Persistent Editor Layout is a plugin to extend the UX of Joplin's desktop application.
It allows to persist the editor layout for each note separately with custom tags.
⚠️ CAUTION - Requires Joplin v1.8.2 or newer
- Persist the editor layout (
editor / split view / viewer / rich text) for each note separately - Ability to specify custom tags to force a specific layout
- Persisted layout is synced across (desktop) devices, if the plugin is installed
- Open Joplin and navigate to
Tools > Options > Plugins - Search for the plugin name and press install
- Restart Joplin to enable the plugin
- Download the latest released JPL package (
*.jpl) from here - Open Joplin and navigate to
Tools > Options > Plugins - Press
Install pluginand select the previously downloadedjplfile - Confirm selection
- Restart Joplin to enable the plugin
- Open Joplin and navigate to
Tools > Options > Plugins - Search for the plugin name and press
Deleteto remove the plugin completely- Alternatively you can also disable the plugin by clicking on the toggle button
- Restart Joplin
To persist the layout for a note follow these steps:
-
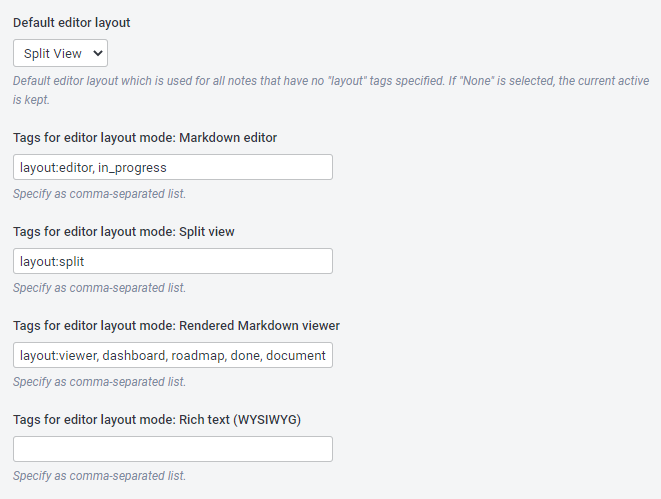
Specify the tags for which a specific layout should be used.
-
Make sure that the correct value is selected in
View > Layout button sequence.-
To be able to use the layout switching correctly, this setting must be set accordingly. Otherwise the editor layout might not be switched to the expected one.
-
For example: If a tag is specified in option
Tags for editor layout mode: Rendered Markdown viewerand least one note uses it, the setting must also containViewer.
-
-
Add the appropriate tags to the notes. If not already done.
-
When the selected note is changed, the editor layout is switched.
-
If none of the selected note's tags matches a specified layout tag, the default layout from the option
Default editor layoutis used.- If nothing is selected as default editor layout, the currently active editor layout will be kept.
-
If more than one tag is specified for a note, the first matching one is used.
-
This plugin does not provide any commands.
This plugin adds provides user options which can be changed via Tools > Options > Persistent Layout (Windows App).
- ❓ Need help?
- Ask a question on the Joplin Forum
- 💡 An idea to improve or enhance the plugin?
- Start a new discussion on the Forum or upvote popular feature requests
- 🐛 Found a bug?
- Check the Forum if anyone else already reported the same issue. Otherwise report it by yourself.
You like this plugin as much as I do and it improves your daily work with Joplin?
Then I would be very happy if you buy me a 🍺 or ☕ via PayPal 😉
Contributions to this plugin are most welcome. Feel free to open a pull request or an issue. Make sure to use conventional commit messages if you're creating a pull request.
The npm package of the plugin can be found here.
If you want to build the plugin by your own simply run npm run dist.
To update the plugin framework, run npm run update.
See CHANGELOG for details.
Copyright (c) 2021 Benjamin Seifert
MIT License. See LICENSE for more information.