'Touch MIDI' is a flexible MIDI control surface for touch based devices using HTML5.
The project consists of a set of custom HTML elements which allows the user to build a simple HTML page which can act as a MIDI controller. The elements represent various physical controls such as sliders and buttons, and can be configured to send a range of MIDI messages.
Currently supported MIDI messages:
- CC (continuous controller).
- Notes on & off with velocity.
- NRPN (non-registered parameter number), including high resolution (14-bit) values
- Program change with LSB/MSB bank select
- Pitch bend
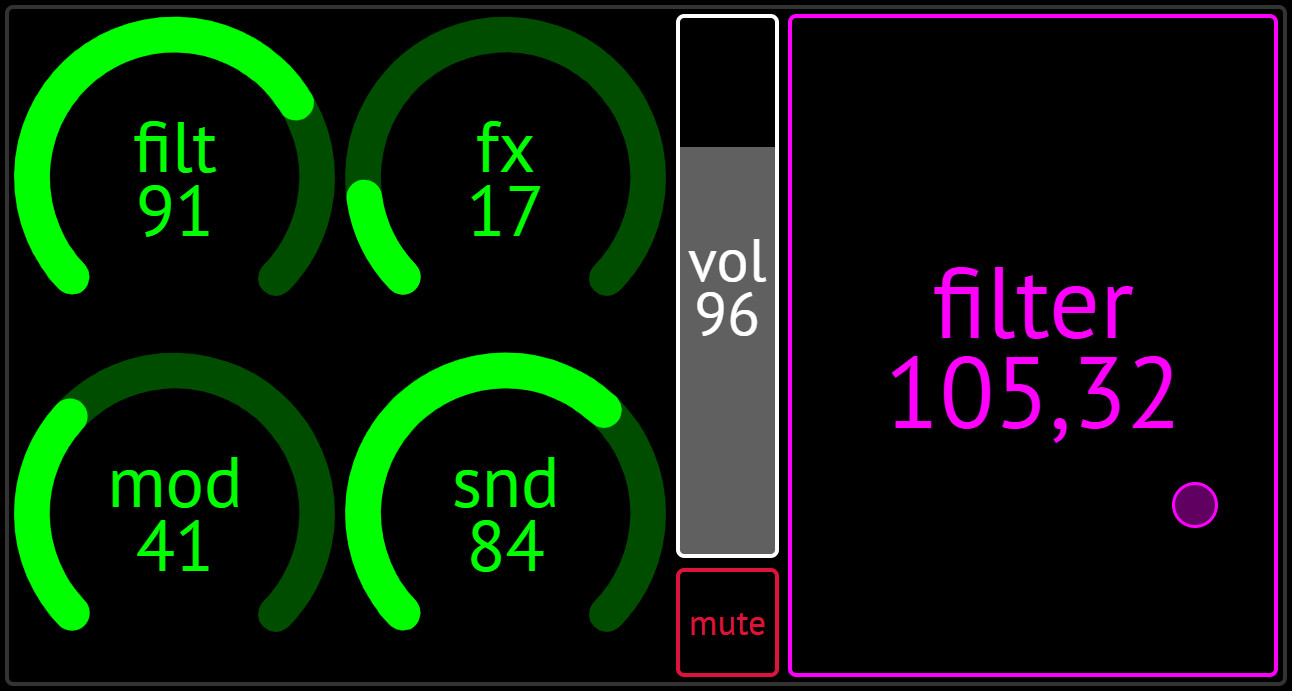
An example layout showing four encoders, a button, a slider and the XY pad

This is complete rewrite of an older Touch MIDI project. It has been rewritten using web components (using the excellent Hybrids.js as a library), ES6 modules, WebPack and a much cleaner design.
Core technologies:
- Web MIDI API
- Web Components & custom elements
- Various modern web features: ES6 modules, inline SVG, ES6 DOM APIs, CSS3 tricks
Design goals:
- No backend or server required.
