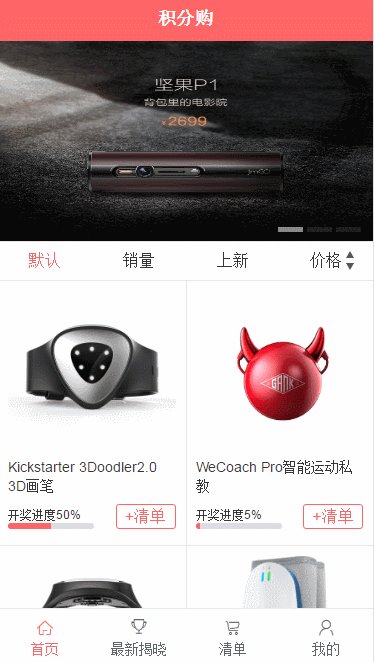
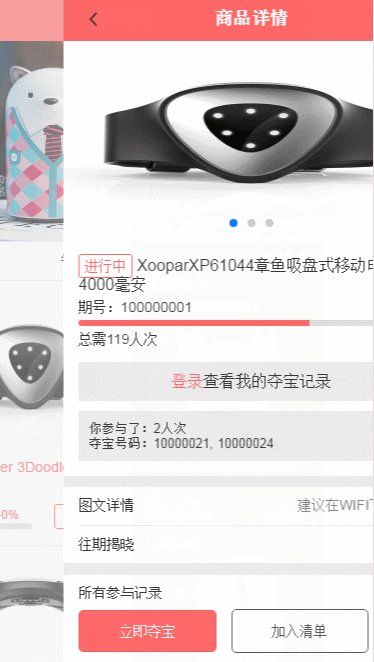
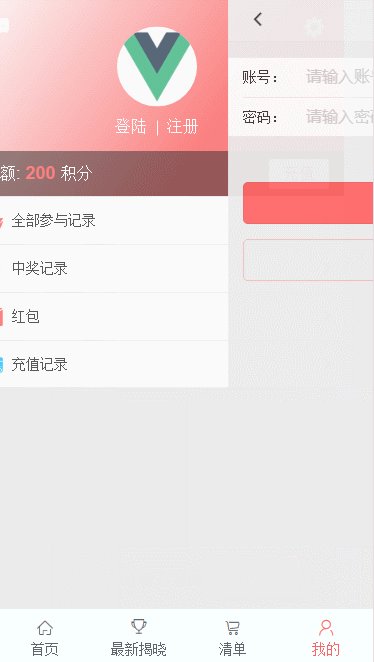
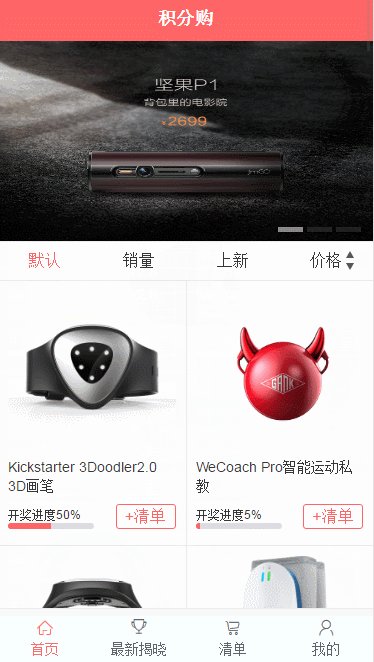
基于vue@1.0开发的移动端H5积分商城项目
vue
vue-ruoter
vue-resource
webpack因该例子是以公司项目开发的,所以仅提供学习参考
可以的话 GitHub给个star!!!基于vue1.x已上线积分购项目
#github仓库url
git clone https://github.com/vincentSea/vueWebapp.git
or
git clone git@github.com:vincentSea/vueWebapp.gitnpm install
cnpm install [前提安装了淘宝源](http://npm.taobao.org/)npm run dev ----- localhost:8080
npm run build ----- 打包项目使用Mock.js模拟数据
# 安装
npm install mockjs --save│ .gitattributes │ .gitignore # 忽略无需git控制的文件 比如 node_modules │ favicon.ico │ index.html # 首页 │ index.tpl # 首页模板 │ package.json # 项目配置 │ README.md # 项目说明 │ webpack.config.js # webpack 配置文件 │ ├─output #上线文件 │ ├─src │ │ app.js # 启动配置,配置路由,过滤器 │ │ App.vue # 主vue │ │ routers.js # 路由 │ │ │ ├─assets # 静态文件 │ │ ├─css │ │ ├─images │ │ └─lib │ │ │ ├─components # 组件 │ ├─view # 样式 │ └─views # 页面 │
vue2.x Cnode社区是基于vue、vue-router、vuex、axios、es6开发,使用webpack构建工具编译打包项目