This example application demonstates how to use LoopBack with the Ionic Framework
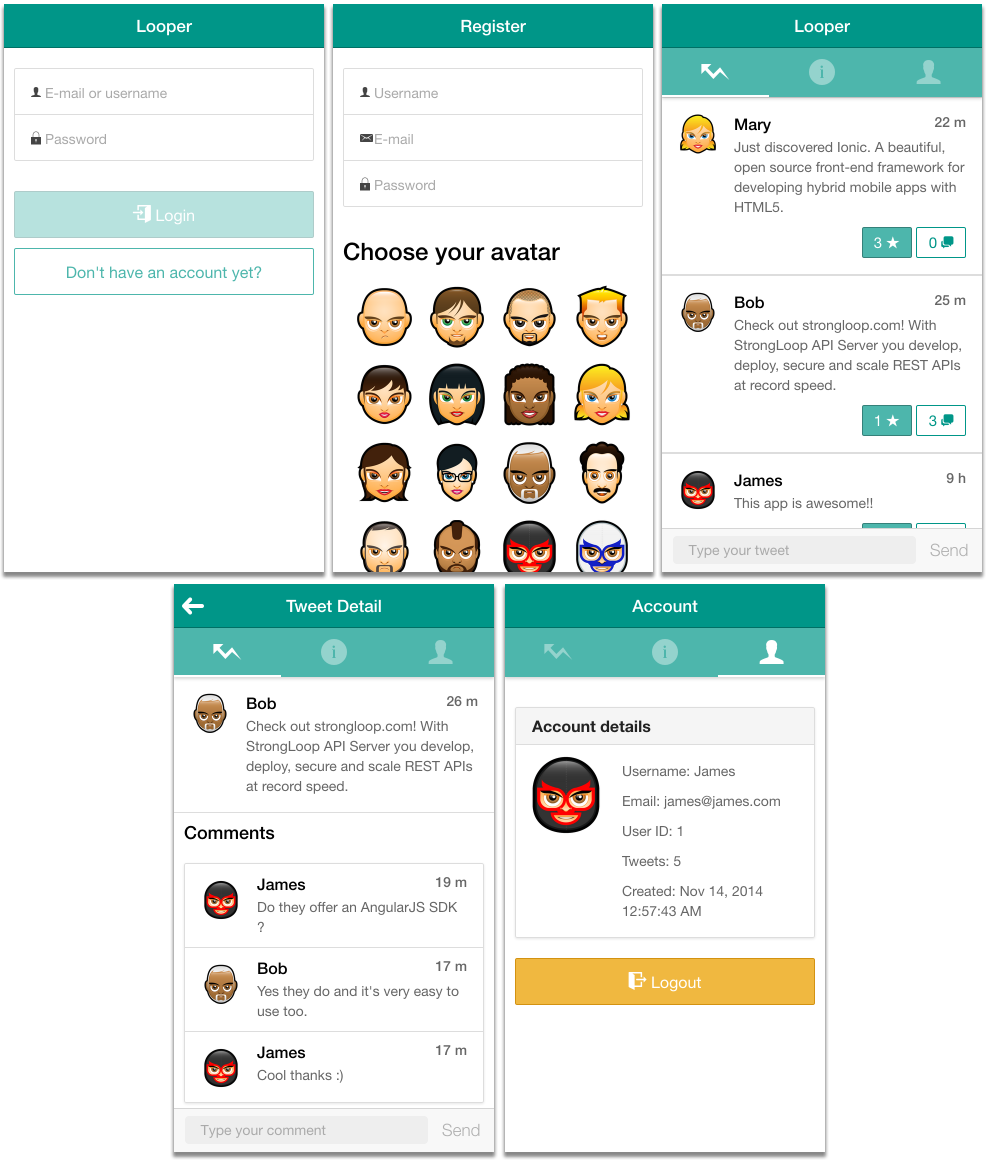
Looper is a basic microblogging clone with following features:
- Users can register and login to the app
- Only authorized user can see content
- Post, like and comment tweets
- User can choose an avatar
Before starting, makes sure you've followed Getting Started with LoopBack to install Node and LoopBack. In adittion, you will need a basic understanding of:
- AngularJs
- Ionic CSS and Javascript components
git clone https://github.com/belibasakis/loopback-example-ionic
cd loopback-example-ionic
npm install
slc run
Open a new terminal
cd loopback-example-ionic/client
npm install
ionic serve
Open localhost:8100 in your browser to view the app or get the (PhoneGap Developer App)[http://app.phonegap.com/] to run the app on your phone.
Don't forget to change the api url in client/www/lib/lb-services.js to the IP of your local machine.
var urlBase = "http://192.168.0.102:3000/api";
- Implement Passport.Js for FacebookAuth
- Optimize performence (less requests to server)
- Add feature like edit, delete...
All Ionic files are in the client/www folder. Documentation how this app works are inside the *.js files
By default, data in the memory connector are transient. When an application using the memory connector exits, all model instances are lost. To maintain data across application restarts, I specified a JSON file in which to store the data. `server/datasources.json``
{
"db": {
"name": "db",
"connector": "memory",
"file": "memoryDb.json"
}
}
I created some sample content and user so you can start right of:
| Username | Password |
|---|---|
| James | james |
| Bob | bob |
| Mary | mary |
lb-ng server/server.js client/www/lib/lb-services.jsto generate Loopback Service for AngularJS based on your projectlb-ng-doc client/www/lib/lb-services.jsshow documentation for generated file
avatar- id number
- url string
- ownerId number
comments- id number
- content string
- date date
- username string
tweet- id number
- content string
- date date
- ownerUsername string
user- id number
- username string
- created date
- avatar string
like- id number
comments- belongsTo
- tweet (foreignKey: tweetId)
- user (foreignKey: ownerId)
- belongsTo
tweet- belongsTo
- user (foreignKey: ownerId)
- hasMany
- comments (foreignKey(tweetId)
- like (foreignKey(tweetid)
- belongsTo
user- hasMany
- tweets (foreignKey: ownerId)
- likes (foreignkey: ownerId)
- hasMany
like- belongsTo
- user (foreignKey: ownerId)
- tweet (foreignKey: tweetId)
- belongsTo
- custom time filter for angular https://github.com/B-Sides/angular-timedistance
- pictures used in this app http://www.deviantart.com/art/Face-Avatars-107881096