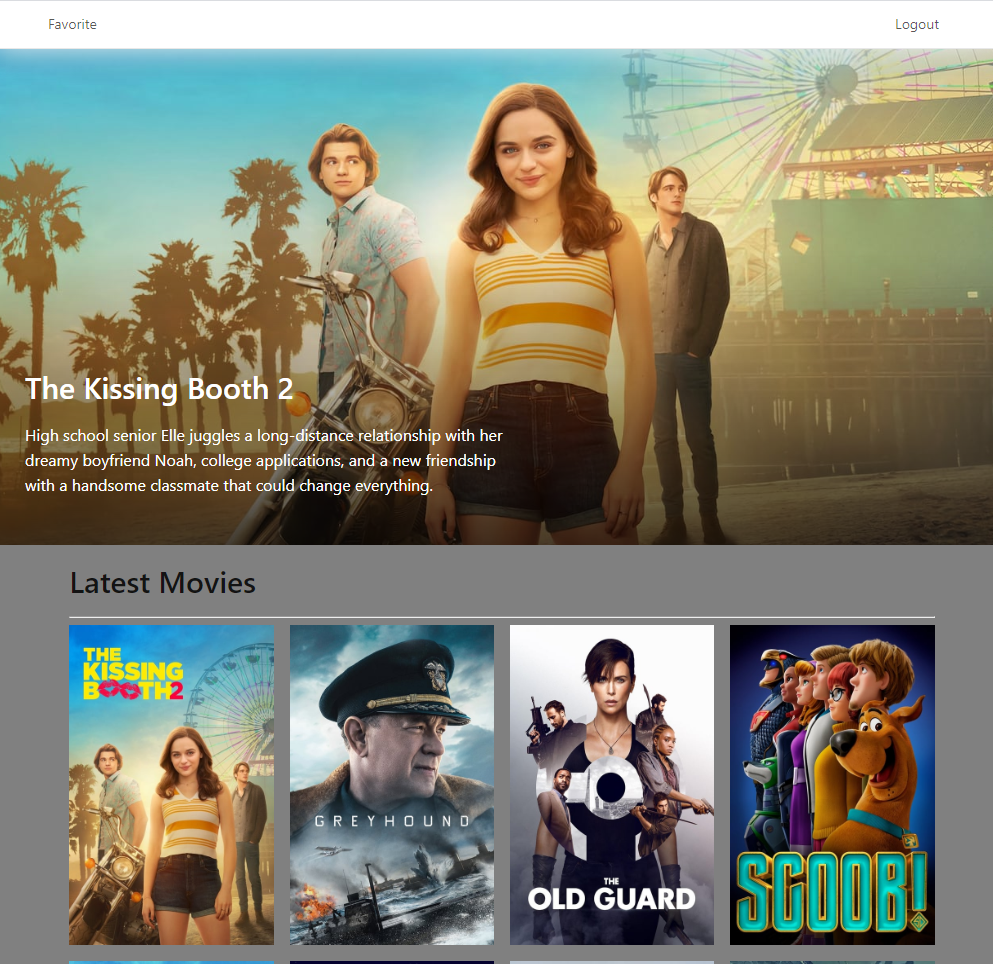
Using the MovieDB Api, the mern application loads the latest movies and allows users to leave comments/critics on the movie.
