git clone https://github.com/sadanandpai/single-page-resume-builder.gitnpm install(after navigating inside the directory)npm start
- Edit data.ts file with your details (/src/components/common)
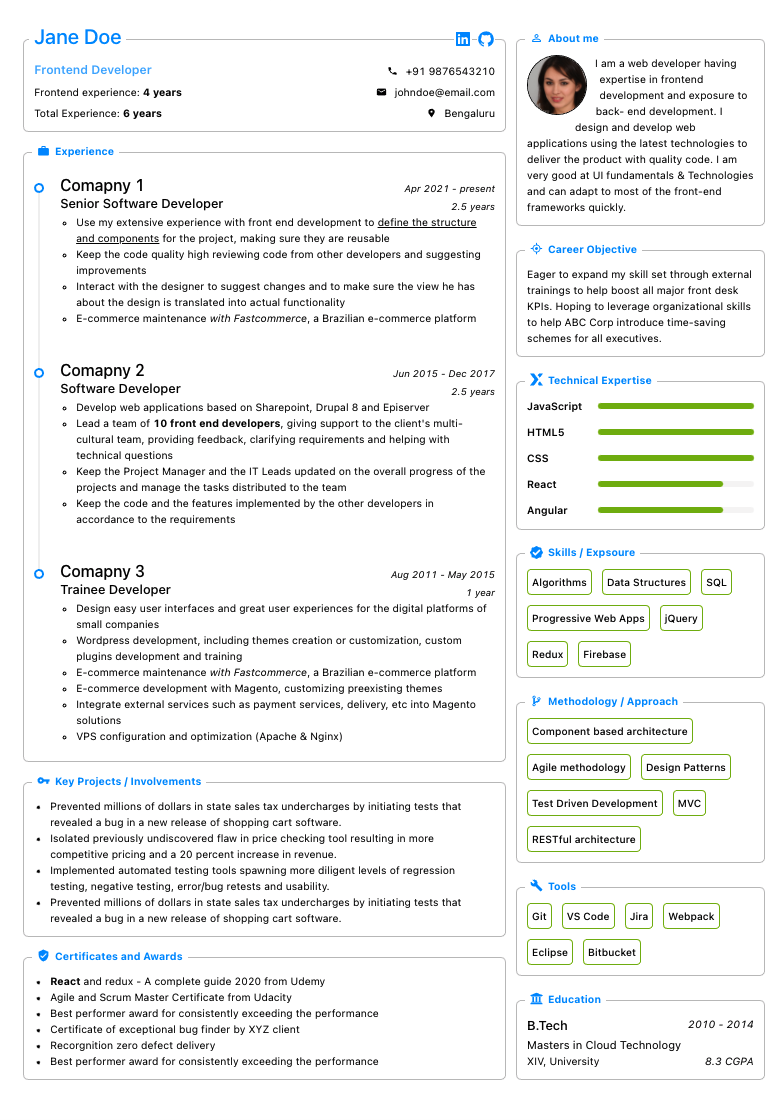
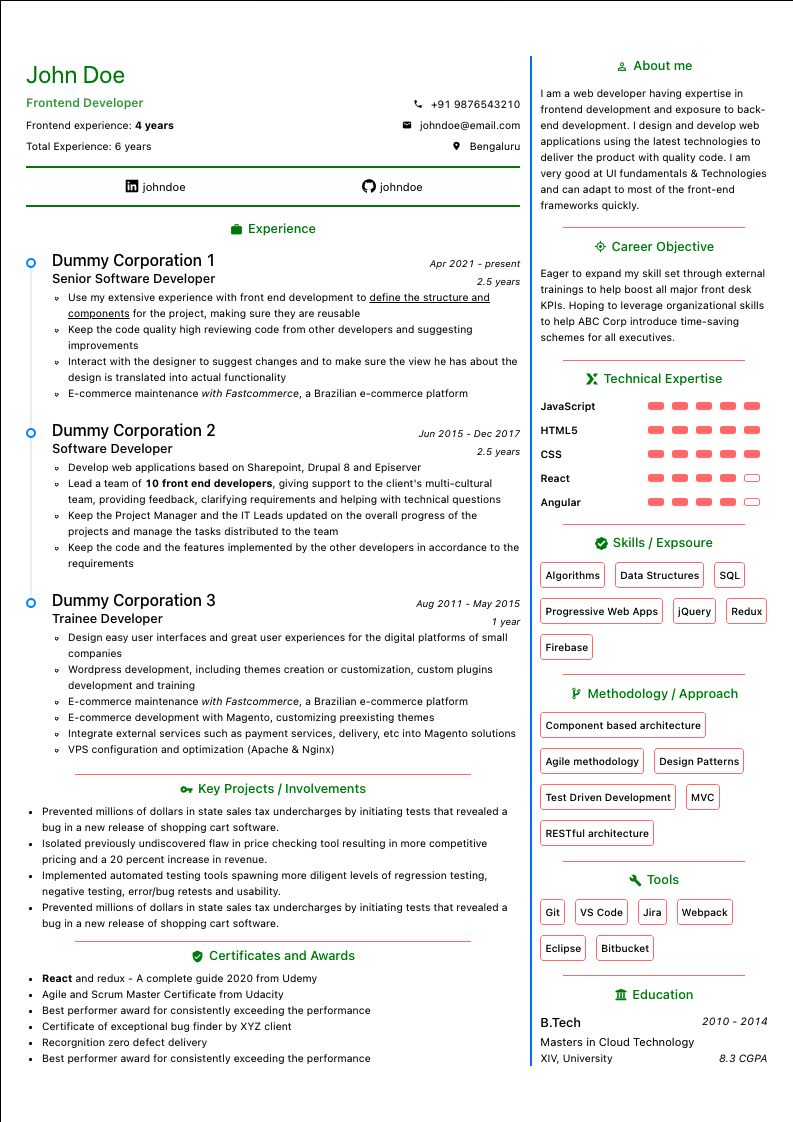
- Modify the template you want to use inside resume-templates folder to fit your data well (As of now 2 templates are present)
- Additional customizations to each section can be done at each component level
- Once ready, use Chrome's or Firefox's built in feature Print (ctrl/cmd + P) with no margins to save as PDF
- Recommended settings
- Orientation: Portrait
- Paper size: A4
- Scale: Fit to width
- Margins: None
- Print headers & footers: Uncheck (remove tick mark)
- Background/graphics: Check (add tick mark)
- React with hooks
- Styled components + Antd (css and component libraries)
- Zustand (hooks based state management library)
- Vite (Bundler)
Feel free to use the source to create your resume.
Basic knowledge of HTML5, CSS and React is sufficient to customize the resume for your requirements.
More features coming soon