̿̿ ̿̿ ̿'̿'\̵͇̿̿\з= ( ▀ ͜͞ʖ▀) =ε/̵͇̿̿/’̿’̿ ̿ ̿̿ ̿̿ ̿̿
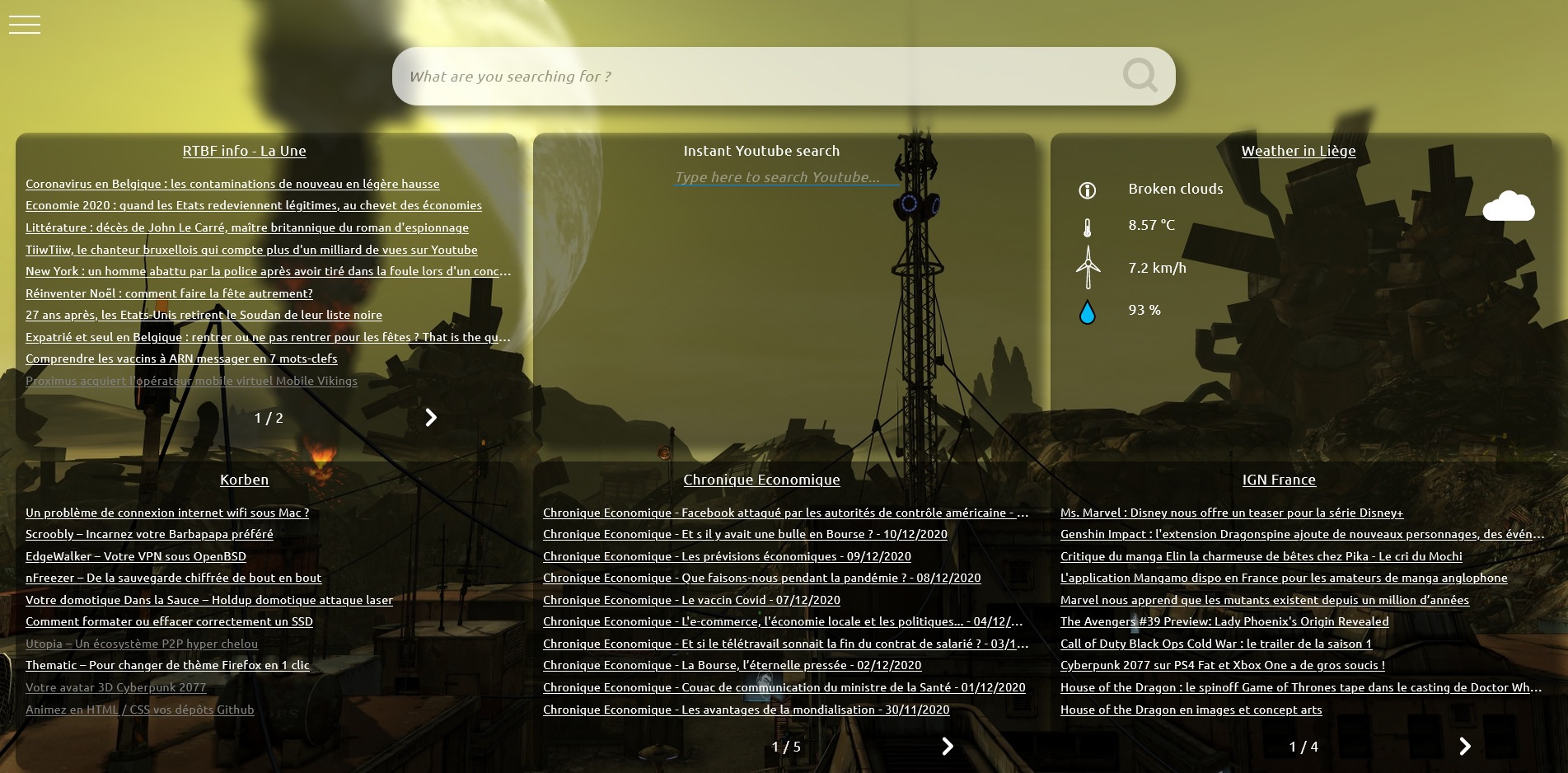
What is BadassBoard ?
