A movie image guessing game for fun on Zoom calls.
Thinking of things to do during friendly zoom calls, we started adding movie images to our backgrounds and having others guess. This app is an alternative to finding a movie image, saving it to Desktop, then adding it to virtual background on zoom calls - then doing it all over again for the next movie.
Zoom Movies uses The Movie Database's Discover API to randomly pick movies and display them onscreen. Users can than guess the movie title before revealing.
This project was bootstrapped with Create React App.
Zoom Movies is live on Netlify:
https://zoom-movies.netlify.app
You’ll need to have Node >= 8.10 and npm >= 5.6 on your machine.
# Clone this repository
$ git clone https://github.com/benjaminsinaiko/zoom-movies.git
# Go into the repository
$ cd zoom-movies
# Install dependencies
$ npm install
# Run the app
$ npm start
# If a new page doesn't open go to http://localhost:3000/ to see your app.
** You will also need a TMDb API key (added to an .env file)
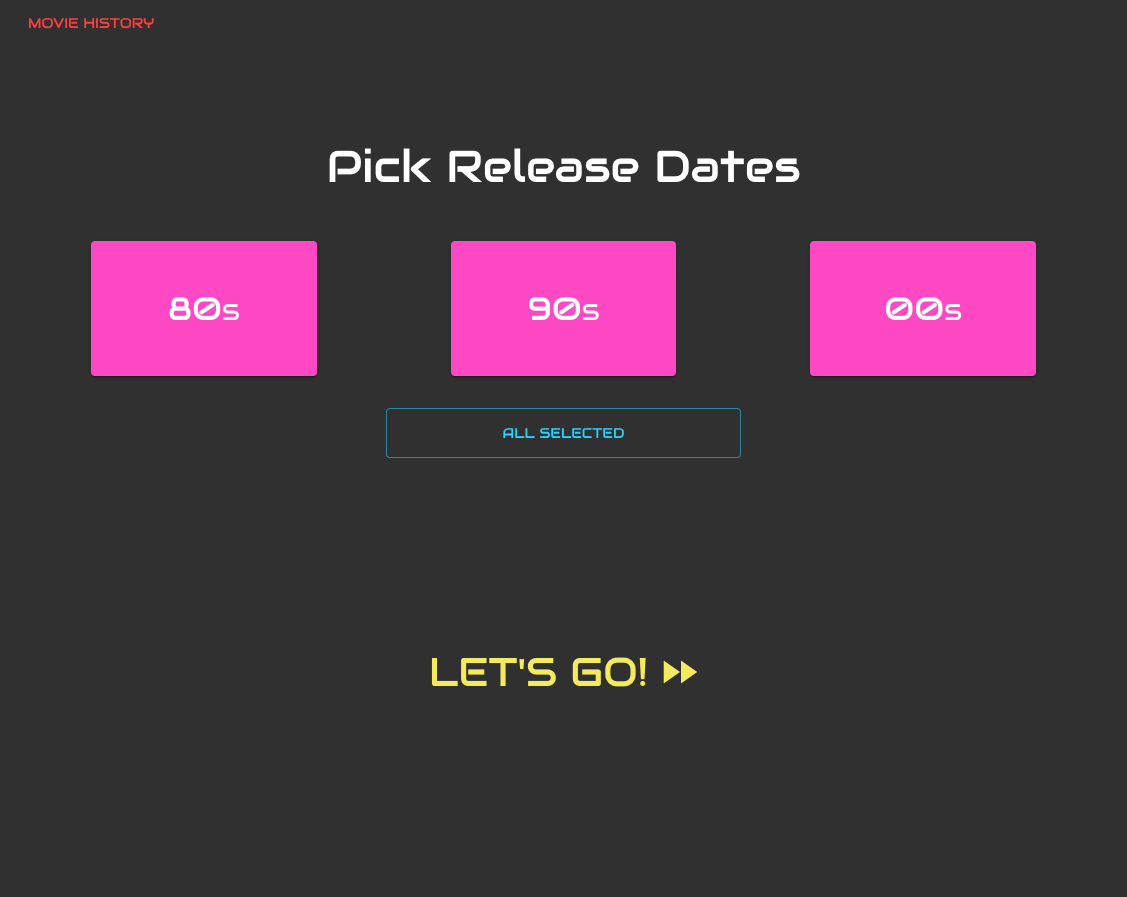
Your choice of 80's, 90's, or 00's for movie release dates. Or pick all three.
