This is a solution to the Age calculator app challenge on Frontend Mentor.
Users should be able to:
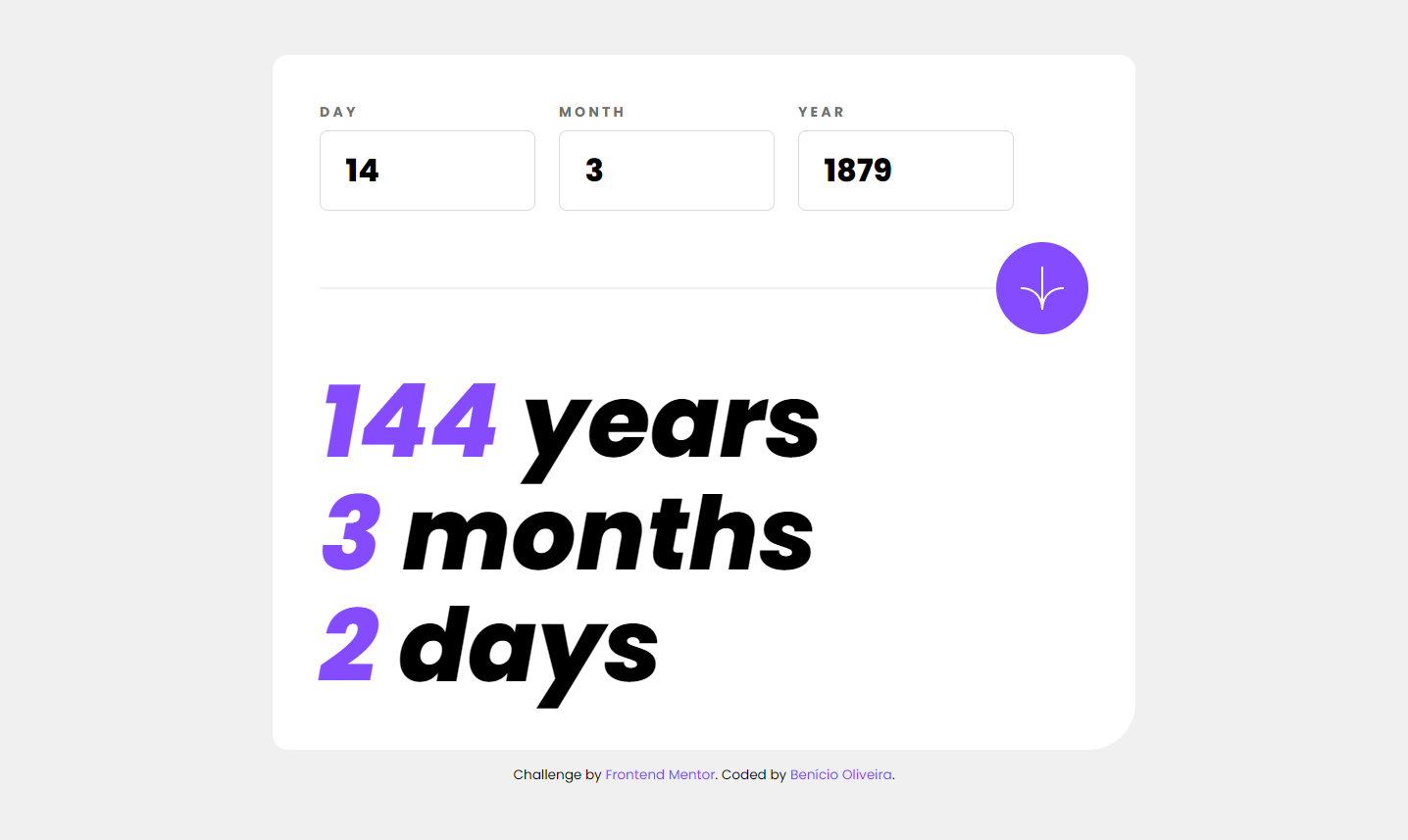
- View an age in years, months, and days after submitting a valid date through the form
- Receive validation errors if:
- Any field is empty when the form is submitted
- The day number is not between 1-31
- The month number is not between 1-12
- The year is in the future
- The date is invalid e.g. 31/04/1991 (there are 30 days in April)
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: See the age numbers animate to their final number when the form is submitted
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Desktop-first workflow
- Typescript
- React - JS library
- Next.js - React framework
- React Hook Form - For form validation
- Zod - For form validation
- Day.js - For date manipulation
It was my first time using Next.js, React Hook Form, Zod and Day.js, which were the biggest challenges, besides making it responsive using media queries in CSS - something I had never done without using a framework like Tailwind CSS before.
There's still a long way to go, specially in making and validating forms, but it was pretty interesting to learn how to use React Hook Form and Zod, definitely a better way to work with forms.
People and resources that helped me get through the challenge.
- Kevin Powell - CSS
- Web Dev Simplified - React/Zod
- Rocketseat - Zod
- Stackoverflow @nickf - Check date validity
- Stackoverflow @jfriend00 - Animate numbers
- @benilio - Frontend Mentor
- Website
- LinkedIn Profile