This project intent to be an open source, self-hosted replacement for services like start.me.
Please note that this a project intented to LEARN web development. So do not expect a beautifully amazing state-of-the-art stuff 😇 . This might contains bugs or missing features you would LOVE to use. You're in such case ? Well, the deal is really simple : open a GitHub issue or a pull request 😉 .
Its features includes :
- RSS reader ;
- Weather forecast (thanks to the OpenWeatherMap API) ;
- Web shortcuts to several websites (based on the DuckDuckGo Bangs system) ;
- Audio streaming from YouTube thanks to the Invidious API (both playlists, mixes and videos are supported) ;
- IT units converter (only from bytes to terabytes for now) ;
- Instant Youtube Search ;
- Basic chatbot ;
- A YouTube channel ID to RSS converter ;
All of that available through a (nice ?) and customizable UI.
Installation
You must have Node.js installed on your system. If this is not the case, please follow this link : https://nodejs.org/en/download/.
Then, you can clone this repo or download the files using the download button in upper right corner of the main page, or by downloading the .zip file in the releases tab.
Once Node.js is installed, open a terminal/console in the project's root directory on your computer and install the dependencies by running the command npm install.
👉 Please note that this last step won't work if you do not have Node.js installed.
How to use it ?
First, make sure you are in the project's root directory. Then, you can launch the app by running the command npm run start in your console.
If you are connected to the Internet, you should get a nice message in your console, saying that you can connect to the app by typing http://<your_IP>:8080 or http://<your_hostname>:8080in your web browser.
A few notes about the features
Using the search field
By default, you can search the web thanks to the DuckDuckGo search engine, but you can choose another one from the settings panel.
AND you can use a few web shortcuts (or Webcuts) to get instant results in your browser from sites like Amazon, Wikipedia, Google, How-to Geek... Interested ? Just type !<Webcut> <your search term(s) in the search field, and you are good to go !
This search field can also be used to download audio files (!d <YouTube URL>) or to listen to some music (!p <YouTube URL or ID>). All that stuff in one place, nice uh ? 😉
Downloading audio files
As mentioned above, you can download audio streams from YouTube. There is two ways to do that :
-
The default way : the audio stream will be read and written in a
.mp3file. It works, but might take a lot of time to complete and generate some errors. -
The most efficient way : you can use the most recent version of Youtube-dl. It is way faster and will provide you audio files with some metadata.
Windows users please put the Youtube-dl executable into the project's directory Linux users please put Youtube-dl (or a symbolic link to it) into the /usr/bin folder
Weather forecast
BadassBoard can provide you weather forecast thanks to the OpenWeatherMap API. This feature require a token. As there is already one provided, you can use it as it is. But, if you want, you can use your own. More info here.
Audio streaming
As mentioned above, you can stream YouTube videos or playlists (thanks to the Invidious API). Because Invidious is becoming more and more popular, you might encounter some issues while using this feature. In this case, a message will inform you that your request couldn't be completed. If you're facing it, I invite you to open an issue with the more details that you can provide. But keep in mind that this might be related to the Invidious instance being used, as the audio streaming feature is based on it.
Chatbot
Since the 0.3.0 version, a (basic) chatbot is embedded in BadassBoard.
It can respond to basic messages, but also provide you some information about the weather, give you a movie review (thanks to a built-in rottentomatoes.com scraping module), or search for terms and expressions on Wikipedia.
You can customize its look and feel using the settings menu.
Contributing
You found a bug or just have a suggestion ? Feel free to create an issue with the more details that you can provide (error code, context, etc.).
If you want to improve the app, you can create a pull request or fork it as well.
Development notes
Here are a few notes if you want to modify this project :
To make development easier, the client-side JS code is minified using the Minify package and the minify.js script.
The CSS code is generated with the help of the SCSS package.
Please note that these packages need to be installed globally on your system to function properly. In order to do that, just type npm i -g <package name> in your terminal.
Like mentioned in the package.json file, the CSS code can be compiled with the sass command, and the JS code can be minified by running node minify.
Libraries used
A special thank to the maintainers and creators of :