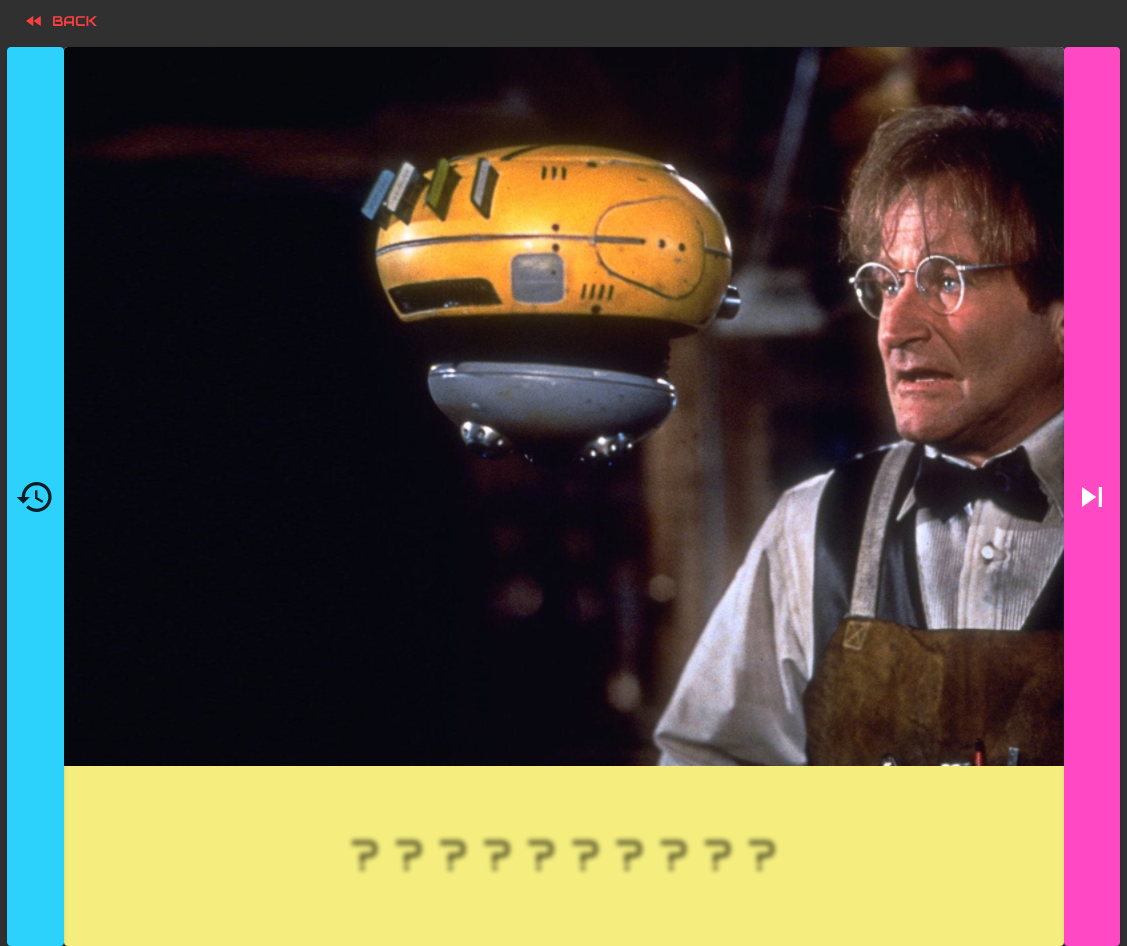
Hit "Let's Go!" and see a random movie image. Take a guess. Click on the "????" to display the movie title.