- Works 100% in browser (Only client side JS).
- Works with both mouse and touch screen devices.
- Supports multiple touches at the same time, and tracks movement of each.
- Layout HTML files can be opened and run from local
file://URL.
Although the Web MIDI API spec isn't new (it was drafted in 2015) support for it is currently limited to Chrome, Edge and Opera
Mobile Chrome on an Android device has also been tested as working
Getting started, you'll need:
- A supported browser :)
- MIDI device attached to your machine, either directly via USB (e.g. a USB-MIDI based device) or via an audio interface or other MIDI adapter.
- Open one of the supplied layouts
Upon opening the layout HTML, a configuration dialog will be shown, which allows the setup of some MIDI & other settings:
- MIDI device - A list of all attached MIDI output devices will be shown, one must be selected before you can close the config dialog and start the layout. This setting will be remembered for this layout file (HTML filename)
- MIDI channel - Layout files can be designed to support multiple MIDI channels or a single global MIDI channel. You have two choices:
- If a MIDI channel number is set here it will be used by all controls in the layout. Pick this when controlling a single device which responds on a single channel (i.e. is mono-timbral)
- A special option 'Set By Layout' can be picked, which defers all channel settings to the layout HTML file, and this sets what channel is used on a per control basis (the default is channel 1 if it's not specified). This allows for both multi-timbral control of a device, and multi-device control
- Save & Restore at Startup - When enabled the values of certain controls (sliders, encoders and XY pads) are saved when they are changed, and reloaded at startup. In addition MIDI messages are sent at startup, sending the saved values, in order to set the device(s) to the same state as they were previously. This can act as a form of preset saving, however this feature can have some side effects, so is not enabled by default.
- Start Fullscreen - When enabled the browser will switch to fullscreen mode
A set of layouts is provided with the project. These are a demonstration of how to use the project, a reference set of working layouts, and created for my own music production use.
Device Layouts{: .btn-blue}
There are a range of controls available
A slider represents a fader type control as seen on a mixer, sliders can send MIDI CC and NRPN values.
An encoder represents a rotating knob control as seen on many synths and music devices, encoders can send MIDI CC and NRPN values. They are very similar to sliders in function but presented in a more compact form.
A button can fulfil a range of roles, it can trigger MIDI notes, as well as send fixed CC, NRPN values. Buttons can also be set to toggle on & off and send different values when released.
XY pads are similar to a sliders but work in two dimensions, so a pad can control a pair of CC values. A common use is to set a pad to modify the filter cutoff and resonance (e.g. MIDI CC 71 and 74)
A counter consists of two buttons, one for incrementing and decrementing an given CC value. Work in progress
- Some controls do not resize fully when resizing the browser, reloading the page can fix this.
If you wish to create your own layout files, please refer to the developer reference guide
You can bypass the MIDI configuration dialog and automatially start the layout by passing parameters on the URL. To bypass the dialog add any of the following parameters to the URL.
Accepted URL parameters are:
device=<device_id>- Set the device to use, if not providedoutput-1is used.channel=<channel_num>- Set the channel (1 - 16) to use, if not provided channel 1 is used. If you specify channel 0, that is the same as 'Set By Layout' mode (see above).restore=true|false- If values are to be saved & restored, if not provided set to false.nomidi=true- Disable the config dialog and also bypass MIDI access, useful when testing a layout on a machine without any MIDI devices attached.
Examples.
Start the layout example.html on the default device and channel 7
file://example.html?channel=7
Start the layout example.html on the device 'output-2' and channel 3
file://example.html?channel=3&device=output-2
Start the layout example.html on the device 'output-2' and channel 5, with saving enabled
file://example.html?channel=5&device=output-2&restore=true
Note. Device IDs are automatically assigned by the operating system, and take the form output-n where n is an integer starting at 1, e.g. output-1, output-2 etc. You will get a warning if the device id is not found