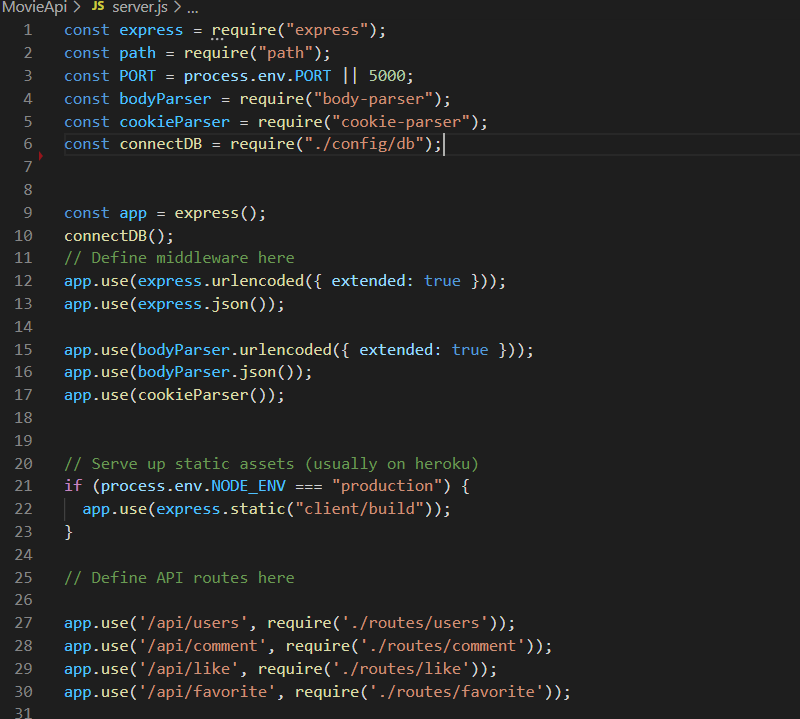
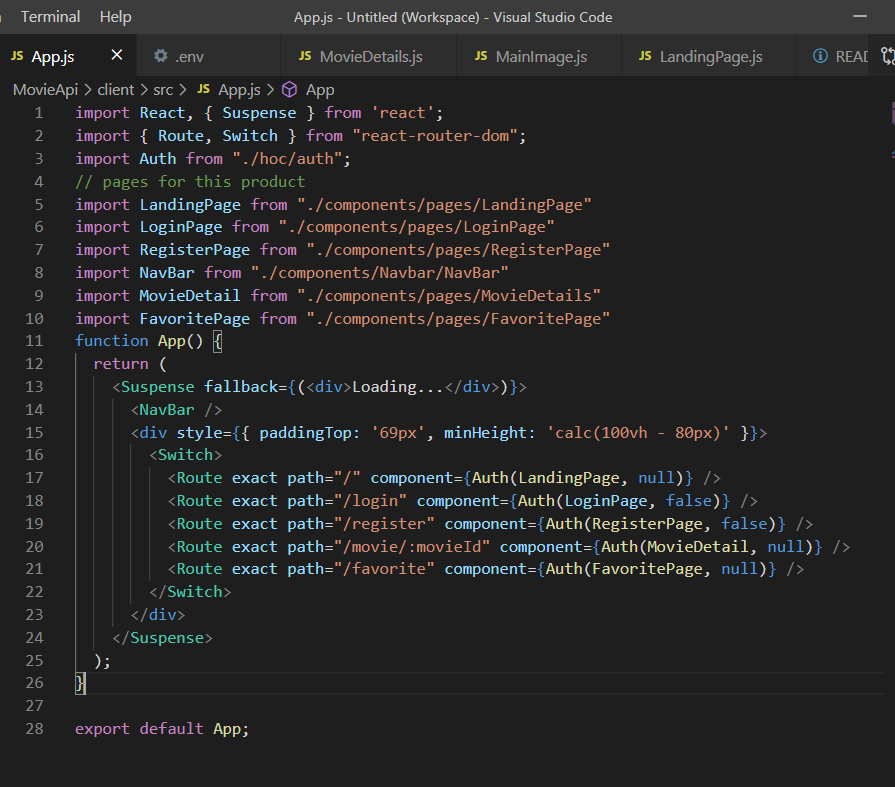
Below are screenshots of my page and code for review:
Mongo and mongoose
Express
React
Node
HTML
CSS
Bootstrap
VS Code
Clone the repo
git clone https://github.com/Mitchelle-B/repo.git
Fork the Project
Create your Feature Branch (git checkout -b feature/AmazingFeature)
Commit your Changes (git commit -m 'Add some AmazingFeature')
Push to the Branch (git push origin feature/AmazingFeature)
Open a Pull Request
Distributed under the MIT License. See LICENSE for more information. Contact
Project Link: https://github.com/Mitchelle-B/repo
UWA Coding Bootcamp
Start by installing front and backend dependencies. While in this directory, run the following command:
npm install
This should install node modules within the server and the client folder.
After both installations complete, run the following command in your terminal:
npm start
Your app should now be running on http://localhost:3000. The Express server should intercept any AJAX requests from the client.
To deploy, simply add and commit your changes, and push to Heroku. As is, the NPM scripts should take care of the rest.