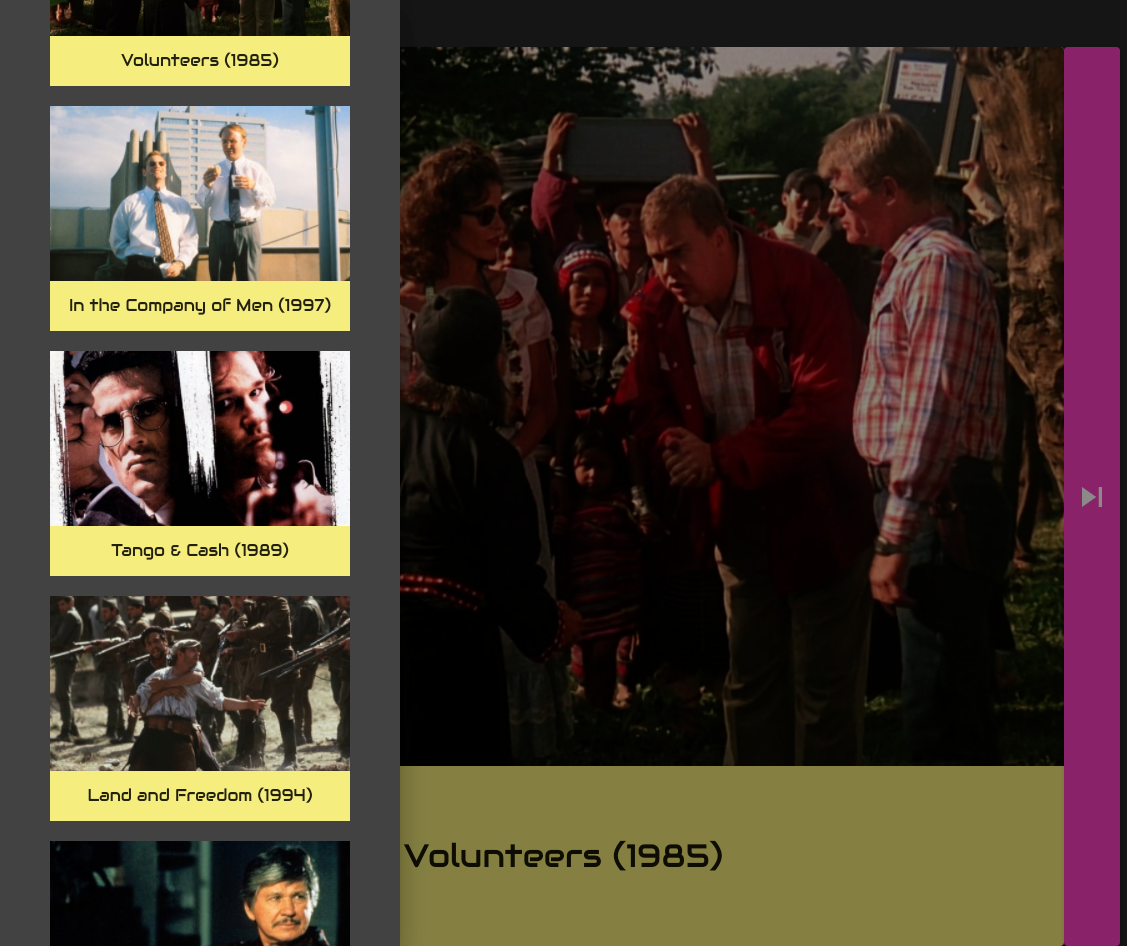
Click on the History Icon to see a list of all prior movies displayed.
Zoom Movies uses the following open source packages:
This project is licensed under the terms of the MIT license.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify