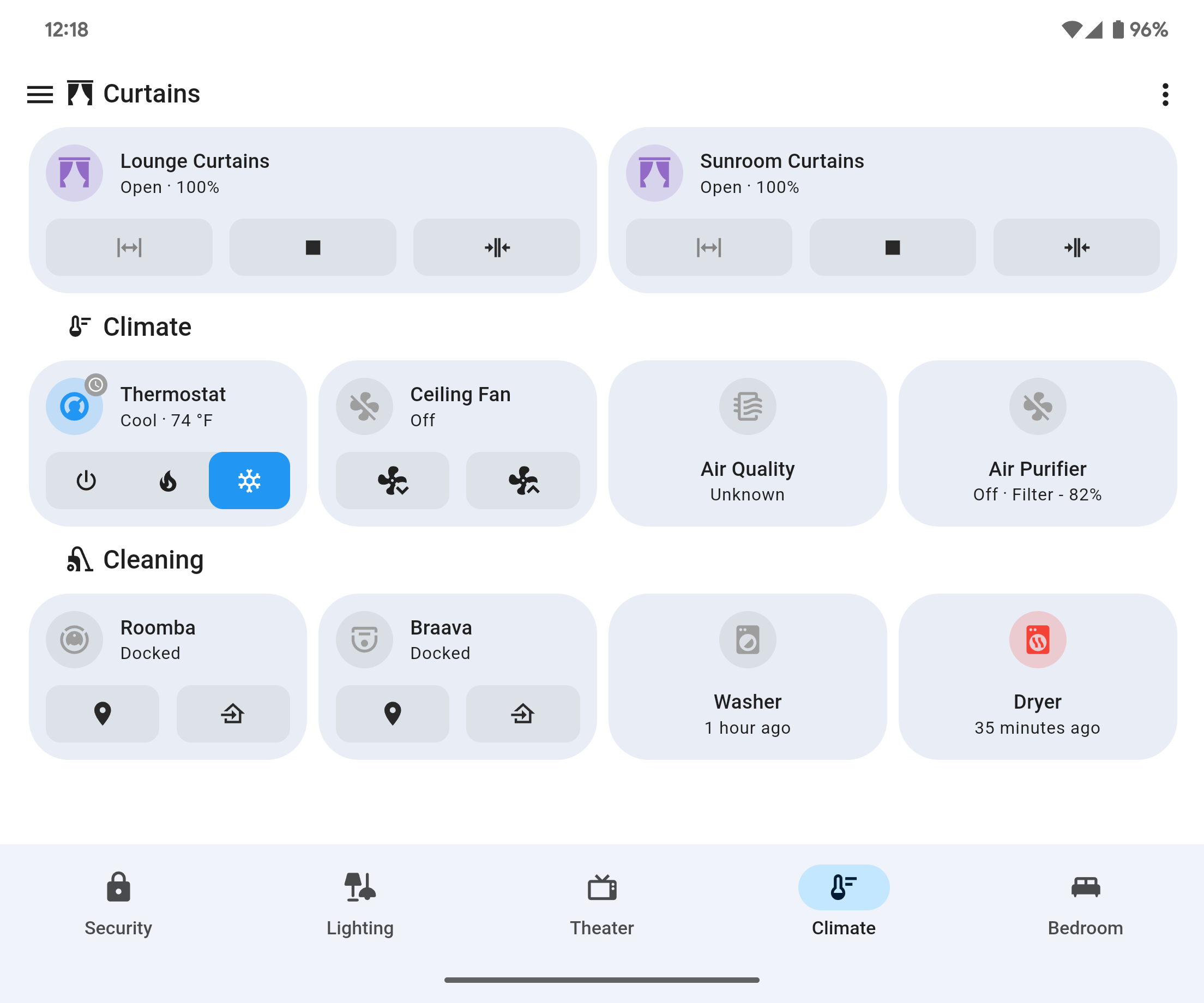
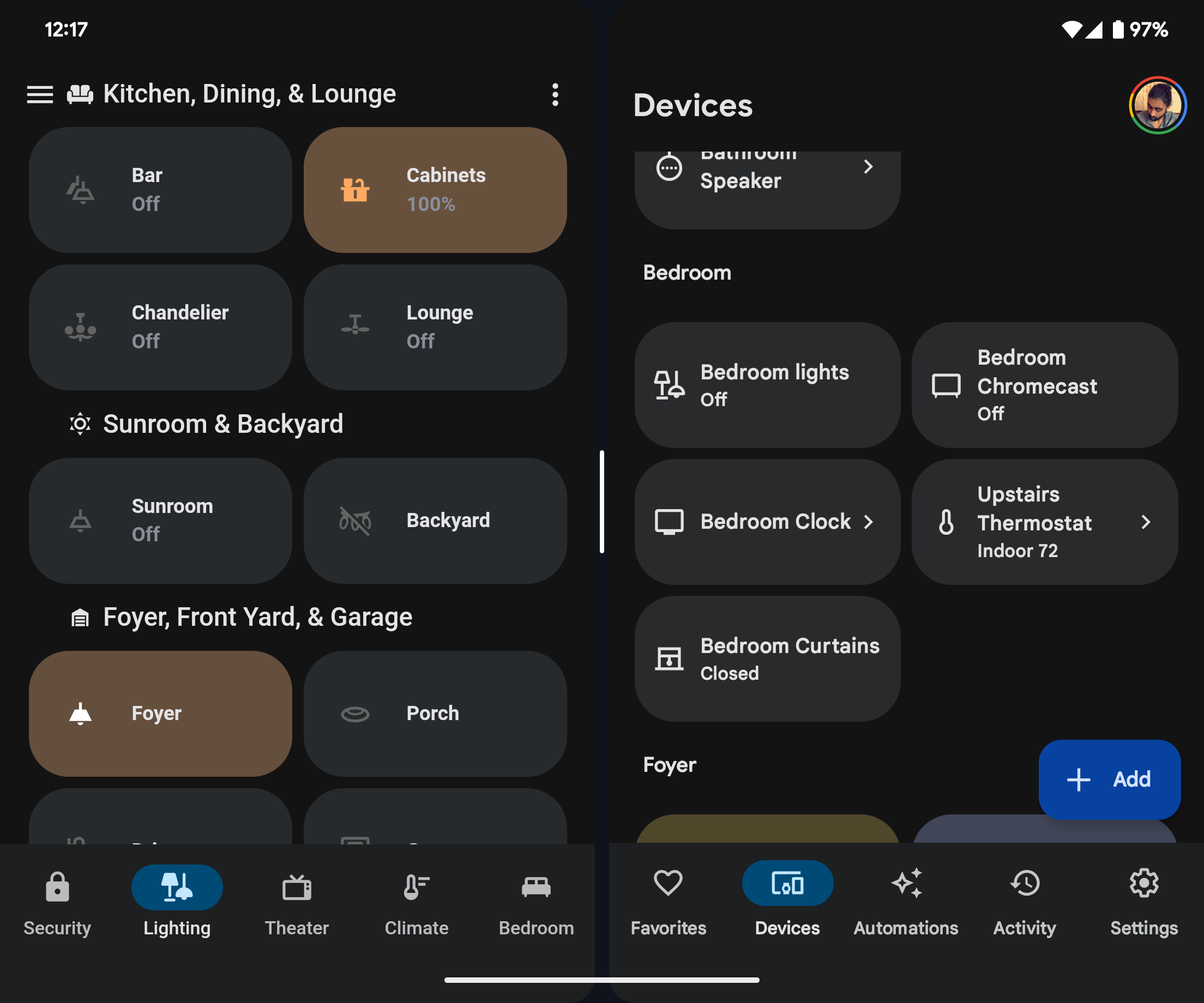
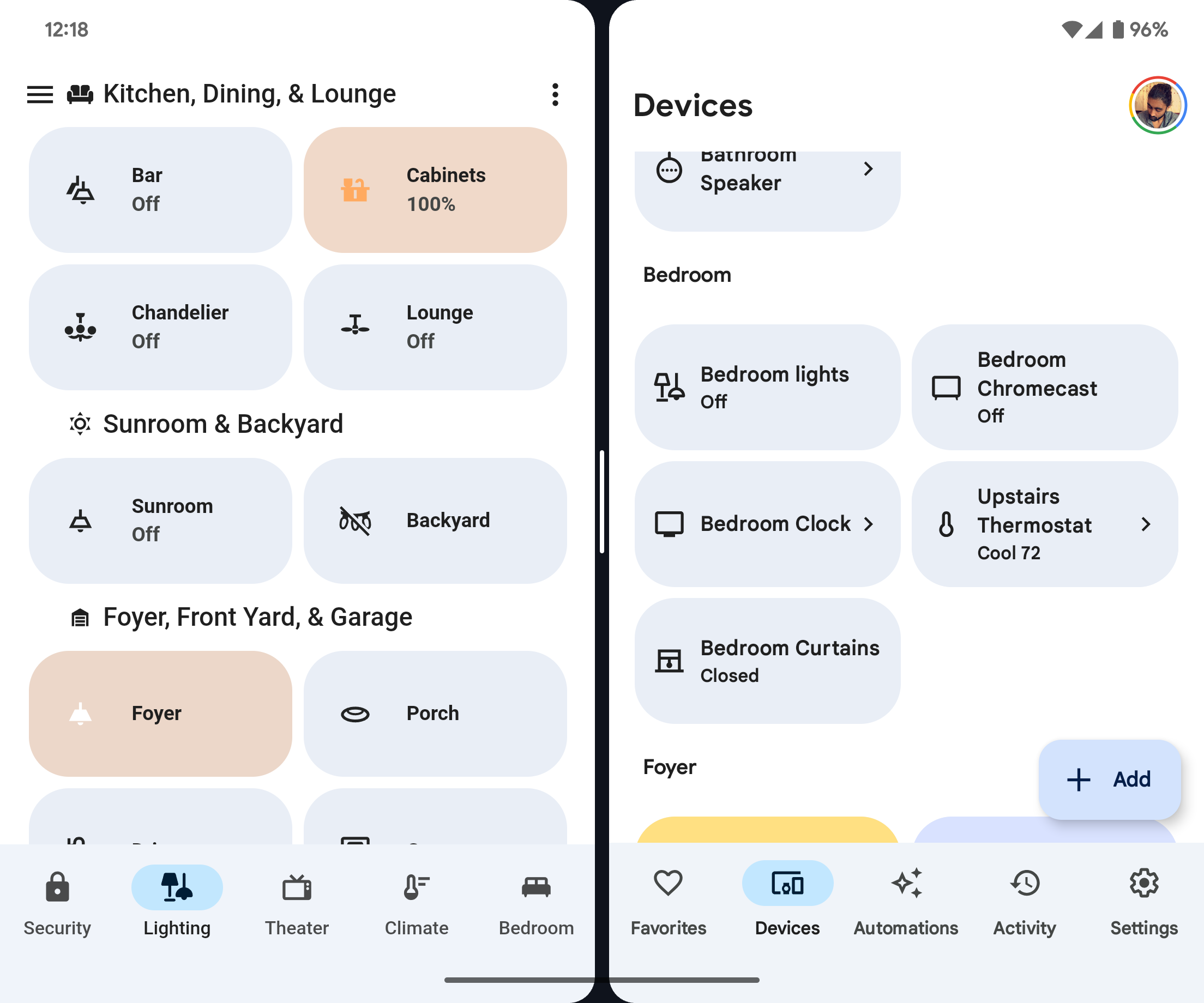
Material Rounded theme for Home Assistant influenced by Material You on Android.
Relies on card-mod for header/footer modifications.
Light entities made using Big Slider Card. Use the following settings to match:
colorize: true
show_percentage: true
bold_text: true
height: 88- Navigate to HACS (install from here if you do not have it yet).
- Navigate to
Frontend. - Click on the three dot menu and then
Custom repositories. - Paste this repository (https://github.com/Nerwyn/material-rounded-theme) in the text box, set the category to
Theme, and clickADD. - This theme should appear as a new repository on the screen. If not search for it by clicking
+ EXPLORE & DOWNLOAD REPOSITORIES. - Open this repository in HACS and click
DOWNLOAD. - Refresh Home Assistant.
- Navigate to your Profile, and select
Material Roundedunder Theme along with your preference for light or dark mode.
This theme uses card-mod to turn the header into a footer, to remove the selection bar, and to highlight the current view with a colored icon and background behind the icon.
You can disable this by commenting out or deleting everything below ### Card Mod theming ### after installing. After installing from HACS this theme can be found in the folder /config/themes/material_rounded/.
When using the card-mod footer, you may find that it "breaks" if you enter edit mode or go to a subview and back. This is due to the effected elements unloading when either of these actions are done, which causes the card-mod css to unload. This can be fixed by navigating to a different dashboard and back, refreshing the page, or reloading the theme via a service call.
This card also includes some examples of how to use special colors on a per view basis, like so:
paper-tab.iron-selected > ha-icon[title='Lights'] {
color: var(--yellow-color);
}This theme was initially modified from the Graphite theme, as I found that it was my favorite of the available Home Assistant themes on HACS.